
The post Podcast 147: How DollarSprout.com Grew to Over $200,000 a Month with SEO Traffic appeared first on Niche Pursuits.
from Niche Pursuits http://bit.ly/2W21GtK

The post Podcast 147: How DollarSprout.com Grew to Over $200,000 a Month with SEO Traffic appeared first on Niche Pursuits.
Creating content is hard work.
It takes time, effort, and resources to make landing pages, write blogs, build custom infographics, and create videos for your website. But all of that hard work will go to waste if people aren’t navigating to your site.
Creating the content itself is only half of the battle. Now you need to make sure that it’s optimized for search engines so you can drive organic traffic to your pages.
That’s why you need to understand the importance of meta tags.
Once you learn how meta tags work, you can optimize them to boost your Google search ranking. The higher you rank, the more clicks you’ll get; it’s really that simple.
In fact, 75% of all clicks go to the first page of Google search results.
The top result of any given search gets roughly 33% of clicks. While positions two and three get 15% of clicks and 9% of clicks, respectively.
What happens if your site is on page two of Google? That’s close enough, right? Wrong.
According to Forbes, the second page of search results only gets 6% of all clicks—and that’s distributed throughout the entire page.
We’ve reached a point in the world of SEO where websites can no longer afford to ignore meta tags. I’ll explain everything you need to know about crafting title tags and description tags that will maximize your SEO value and boost your click-through rates.
Let’s start with the basics.
Meta tags are basically just HTML text that describes the content on a particular page. However, you won’t see the tags on the front-end site of any web page.
Instead, these tags are written on a page’s code.
The purpose of a meta tag is to give search engines additional information for what the page is all about. Crawlers will be able to get a good idea of what type of content is on your page by the text and heading tags. But the meta tags give these crawlers even more to work with.
Furthermore, your meta tags can appear in the SERPs, even though they aren’t actually part of the page. Let me show you an example so you can see what I’m referring to.

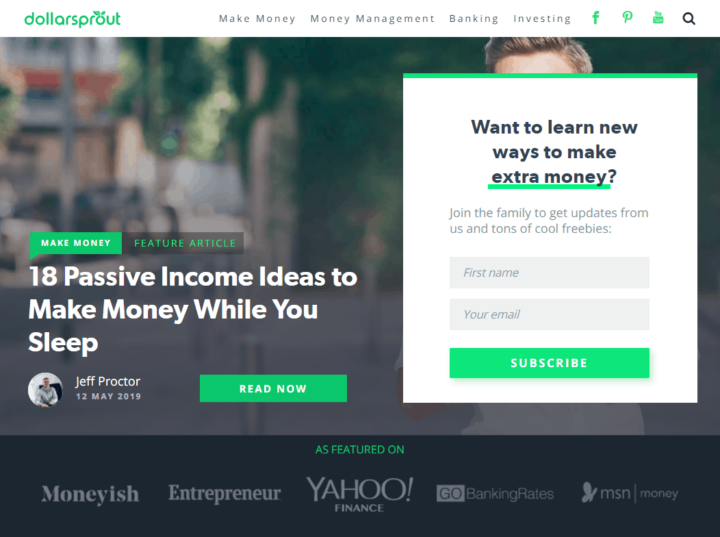
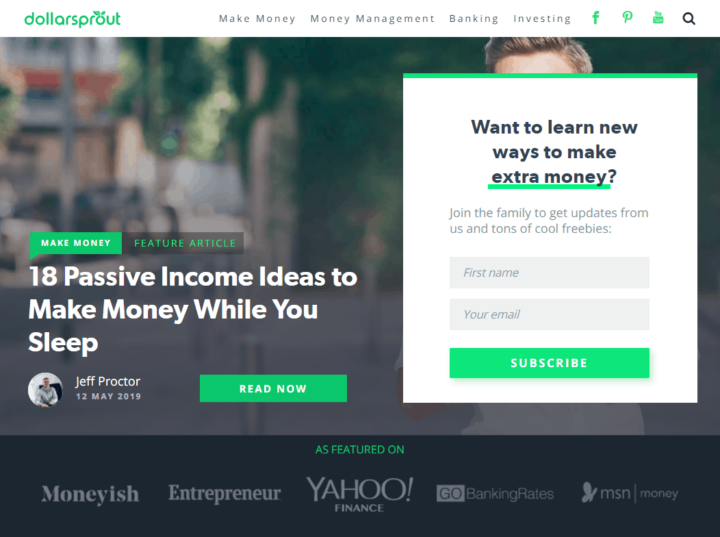
We’ll keep things simple here.
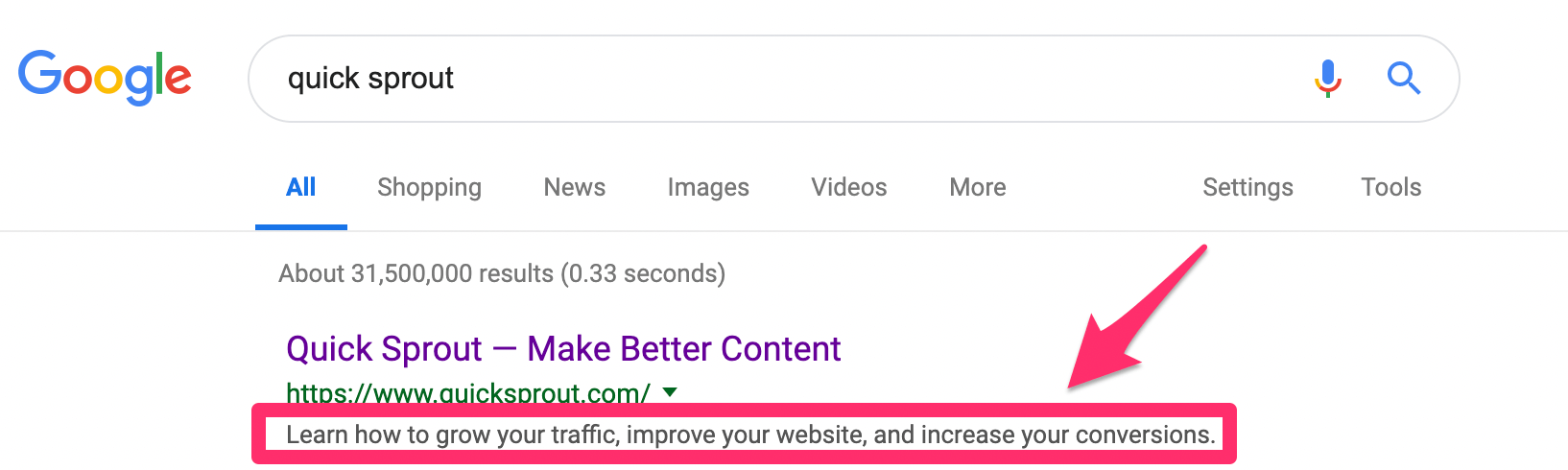
If you search for Quick Sprout on Google, our homepage will be the top result. I took a screenshot so you can verify this.
But instead of the search engine just providing a link to our site, there is some additional text underneath the URL in the search results.
This is the meta description of our homepage.
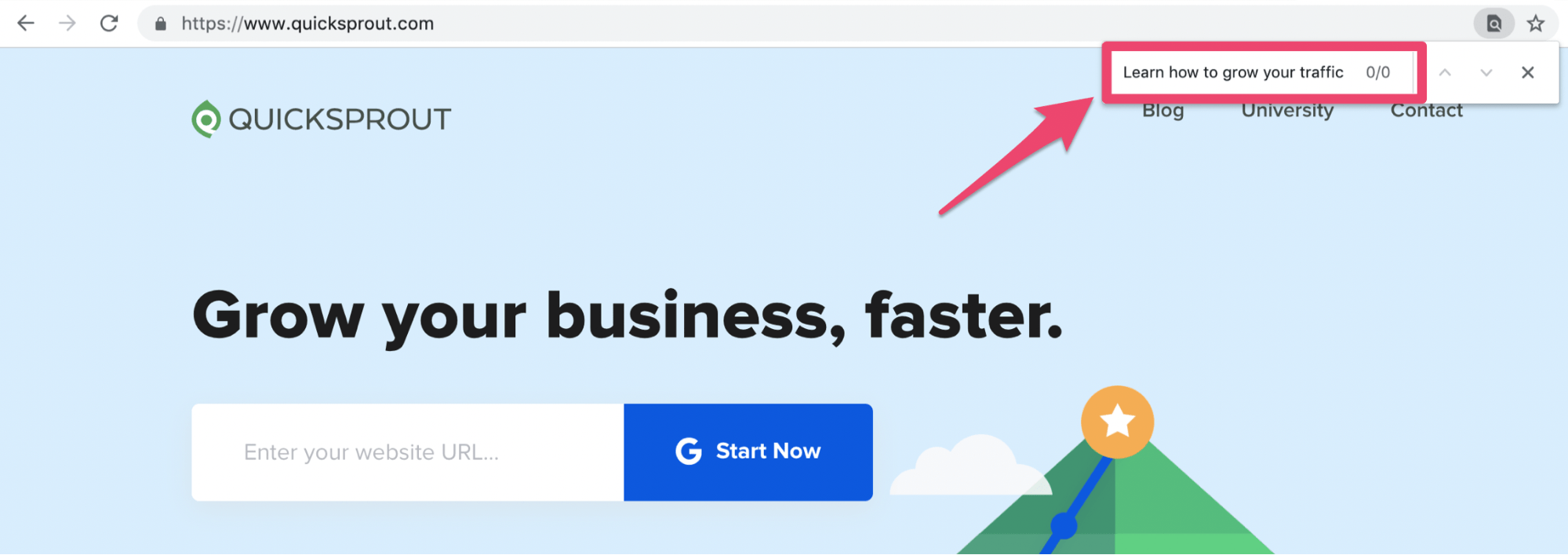
Now, let’s navigate to the page itself. If you land on the Quick Sprout homepage, you’ll see that the text in the SERPs is nowhere to be found on the page.

Look what happens when I search for that text. There are zero results.
How is this possible?
That’s because the meta description is in the code. Anyone can look at the code of a page to see if it has meta tags. You just need to know where to look.
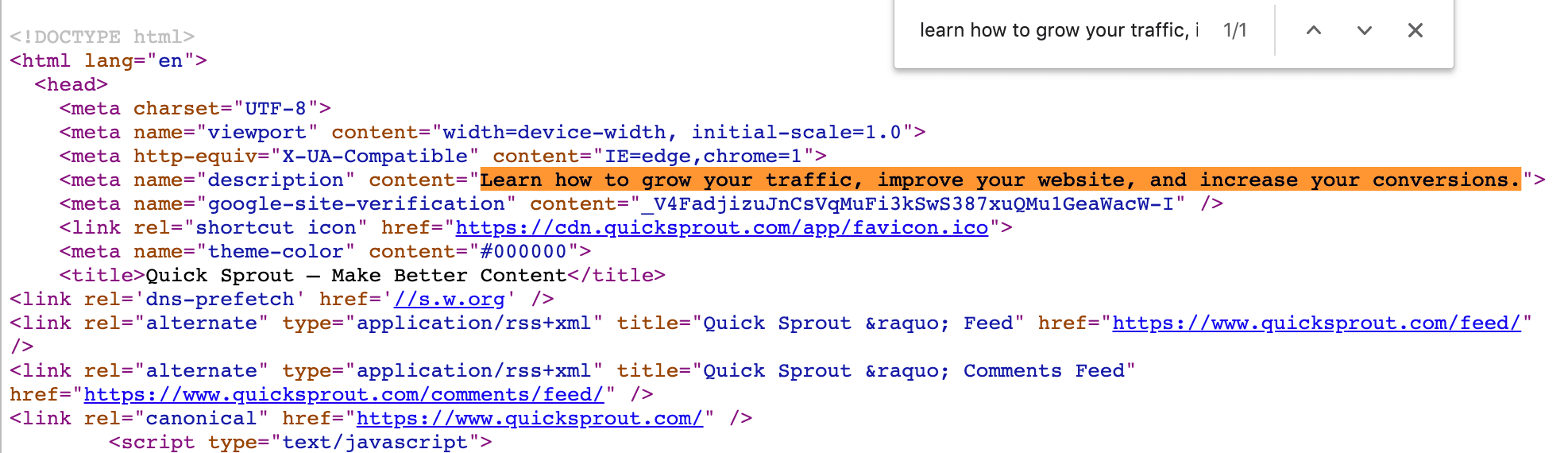
So if we right click on the Quick Sprout homepage (or any page on any website) you can click “view page source” to see the code.
You’ll be redirected to a new window where you’ll see a bunch of syntaxes that can tough to decipher.

Rather than looking for those tags manually, you can use the “Command + F” search function to your advantage.
This time when you search for that exact text, you can see that it’s on the page. I highlighted this meta description tag in the screenshot above so it’s easier for you to see.
If you click closely, you’ll see other meta tags in this code as well. We’ll discuss some of these other tags in greater detail as we continue through this guide.
As I just said, there are several different types of meta tags that can appear in the code of a web page.According to Google, there are actually nine meta tags and related items that their search engine recognizes.
With that said, some of these are pretty technical. I don’t want to spend time diving deep into all of them. So instead, we’re going to focus on the most important meta tags that have the biggest impact on SEO and CTR.
Technically, title tags are not actually meta tags. But they’re treated the same way and recognized by Google, just like a meta tag.
Your title tag will still appear in the <head> of your HTML code, along with the rest of the meta tags on that page.
Title tags are usually used jointly with a description to provide a high SEO value for a web page.
Here’s something else that you need to understand about a title tag. This is not the same as the header of a page or the title of a post.
In fact, the two can be completely different from each other. Here’s an example so you can see exactly what I mean.

This is a screenshot of search results for a page on Search Engine Land.
I highlighted the title tag, which is how it looks on search engines. Here is that same title tag, except written in the code of that page.

As I knew it would, this title tag in the page source matches exactly how it’s displayed in the Google results.
This is very easy to follow so far.
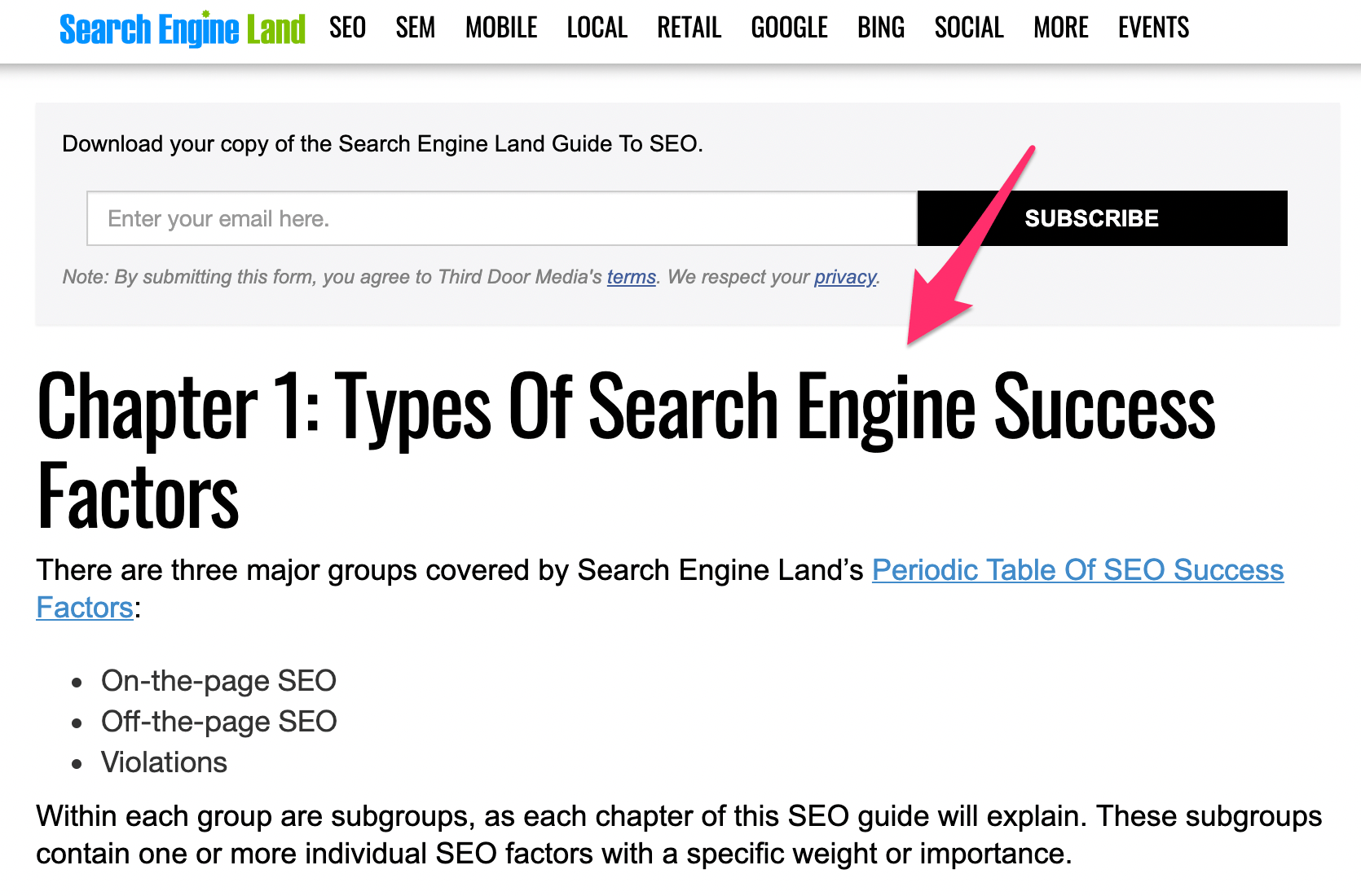
But now let’s take a look at the page itself.

The heading on this page doesn’t match the search title, nor does it match the code.
Simply put, the title tag and headline does not need to be the same. You can use alternative title tags for SEO value.
In this case, “SEO Guide” will have a much better SEO value than “Chapter 1” for searches. I’m sure that’s why Search Engine Land made the change for their title tag.
You need to realize that the title tag will be the first thing that people see in the search results. That’s why it needs to be a clear indication of what that landing page will be about.
Title tags should be crafted in a way that can be understood by real people, while still speaking to search engines.
We talked about meta descriptions earlier when I showed you the example from Quick Sprout.
These snippets are meant to tell crawlers, as well as humans, what they can expect to see on a page. Again, this won’t appear on the page itself, but it will show up in the SERPs.
Here’s the thing. Technically, your meta description won’t automatically be the snippet shown in the search results.
According to Google, there are two ways that these snippets are determined.
Google “sometimes uses meta tags to generate snippets.” This is the exact wording from Google a webmasters support page.
But in my experience, if your page has a meta tag, that’s what will be used in the SERPs. This is a great way to control how your site appears in search engines, in addition to showing crawlers what your page is about.
Use your meta description as a way to differentiate your page from other websites in the results. Explain why your website is offering exactly what the user is looking for, based on their particular search.
Robots tags are a little bit more technical, so I don’t want to spend a ton of time on them. But these tags are definitely worth bringing up since they have an impact on both SEO and CTR.
Examples of the type of controls used with robots meta tags include:
For those of you who want a more advanced way of improving your site’s technical SEO value, review my guide on how to optimize your robots.txt file.
As I said before, you’re going to want to focus primarily on title tags and meta descriptions.
So use this as a checklist, guide, or reference to make sure you’re optimizing these two tags the right way for SEO and CTR.
If you look at other online guides about meta tags, you’ll see that some “experts” will tell you to include keyword tags. That’s a waste of time.
Keyword tags are an outdated SEO tactic. In fact, it’s been nearly a decade since Google announced that they don’t use keyword tags as a factor for rankings.
You can even refer back to the page I referenced earlier about the types of tags that Google recognizes. Keywords aren’t on the list.
That’s because their crawlers are so advanced that they can extract keywords from the content without needing those tags. Plus, it prevents people from adding irrelevant keywords to their HTML code just for the sake of ranking.
With that said, you’ll still want to use keywords in your title tag, meta description, and heading tags. But having separate keyword tags won’t give you any added SEO benefit.
Every page on your website should have a meta description.
But if you’re using the same meta description (or slightly different versions of the same meta description) on more than one page, it won’t be helpful when those pages appear next to each other in the search results.
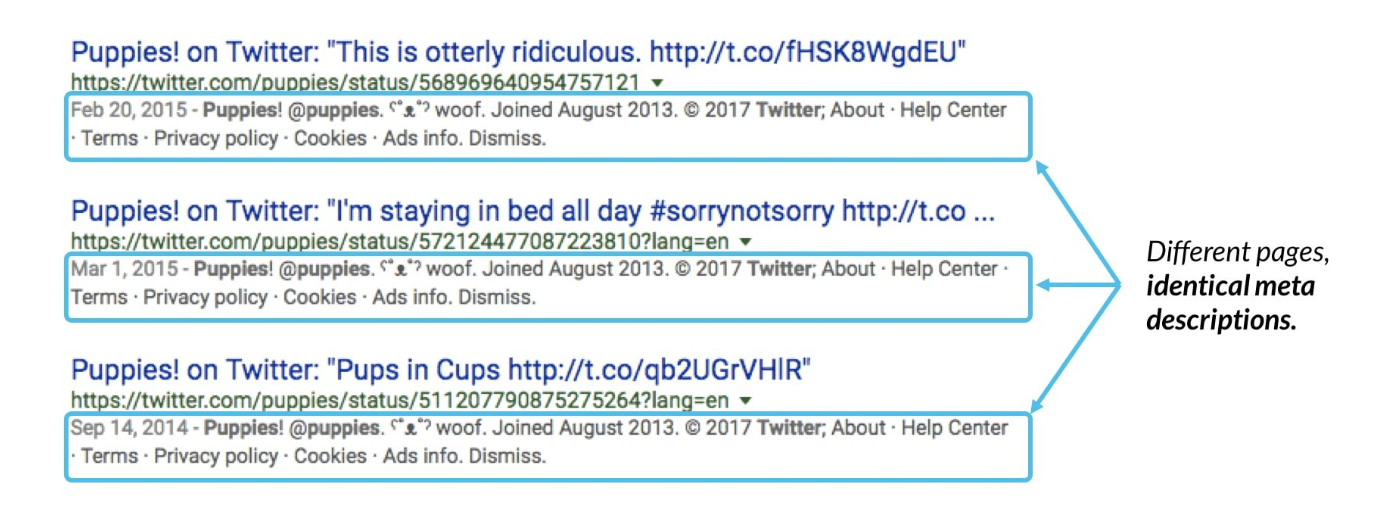
Here’s an example.

Users won’t know what to click here.
The meta descriptions don’t add any value, so they’ll probably just skip over the results and move on to another option. This would definitely damage your CTR.
Plus, Google always tries to prioritize the user experience. So if they notice duplicate or similar descriptions on your website, they may just eliminate those snippets from the search results altogether when your site is being indexed, which would be another harmful scenario for your CTR.
Meta descriptions are so valuable to users when they’re making a decision of what site to click on in a list of search results.
For those of you who are using duplicate descriptions as a shortcut since you’re strapped for time and don’t want to create one for every page, you need to learn how to prioritize.
At the very least, have unique descriptions for the most important pages on your site. Eliminate weak meta descriptions and just rely on rich snippets to appear in the SERPs.
It may sound redundant for a meta description to be descriptive, but you’d be surprised how often I see people make this mistake.
This is not an opportunity for you to just blindly stuff as many keywords as possible into your page code. The meta description needs to make sense.
That doesn’t necessarily mean that it always has to be in a complete sentence format. But with that said, it has to add value to real people, as well as crawlers. Keyword stuffing for bots can result in Google removing your snippet from the search results.
Prioritize quality.
Give people a glimpse at something that isn’t displayed on your pages. Don’t just take the shortcut and make your meta description the same as your subheader. That’s not the best way to maximize SEO value.
Remember, your meta description is going to be in your HTML code. So certain characters will impact the way it’s displayed.
Whenever a double quotation mark is added to a meta description, the remaining text that appears after the quotation mark will be cut off when it appears in the search results.
So just be aware of this when you’re writing a description. It’s probably in your best interest to avoid special characters and just stick to plain text.
Great content alone won’t maximize your SEO value. There are lots of other factors at play when it comes to your search ranking and CTR metrics.
You need to learn how to use meta tags to your advantage. The three meta tags that have the biggest impact on SEO and CTR are:
For the most part, you’ll want to prioritize title tags and meta descriptions. You can move on to robots.txt files when you’re ready for a more advanced strategy.
Use this guide of best practices for crafting title tags and meta descriptions that will positively impact your SEO ranking.
Blogging is arguably the best content creation strategy for promoting your website.
Publishing blogs on a regular basis boosts your site traffic, adds SEO value, generates leads, helps you build backlinks, and increases your internal linking opportunities. Blogging gives your website visitors a reason to keep coming back to your site and stay on your pages for longer periods of time.
Furthermore, blogs are highly shareable. It’s a great way to increase your exposure on other platforms.
The list goes on and on. I could sit here all day and talk about the benefits of blogging. That’s why I publish so many blogs on a regular basis and have done so for years.
So for those of you who already have an active blog, that’s great news. You’re already on the right track.
But now it’s time to take your blog to the next level. You can use this part of your website as a lead generation tool. The best way to do that is by building an email list.
It doesn’t matter what type of website you have; this strategy can be applied. Some of you might have an ecommerce site with a blog as a supplemental page. Others may have a website that’s strictly dedicated to blogging. The rest of you probably fall somewhere in between.
Regardless of your unique situation, you need to use your blog to get email subscribers. Here’s why.
Email marketing yields a massive ROI. Studies show that marketers average a $44 return for every $1 they spend on email campaigns. That’s a 4,400% return!
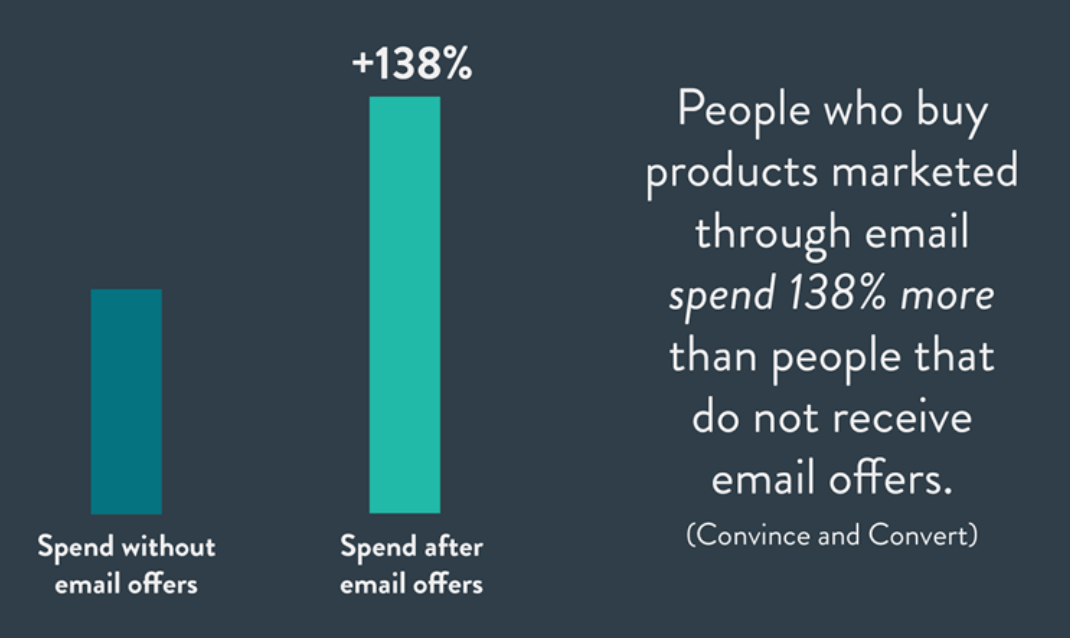
People on your email subscriber list will spend more money than your other customers.

Plus, seemingly everyone on the planet uses email. Well, at least everyone who is landing on your blog pages.
According to Statista, there will be roughly 5.6 billion active email accounts worldwide by the end of 2019. In the United States, 91% of all Internet users have an email account.
Here’s something else to consider. 99% of people with email account check their messages on a daily basis. 73% of Millennials say that email is their preferred method of communication from businesses.
Simply put, email marketing works.
But before you can benefit from these campaigns, you need to build your list. That’s what inspired me to write this guide. I’ll show you how to turn your blog into an email opt-in machine.
Before you can collect emails, you need to be signed up for an email marketing service.
You won’t be sending out individual messages or bulk emails manually—that’s just crazy talk. Email software makes it easy for you to collect, manage, and contact your subscribers.
Plus, you’ll gain valuable insight on the success of your campaigns. Email marketing services will tell you things like:
For those of you who already have email marketing software, you can skip over this part; unless of course, you want to switch providers. These are some of the top email marketing options on the market right now:
There are dozens of other legitimate email marketing services out there for you to consider, but they are all extremely similar.
Pricing is typically based on the number of subscribers that you have on your list. As the list grows, the price increases as well. Don’t worry; this is a good thing. You want to have a huge email list. Plus, as we said earlier, you can expect a high ROI from your email marketing campaigns.
Choosing your email software is based on personal preference. You might want to consider a free trial to test out the navigation, user experience, and features before you finalize your decision.
But for the most part, you really can’t go wrong if you choose one of the options that I listed above.
Now that you’ve signed up for a service, you need to create an opt-in form to place on your website.
You should definitely have a dedicated landing page on your website for email sign-ups. But you’ll also want to have sign-up forms on other pages of your site as well, including your blog main page, and every blog that you publish.
You can create these forms through your email software. Again, the instructions and wording will vary slightly depending on which service you’re using. But it should be very straightforward and easy to find.
Then just generate a shortcode of the form to embed on your website. You’ll probably create several of these, which we’ll talk about in greater detail shortly.
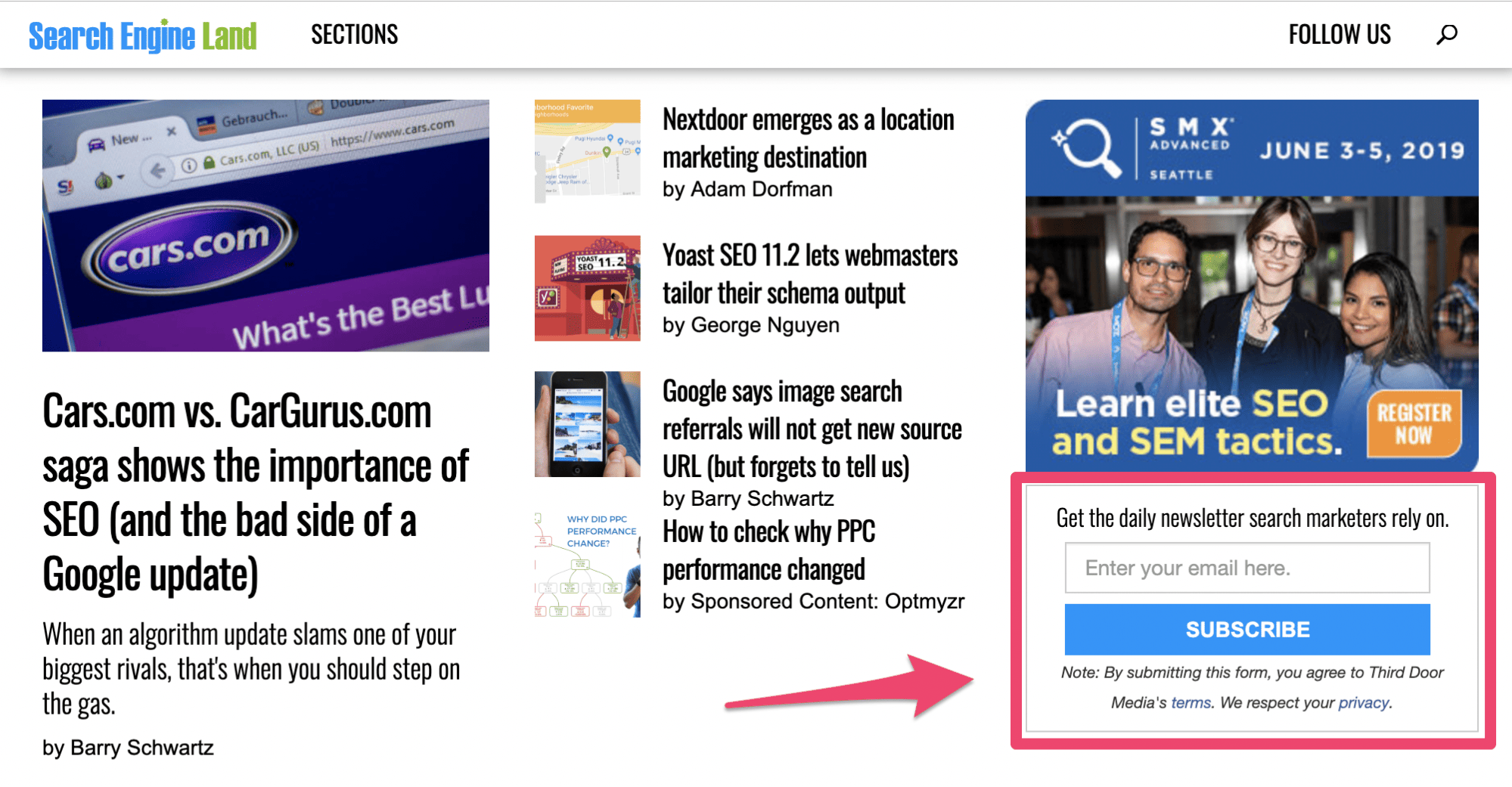
Here’s a basic example from Search Engine Land of what the final version of these opt-in forms will look like on your blog.

This screenshot is from the blog homepage.
It’s very simple. On the right side of the screen, there’s an option for visitors to sign up for their newsletter.
The only piece of information required to join this mailing list is an email address. Short opt-in forms increase the chances that more people will sign up.
If your forms require a first name, last name, email address, phone number, zip code, favorite color, and mother’s maiden name, it feels like you’re one step away from asking for the person’s social security number. That’s overkill.
Think about it. All you really need is their email address.
Other information makes it easier for you to personalize the customer experience, but you can worry about that down the road by asking them to create a user profile or account. For now, just focus on getting them to subscribe.
Search Engine Land continues to apply this strategy on all of their blogs.

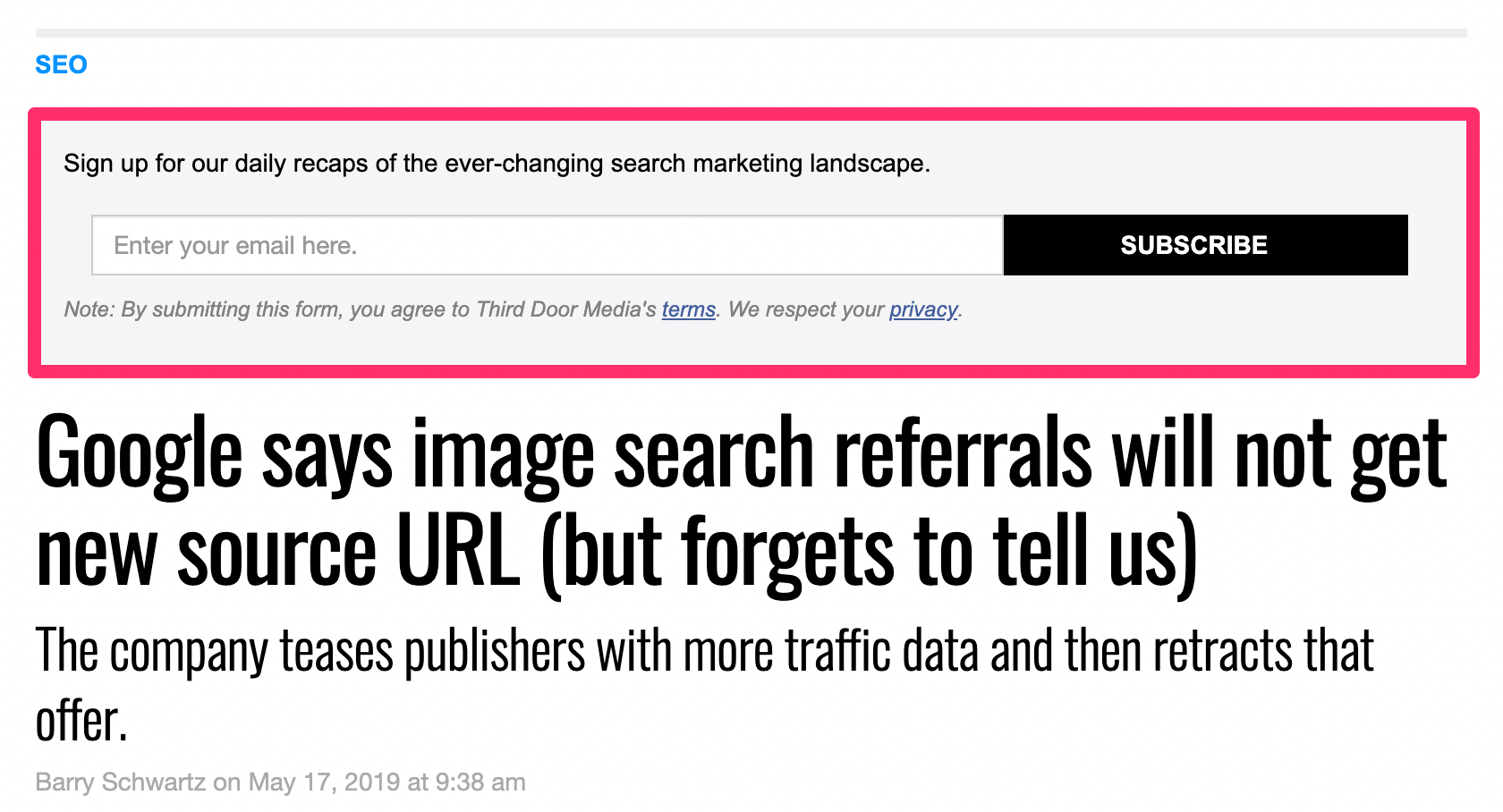
Here’s what it looks like when you click on an individual blog post.
Before the title, they give you another chance to opt-in through a simple form. As you can see, it’s not quite the same as the first form, but it’s very similar.
They don’t stop here either. There is another opt-in form at the bottom of each blog post as well.

By putting these opt-in forms all over the blog, it increases the chances that people will sign up.
Notice what all of these forms have in common. None of them are obtrusive.
Website visitors can still navigate and read without having to deal with any pop-up windows, sliders, or anything else that could ruin their experience.
As I said earlier, you’ll want to create multiple versions of your opt-in form so it’s easier for you to track. Eventually, you’ll run tests to see which ones are performing the best. But I’ll talk about those tests later on.
Why should someone sign up to get emails from you?
It’s a fair question. Sure, you want their email address so you can monetize them, but what are they actually getting in return?
If you don’t give people a reason to sign up, they probably aren’t going to.
Think about how many emails you get on a daily basis. If it’s anything like me, you’re getting hundreds. In fact, the average office employee receives 121 emails each day!
Not everyone will be so willing to just subscribe to every opt-in form they see without thinking twice about it. But by adding an incentive, it can dramatically improve your chances.
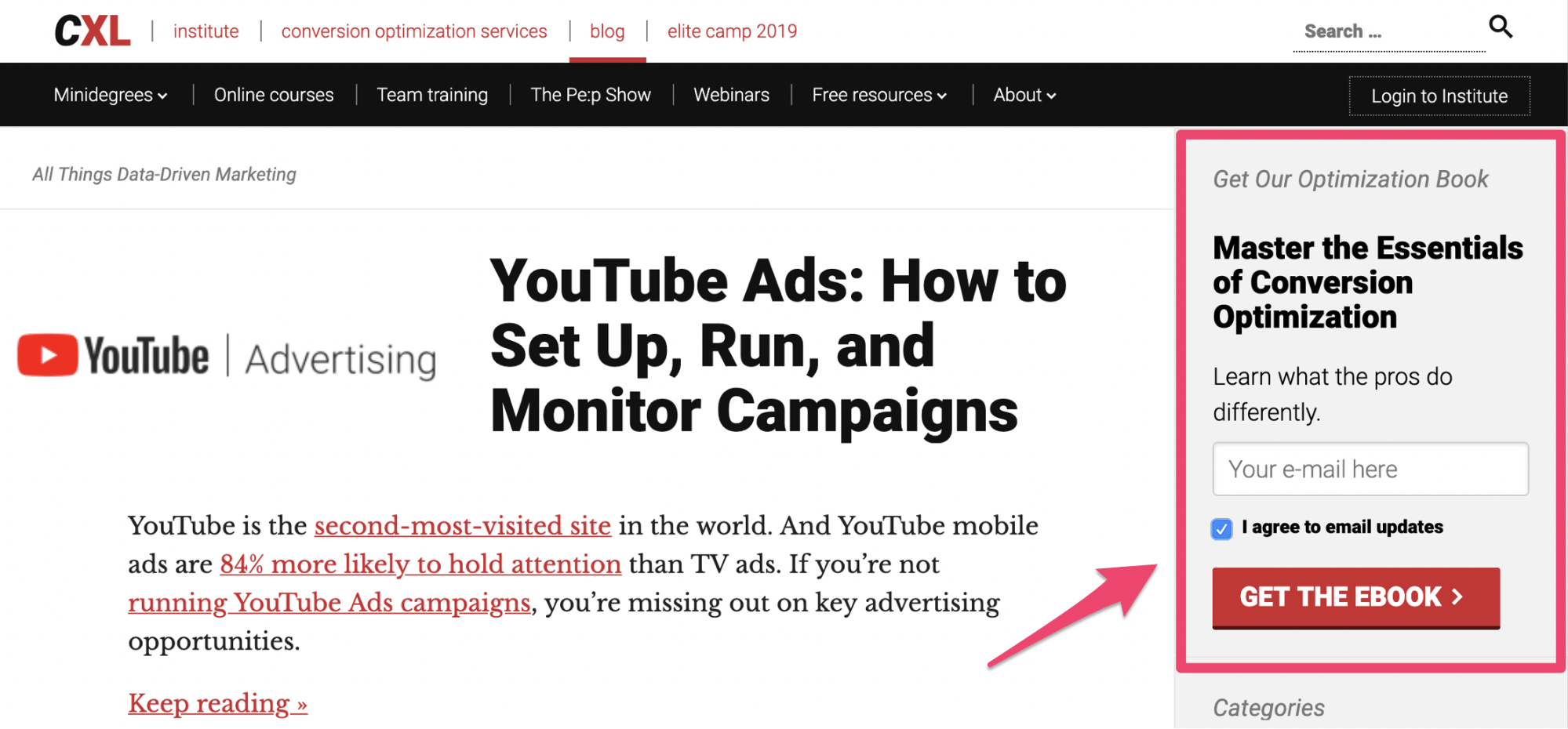
Here’s a great example from the Conversion XL blog.

This simple sign-up form is similar to the examples we saw before.
However, this one is pitching the website visitor from a different angle. Rather than just saying “subscribe for weekly updates” or something along those lines, they are offering a free ebook.
As you can see, the book is about mastering conversion optimization. In order to get the free ebook, the person has to provide their email address. There is a box below that line saying the user will also be getting updates via email.
There are tons of ways for you to employ this strategy on your blog as well.
For example, let’s say you operate an ecommerce site. On your blog posts, you can pitch a discount code for joining an email list. Offer a dollar amount or percent discount off of the visitor’s next purchase.
Just think of something that goes beyond “sign up.” Learn how to craft the perfect value proposition and add it to your opt-in forms.
If you don’t want an opt-in form in the sidebar or within the content itself, like the previous examples we looked at, you can always use a sticky bar as an alternative.
As the user scrolls through your blog, the sticky bar will remain in place at the top of the page.
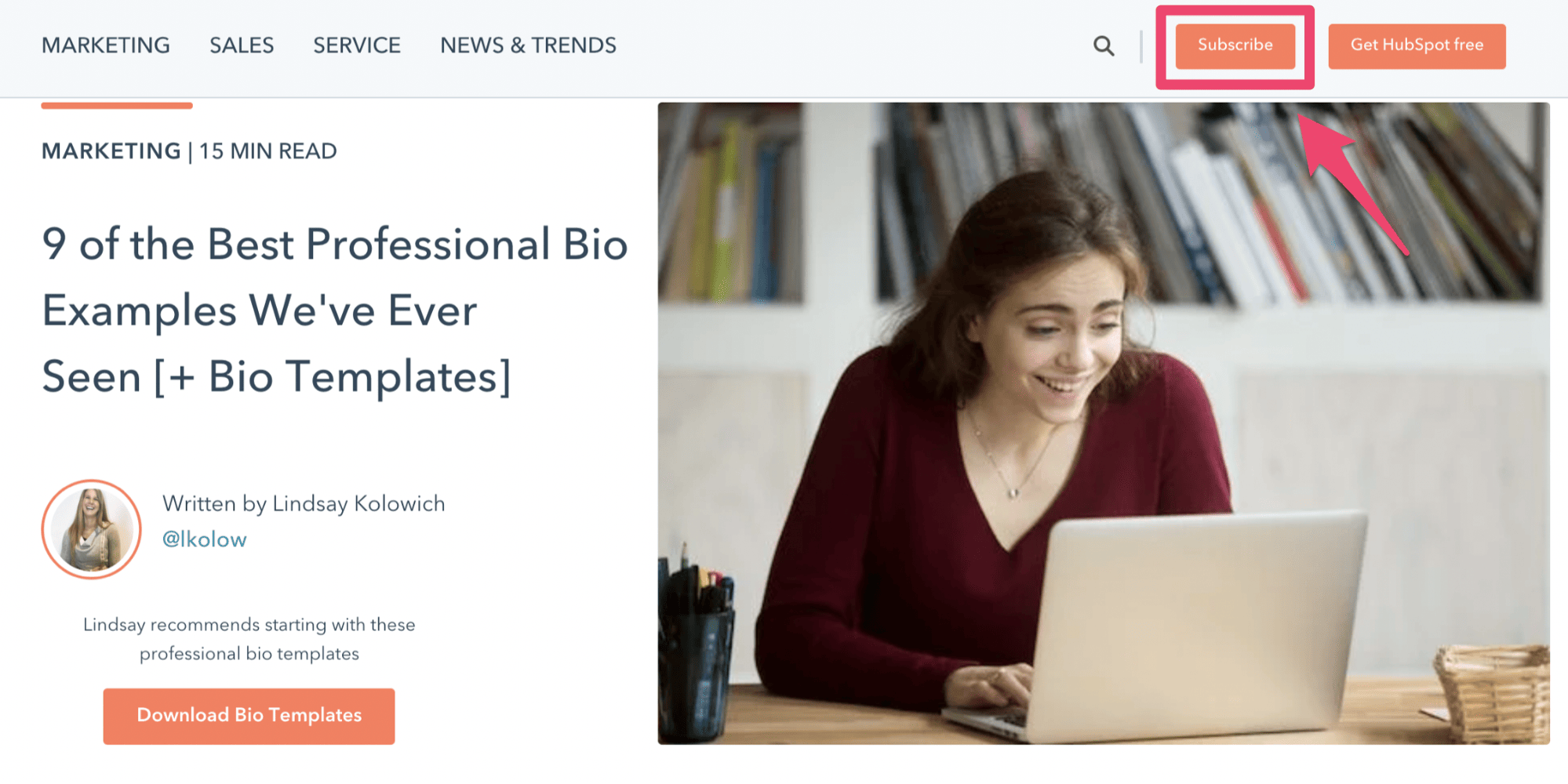
This is another non-obtrusive way to collect email addresses with your blog. Here’s an example of how HubSpot uses this strategy.

The “subscribe” button is at the top of every blog post.
So this will always be in view as people read through the blog. If you click on this button, you’ll see the following options:

Subscribe via email is the top option.
Once someone clicks on this, they’ll be provided with an opt-in form similar to the ones we saw earlier.
Keep in mind, these added steps may not generate as many subscribers as other methods. But with that said, website visitors who go through this process will be more qualified leads. You know that they’re interested in getting emails if they complete the extra steps.
Check out my guide on creating a double opt-in landing page as a way to qualify your leads as well.
This type of sticky bar is just another approach for you to consider.
Instead of a traditional opt-in form, you could try making something that’s a little bit more inviting to draw attention to your email list.
In this case, a custom visual image with a CTA should do the trick. You can put this at the top or bottom of your blog posts.
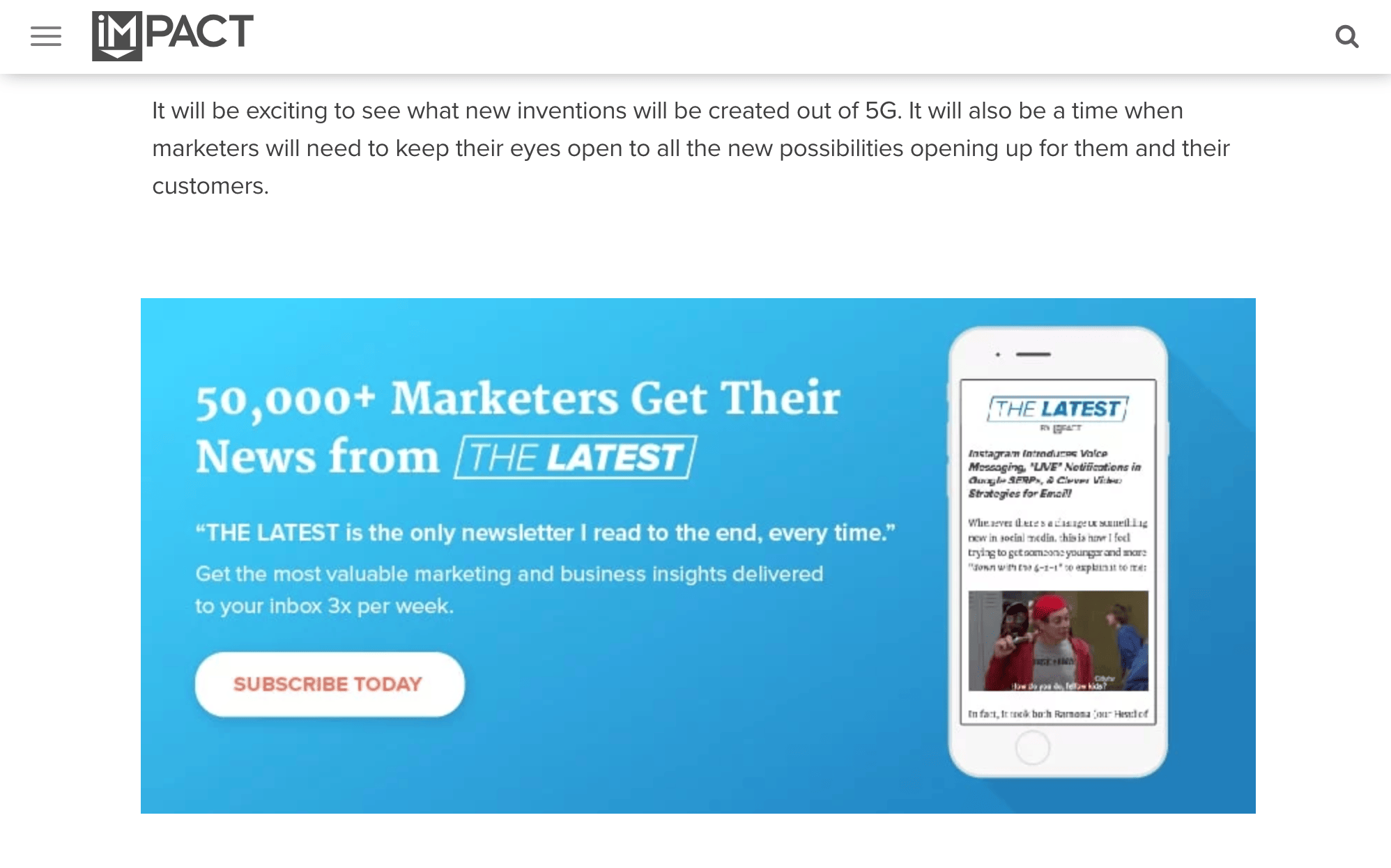
Here’s what this looks like on the IMPACT blog.

Notice how this looks different from the other examples we’ve looked at so far.
The entire visual is dedicated to getting subscribers. It includes a photo, value proposition, and CTA button. IMPACT is enticing readers to sign up by power in numbers.
Psychologically, if 50,000+ people are doing something it must be good, right? That’s the idea behind this strategy.
I also like how the image shows the newsletter on a mobile device. It’s very relatable to the audience. This tells the story of someone who can get updates to their phone, which is super convenient.
Since 61% of all emails are opened on mobile devices, this makes a ton of sense. Overall, this is a creative way to draw attention to an email list on a blog post.
Every element of the email opt-in forms on your blog should be tested.
Start with one idea, then move on to the other. The idea behind A/B testing is that everything can always be improved. You might think you have the perfect opt-in strategy, but that’s not always the case.
Some of you will be surprised to learn that a subtle change can drastically increase your sign up conversion rates.
Let me take a moment to circle back to what we discussed earlier in terms of creating multiple opt-in forms. This makes it easier for you to test out different elements and variations.
For those of you who plan to take an approach like Search Engine Land and place forms in multiple areas throughout the blog, you can figure out which one is performing the highest. You may ultimately decide that one of them can be eliminated.
Then you can continue A/B testing the most popular forms to ensure that it converts at the highest possible rate.
You’re not getting the most out of your blog until you start using it as a tool for building an email list.
The first step to implementing this strategy is choosing an email marketing software. Then you’ll use that software to create opt-in forms to place on your blog.
From here, it’s just a matter of figuring out how you’re going to present that form to your website visitors. Adding an incentive, using a sticky bar, or creating a visual CTA are just three ways to drive conversions.
You’ll ultimately want to test out all of your strategies make sure that your blog is performing at the highest possible level.
In a perfect world, all of your website traffic would be organic. That’s the most ideal scenario for everyone.
But sometimes it can take 6, 12, or even 18 months for you to really notice the benefits from your organic search strategies. That’s not to discourage you. While you should stay the course and continue to prioritize SEO best practices, you can always use paid ads for the time being to drive more traffic to your site.
So for those of you who have available funds in your marketing budget, I’d definitely recommend that you give PPC campaigns a try.
The best way to run paid ads is with Google AdWords.
Google does an amazing job of giving you the tools to ensure that your ads are viewed by people who are most interested in your business. One of the most effective campaign approaches is remarketing.
It’s a way to expose your ads to people who have previously viewed your website in the past. Since these visitors are already familiar with your brand, it’s more likely that they’ll convert when they see your ad in SERPs or on a Google partner site.
Getting traffic to your website is obviously great. Who doesn’t want more traffic? But if those visitors aren’t converting, you’re not going to see a high ROI on those paid ads.
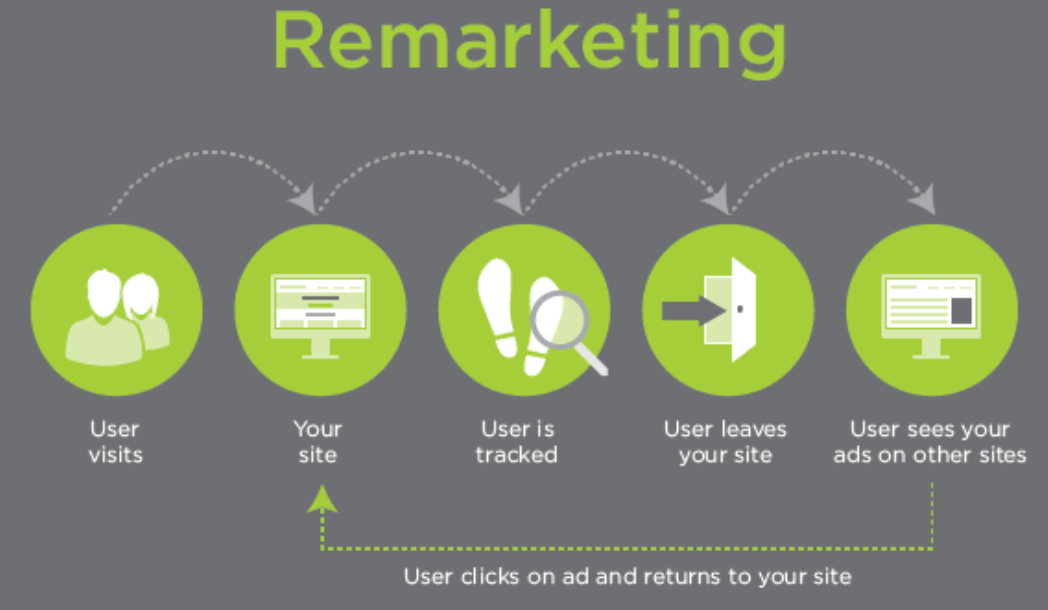
That’s where remarketing comes into play. Here’s a simple visual representation to show you exactly how remarketing works.

It’s a very easy concept to understand.
Basically, your website visitors will be tracked based on their behavior. Then your ad will appear when they’re browsing on another site in the future.
I’m sure this has happened to you before.
You search for something like “hotels in Miami” and then later that day you see an ad for a hotel website that you were browsing earlier. That’s a remarketing campaign.
For those of you who have never used this strategy, I’ll explain every step you need to take to set this up with Google AdWords. Implementing a remarketing strategy will boost your conversion rates and generate a higher ROI for your ad spending.
The first thing you need to do is generate a remarketing code from your Google AdWords account. Then you’ll eventually add this code to your website so Google can track visitors and ultimately apply this strategy via partner sites.
I’m going to assume that you already have a Google Ads account.
If not, take a moment to set that up. It’s a quick process and free to do so. You won’t pay anything until you actually start running ads.
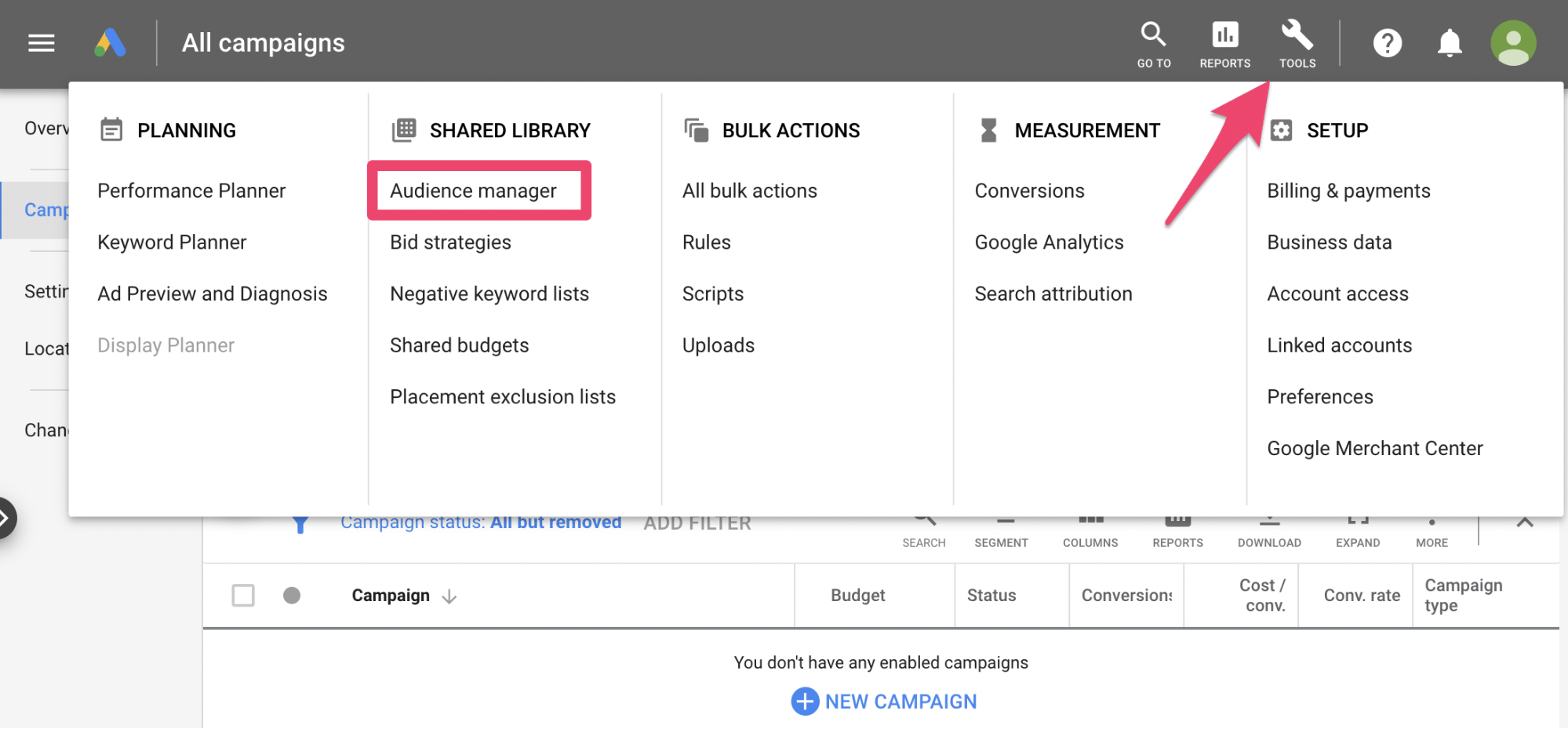
Once you’re signed in to Google AdWords, click on the “tools” icon at the top of your dashboard to expand the menu.

Then navigate to the “shared library” column and select “audience manager,” as pictured above.
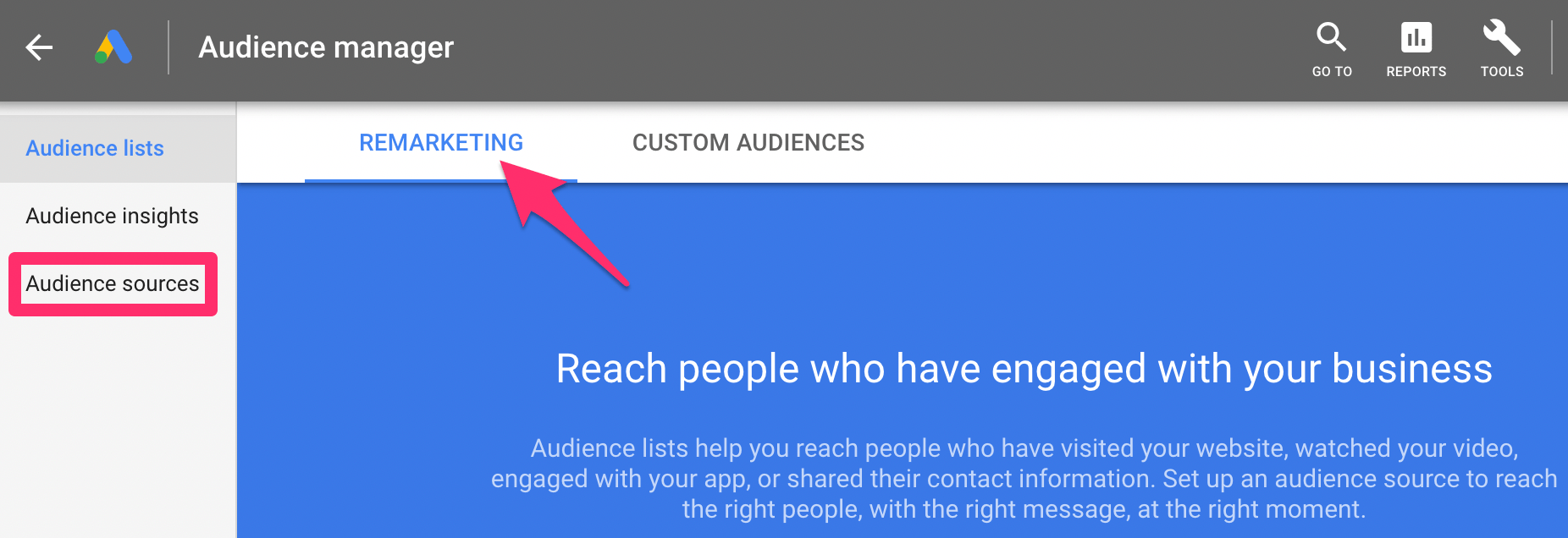
When you land on this page, you’ll see that you’re already in a remarketing section. On the left side of the screen, click on “audience sources” to continue.

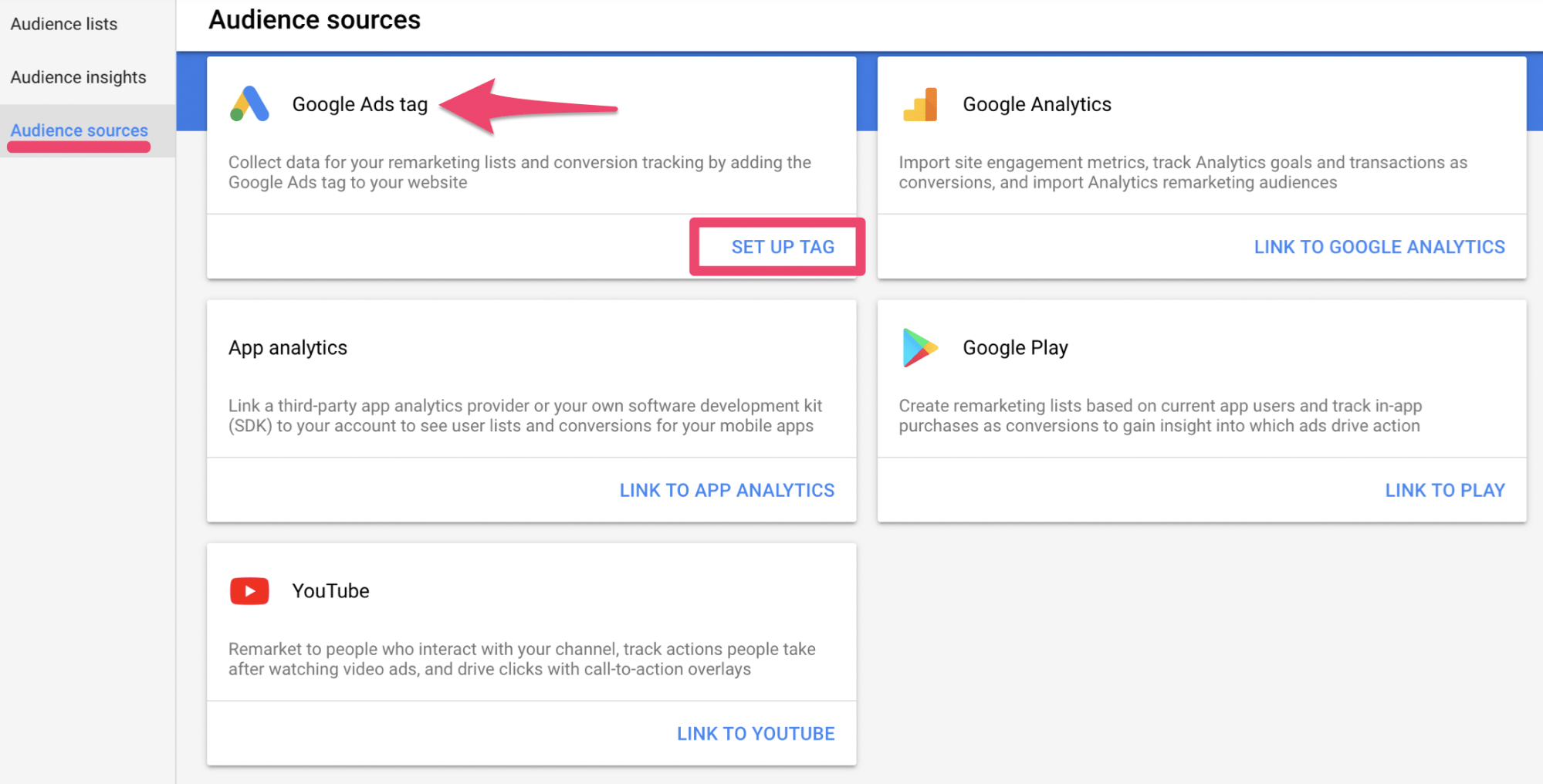
When you get to this page you’ll see five different options:
These are all ways that you can track customers for remarketing campaigns. But for our purposes today, you’re going to select “set up tag” from the “Google Ads tag” box.

Now you need to determine the type of remarketing campaign that you want to run. You’ll be presented with two options.
The first choice is very straightforward; collect general data about website visitors.
Basically, this means that if someone lands on your site, they will be a candidate for your remarketing campaigns.
But just because someone visits your site, it doesn’t automatically mean that they’re interested in what you’re offering. Sometimes people will land on your site by mistake. Or maybe they realized that what you’re offering isn’t actually what they need. It’s possible that your products are out of their price range. There are tons of different factors at play here.
So remarketing to everyone and anyone isn’t always the most effective way to drive conversions. That’s why you should consider the second option.
Google lets you collect data based on specific visitor actions to show more personalized ads to people. For example, you could target only people who added something to their shopping cart but didn’t convert.
After you pick the type of remarketing strategy you want to pursue, Google will automatically generate a code for you.
Once the remarketing code has been generated, you need to install the tag on your website.
For those of you who choose the second option involving specific visitor actions, you’ll see that two codes have been generated.
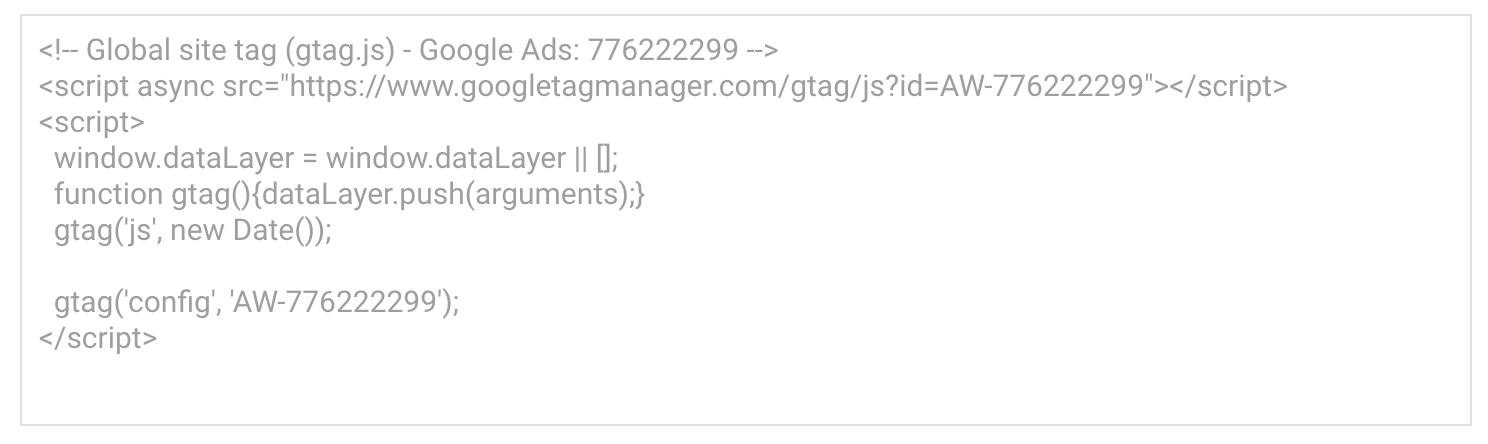
The global site tag should be added to every page on your site. This will be installed in the <head> section of your page HTML.
Here’s an example of what it looks like when the tag gets generated for you on AdWords.

The event snippet tags are a little bit more complex.
You cannot just install the code on your site as it reads in the auto-generation box. There are placeholders in the code that need to be updated based on the type of event you’re tracking for remarketing.
Remember, the whole purpose of this strategy is to find people who are most likely to covert.
So the snippets won’t go on every page of your site. Instead, they’ll only be added to pages where those certain actions take place, such as an add-to-cart page or a product page.
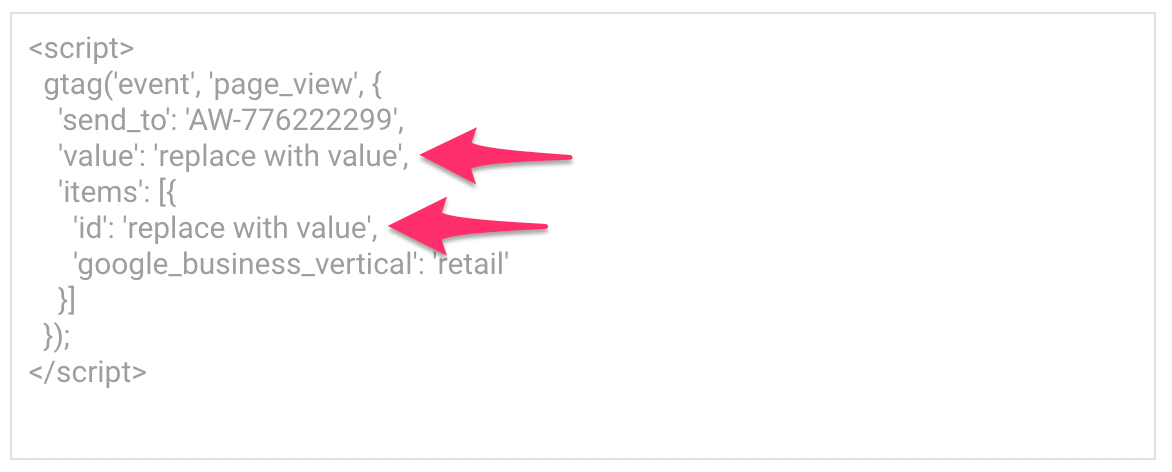
Here’s an example of an event snippet code with those placeholders.

As you can see from what I’ve pointed out above, there are parts of the tag that need to be replaced with a value for tracking purposes.
Let’s break this down even further.
From the top, you can see that this snippet is measuring page views by default. But other examples of events include things like:
Once you set an event, you need to change the value items, and ID parameters to correspond with your remarketing campaigns.
This all depends on your business and the type of website you have.
These choices are extremely versatile. Google gives you the option to be very specific within your business vertical.
Recently, Google updated the code for their tags. So for those of you who previously installed a remarketing tag on your site in the past, you should update those old tags. Google says that the old ones will still work, but they recommend generating new global tags and event snippets for future use.
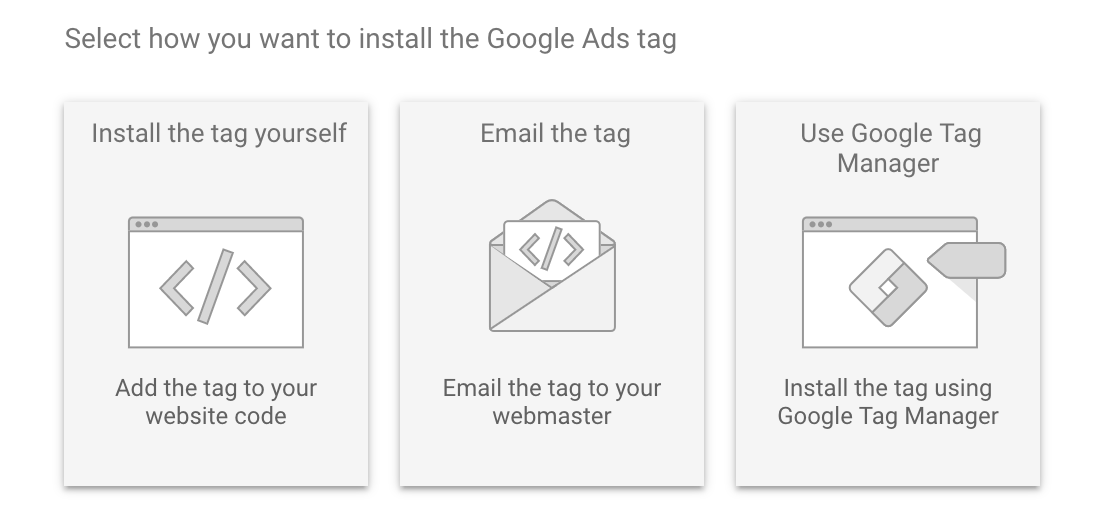
There are three ways to install these tags on your website.

Every option is pretty self-explanatory. Google will walk you through the process each step of the way. If you decide to do this on your own, just make sure you realize that the placeholders need to be changed. Otherwise, the campaigns won’t work.
As I explained before, you need to update the placeholders in the event snippet code to track specific actions by visitors on your website. The item parameters will vary based on the type of business vertical that you choose.
These are the categories:
So if you have a retail site, the ID could represent something like a unique product.
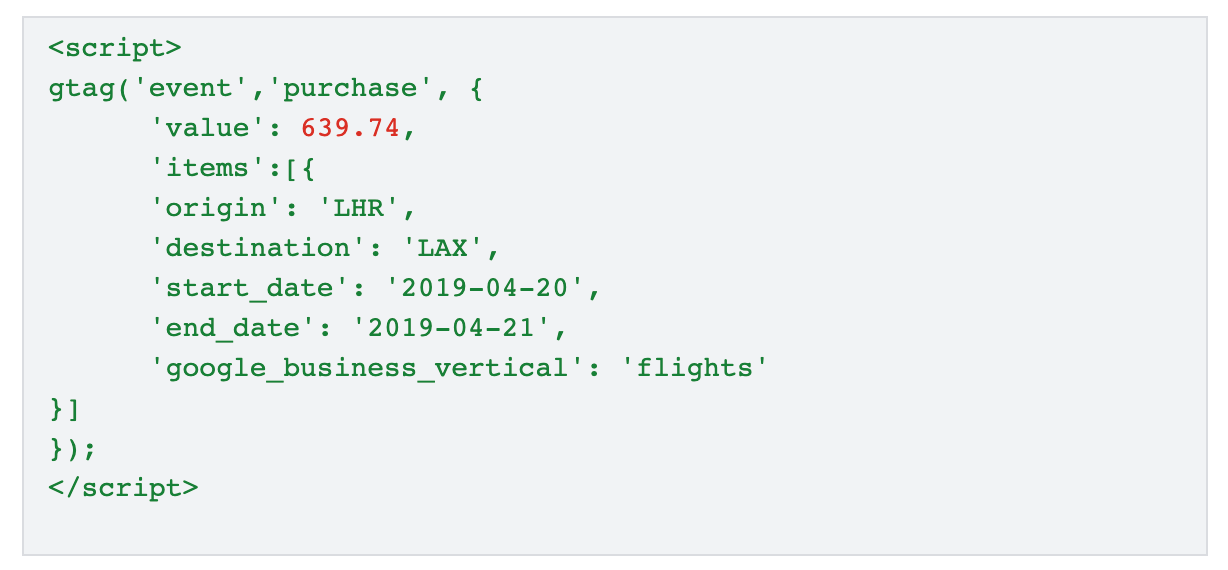
Here’s another example using a different vertical. If you have an airline or operate a website that sells flights, your event snippet tag could look something like this:

This event is specifically tracking people who purchased a flight from London to LAX.
So one of their remarketing campaigns could be an ad for upgrading their seat, getting a hotel, or renting a car when they arrive at their destination.
To view the full list of requirements and examples of item parameters in your industry, check out this resource from Google. I’d also recommend reading this Google support page that discusses custom rules for remarketing campaigns.
Once you have all of this set up and the code is installed on your site, you need to make some additional changes to your website as well.
Your privacy policy needs to be updated to tell your site visitors exactly what you’re doing.
According to Google, these are the requirements for what your updated privacy policy needs to cover:
Don’t skip this step. It’s unethical to deceive your website visitors. Plus, Google states that you need to disclose all of this information if you’re using AdWords for remarketing.
Now it’s time to customize exactly who you’ll be targeting with remarketing.
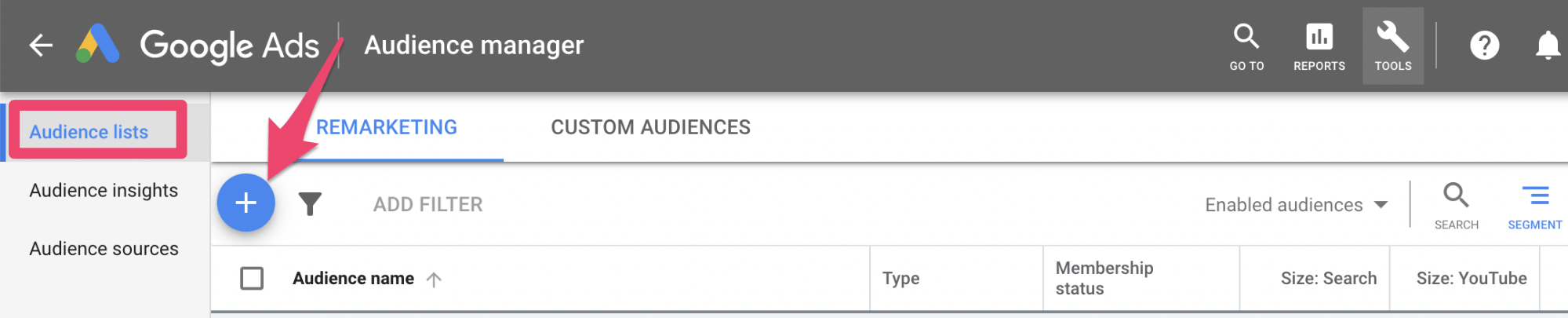
Go back to the “audience manager” page on your AdWords dashboard. Then navigate to the “audience lists” tab and click on the plus (+) sign to add a new audience.

Next, you’ll be presented with different options for where this list will come from.
For our purposes today, go ahead and select the “website visitors” option.
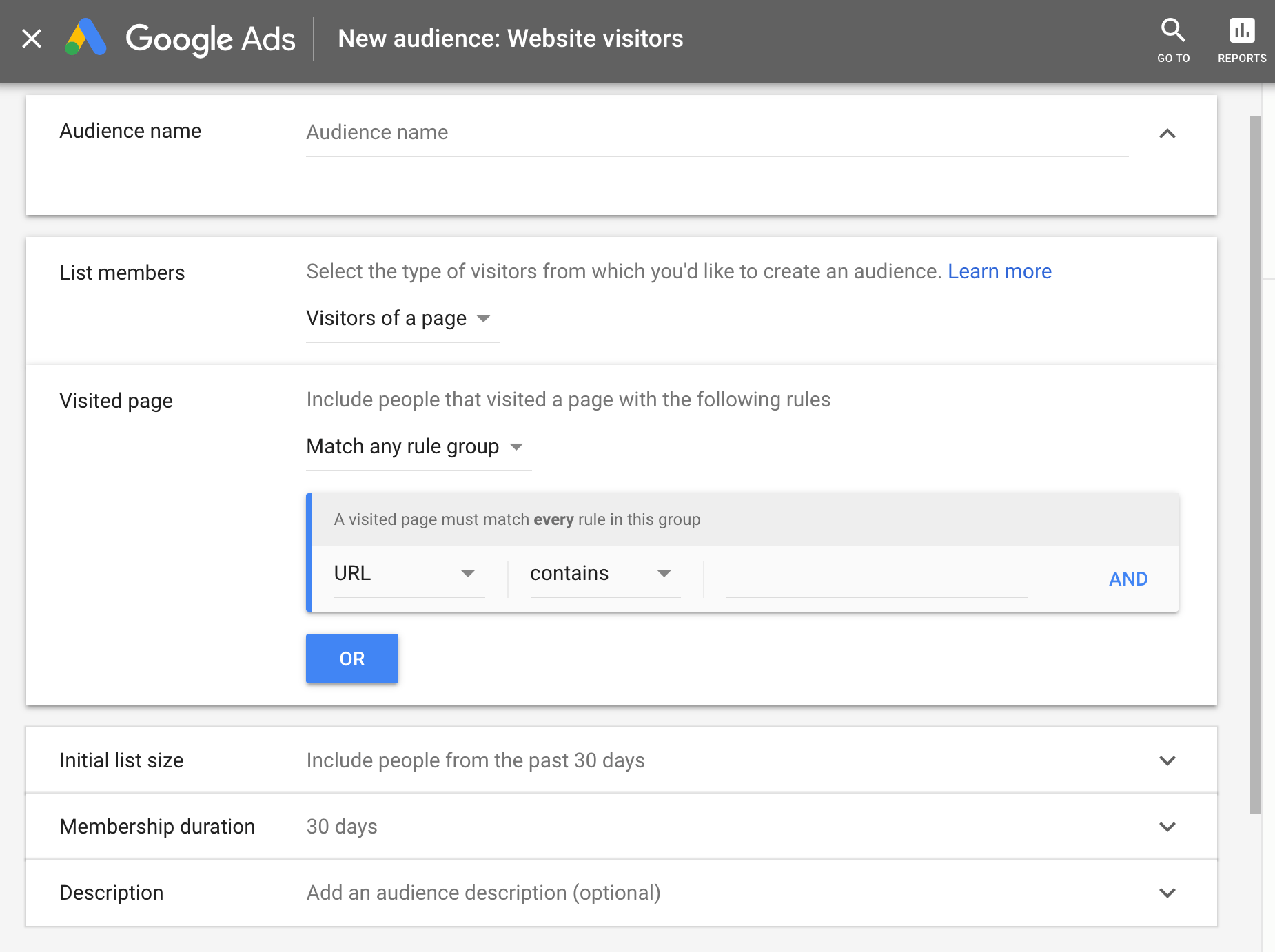
Next, you can add more information about this list by naming it and changing the settings. Here’s what that page looks like:

First, you should name your audience.
Be specific so you’ll be able to distinguish it from other lists. You’ll be able to select this audience later on when you run your ads.
Next, you can update custom information about their behavior and actions on your site. Here are your options:
For example, maybe you want to target website visitors who landed on your “about us” page but didn’t visit your product page. Or maybe you want to target people who visited a product page and a shopping cart page.
Depending on the options you choose, you’ll add those specific URLs as well.
Then it’s time for you to determine how long you want this audience list to be kept on file. By default, this is set to 30 days, but it can be as long as 540 days.
Depending on the page and campaign, you’ll want to adjust this accordingly. If you’re promoting impulse buy products, you’d probably want it set significantly lower. Or if you’re promoting a specific landing page for a holiday sale, you’ll want to make sure the ads don’t run past that holiday.
For the most part, 30 days should be fine. You can always experiment with other periods of time when you create new audience lists.
After your settings are in place, it’s time for you to put all of this to the test. You need to create and run your ads.
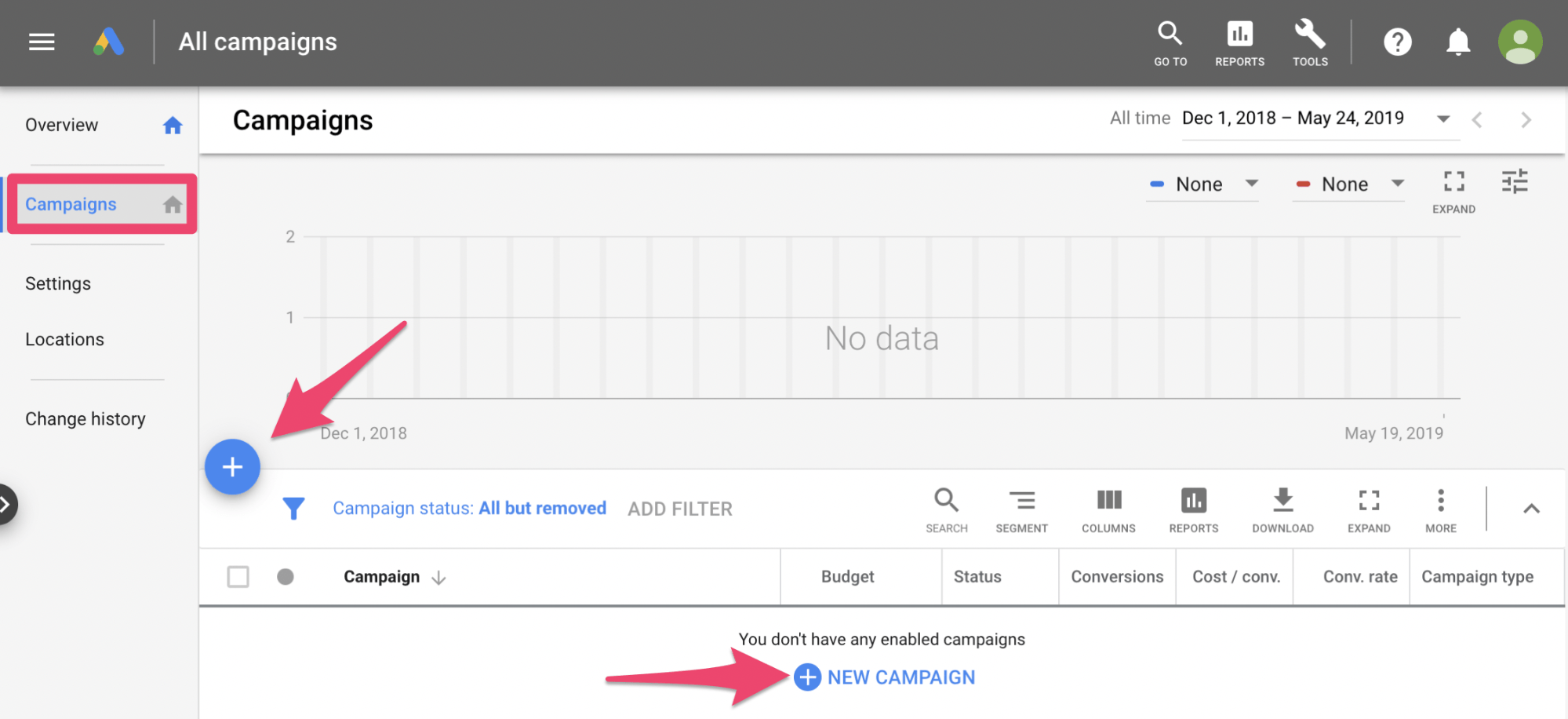
Go back to the AdWords dashboard. Find “campaigns” on the left side of the screen.

Click on one of the plus signs to start a new campaign.
Next, you’ll be prompted to choose your goal from one of the following options:
You can pick whatever you want from this list. But for conversions, you’ll probably want to choose sales, leads, or product consideration.
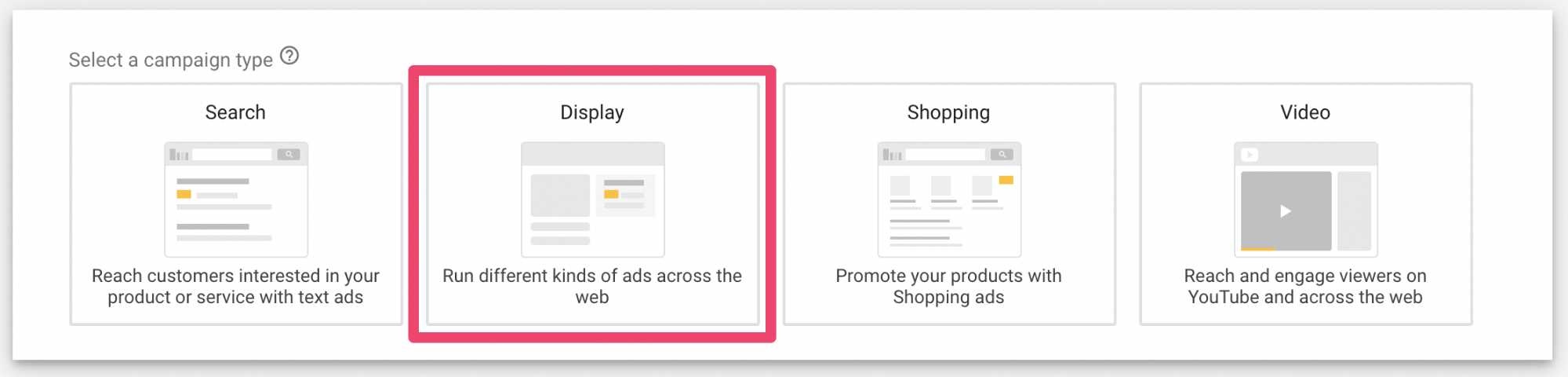
Next, you’ll decide on the campaign type. For remarketing, select the “display” option.

This is your chance to customize all of the settings and parameters for your ad. You’ll set things like:
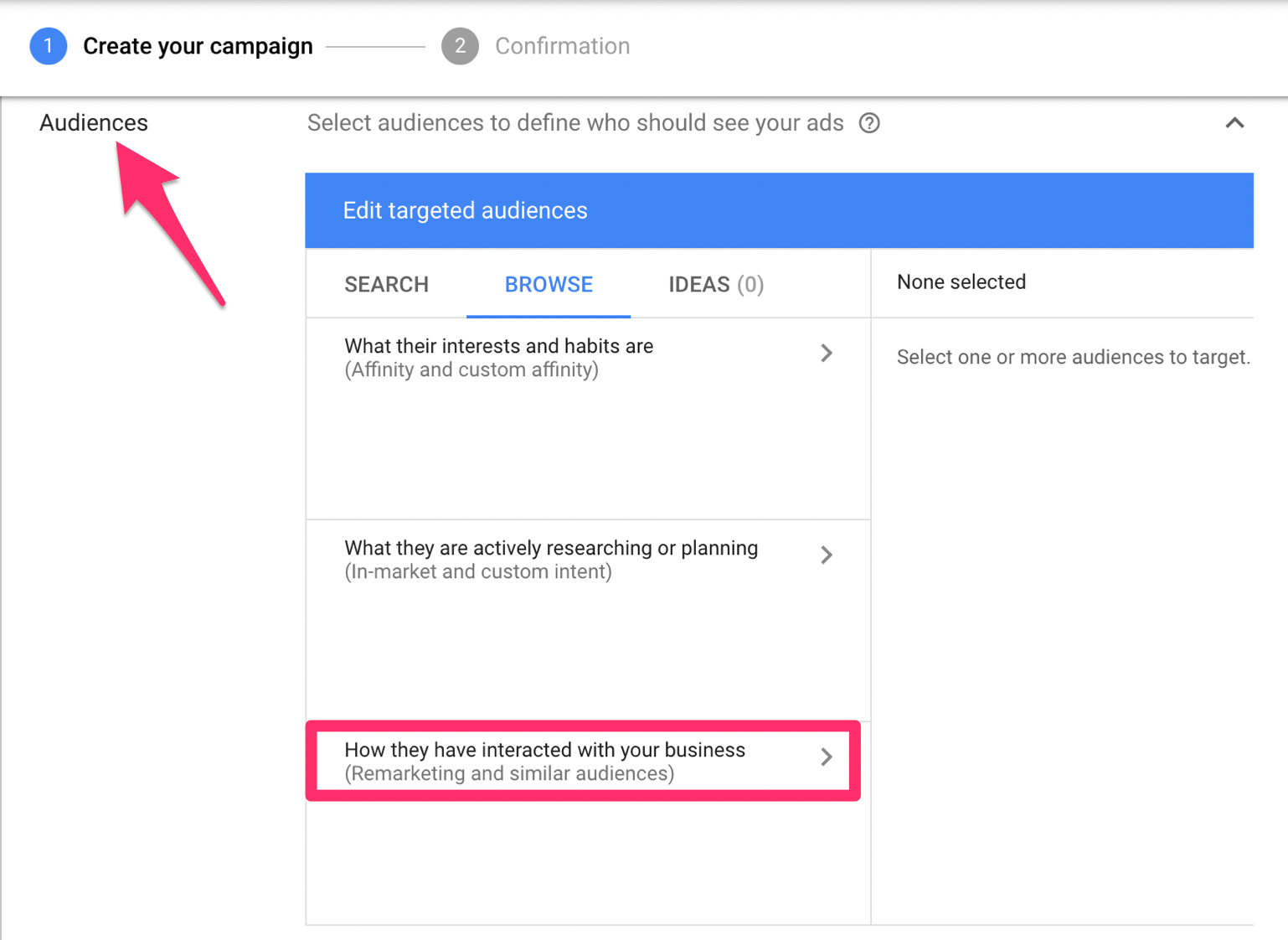
After you finalize all of this, scroll until you see the “audiences” section.

Click on the “browse” tab in the middle of the “edit targeted audiences” window.
Navigate to the third option, as I highlighted in the screenshot above. This will allow you to pick how certain audiences have interacted with your business.
From here, you can choose a list from the custom audiences that we created in the previous step. You could also choose all audiences or audiences that have been optimized by AdWords.
Then it’s just a matter of creating your ads and launching the campaign.
Your ad creation process will vary based on your remarketing campaign. For example, if someone viewed a specific product and already purchased it, then it wouldn’t make sense to show them an ad for that same product. Whereas if they added an item to their cart but never finalized the purchase process, showing them that same product again would entice them to buy.
If you’re going to spend money on PPC campaigns with AdWords, I strongly recommend you run remarketing ads.
With remarketing, you have the ability to target qualified leads. These are people who have already been to your website and completed some type of action that was close to converting.
Since they’re already familiar with your brand, website, products or services, getting those visitors to finalize the conversion will be much easier than advertising to someone who has never heard of you.
Track your conversions. See which types of ads, actions, and custom audience lists are driving the best results and highest ROI. Then you can double down on those campaigns and make changes to ones that aren’t performing as well.
That’s how you drive conversions with Google AdWords using remarketing campaigns.
I wrote a ton of blog posts.
Over the last year alone, I’ve published a minimum of three blogs per week here at Quick Sprout. Some weeks it was even more, at times with multiple posts per day.
If you’ve been reading my blogs for a while now, you know that everything I produce is long-form content—just like the post you’re currently reading.
This means it falls somewhere in the 1.800-3,000+ word range. I’m not writing quick 500-word pieces for the sake of publishing at a high rate.
Over the years, I’ve covered lots of in-depth topics about content marketing, website optimization, conversions, SEO, and other related subjects. But today I want to share with you a seemingly small and subtle SEO hack that can drastically improve the performance of your content.
I’m referring to heading tags.
Some of you might be more familiar with these than others. I’m sure some of you even use them in your posts, whether you realize their SEO value or not.
I use heading tags in everything that I publish, including this post that you’re reading right now.
In fact, you’ll see them throughout the post as we continue. I’ll make sure to bring attention to them so you know exactly what I’m talking about. So follow along this guide to see how you can improve your content with heading tags.
Before we go any further, let’s make sure we’re all on the same page here. So far in this guide, I’ve used two heading tags:
There will be several more used throughout the guide as well.
By definition, these are HTML tags that specify headers on a website. Let me break that definition down for you even further.
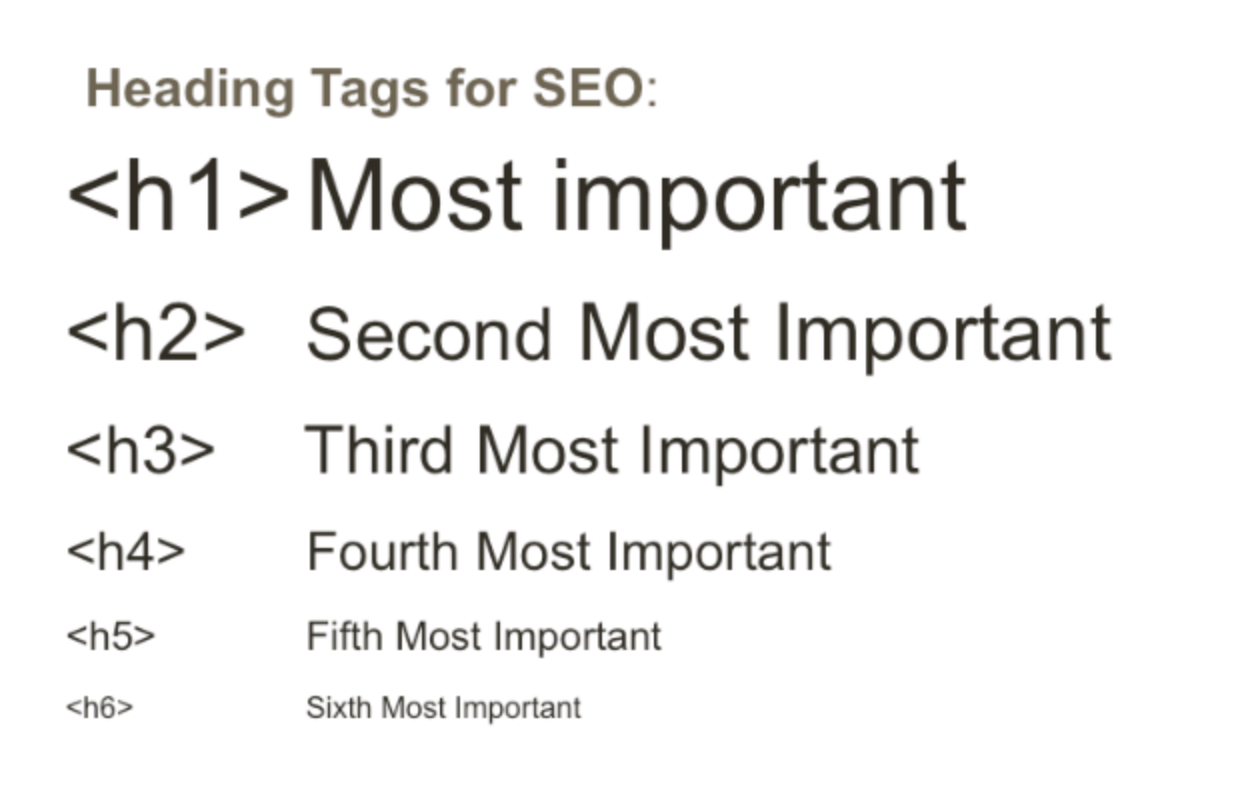
HTML (hypertext markup language) is the language used to create pages on websites. Tags are the code that tells a web browser how the content should be displayed on the page. There are six types of heading tags; H1-H6.
Each tag can be ranked from highest to lowest in the order of significance, which is clearly illustrated by the size.

You can add these tags to your content before you publish your work.
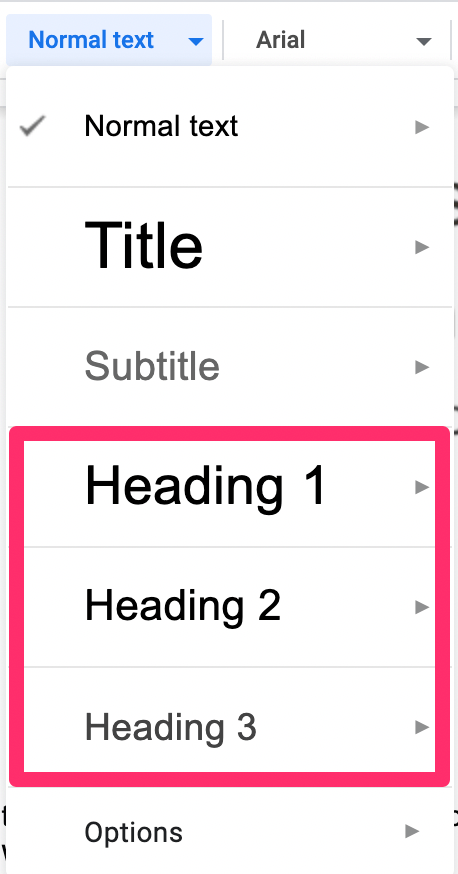
Here at Quick Sprout, we use WordPress. But I don’t typically write my blogs directly in that platform. I work in Google Docs, just because I think it’s more user-friendly for writing long-form content.
Whether you’re using Docs, Microsoft Word, or another platform to produce content, you’ll be able to find those header options in the menu bar. Here’s what it looks like in Google Docs:

It’s very straightforward.
The options for H4 and higher won’t appear until after you add H3 tags to your content.
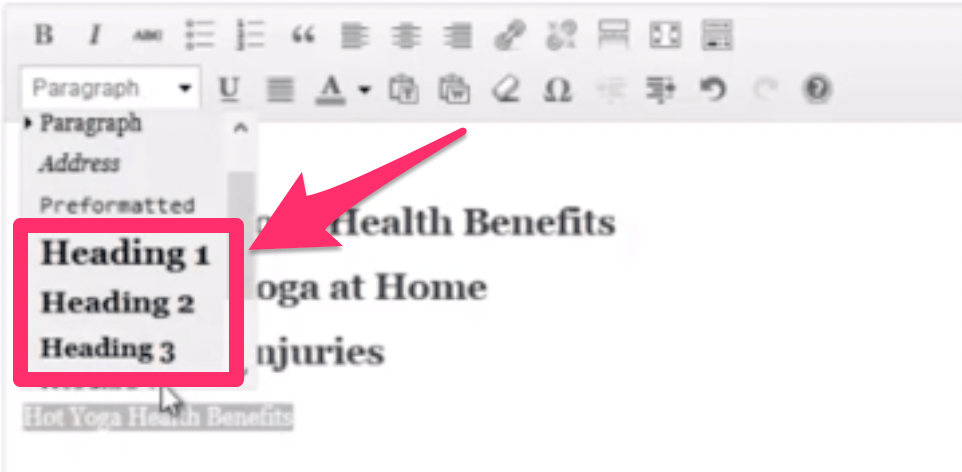
Here’s what the tags look like if you’re working directly in WordPress.

Again, it’s about as straightforward as it gets.
You can verify that the headers are applied properly into your content by viewing the source code of a page. In WordPress, just switch from the visual editor to the text editor to see the HTML code.
You can also view the source code of any page, even after it’s been published.
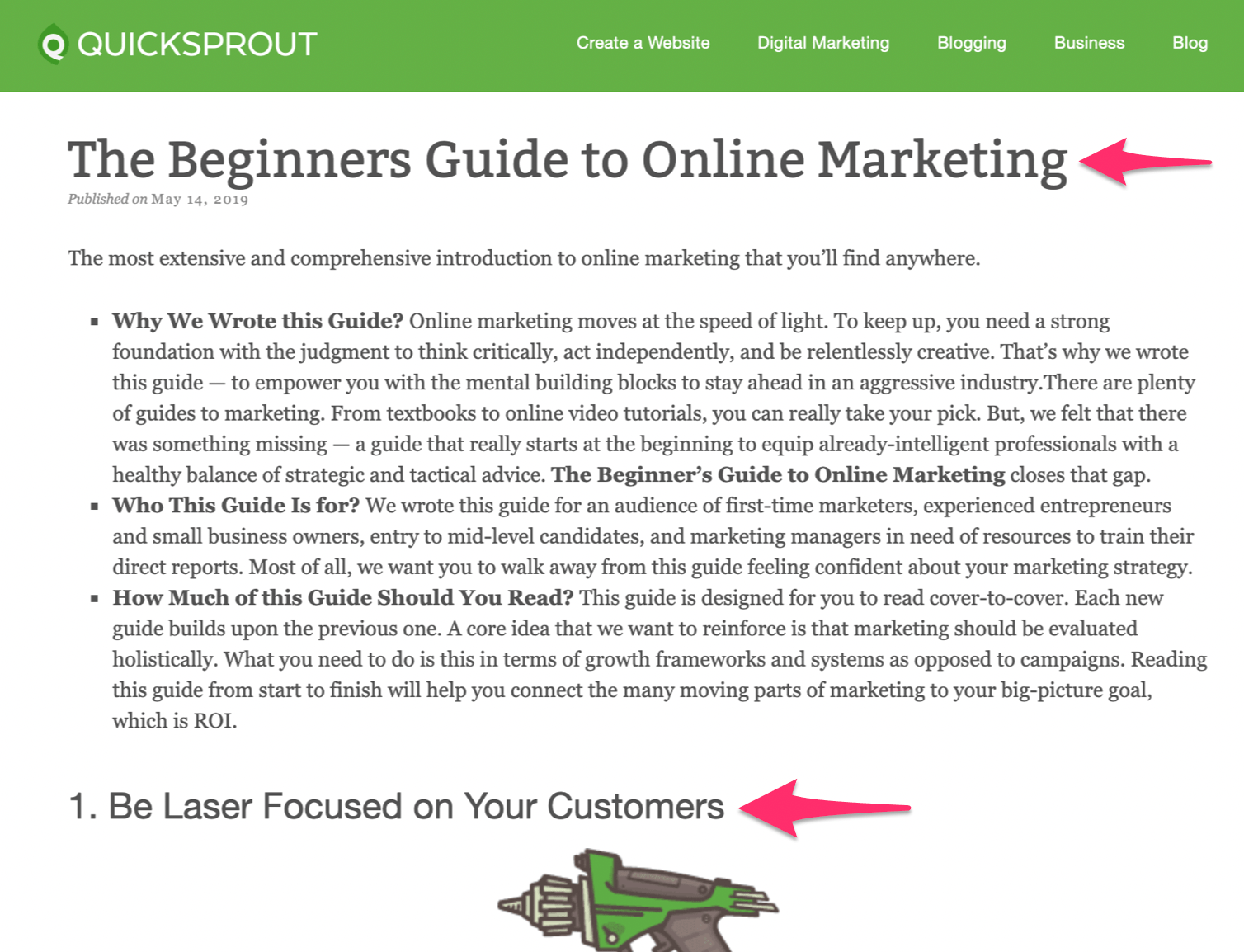
For example, let’s look at some previously published content here at Quick Sprout. Here is a post I wrote about online marketing for beginners.

I’ve pointed out the different headers above. I’m sure you’re used to seeing content like this (especially on Quick Sprout).
Now, you might look at this and just think the font is larger. All of the main text is written in size 11, the title is size 20, and the subheader is size 16. While this might be the case, it’s not that simple.
Changing the size of the font alone doesn’t equate to a heading tag.
If you check the source code of the page, you’ll see what I mean.
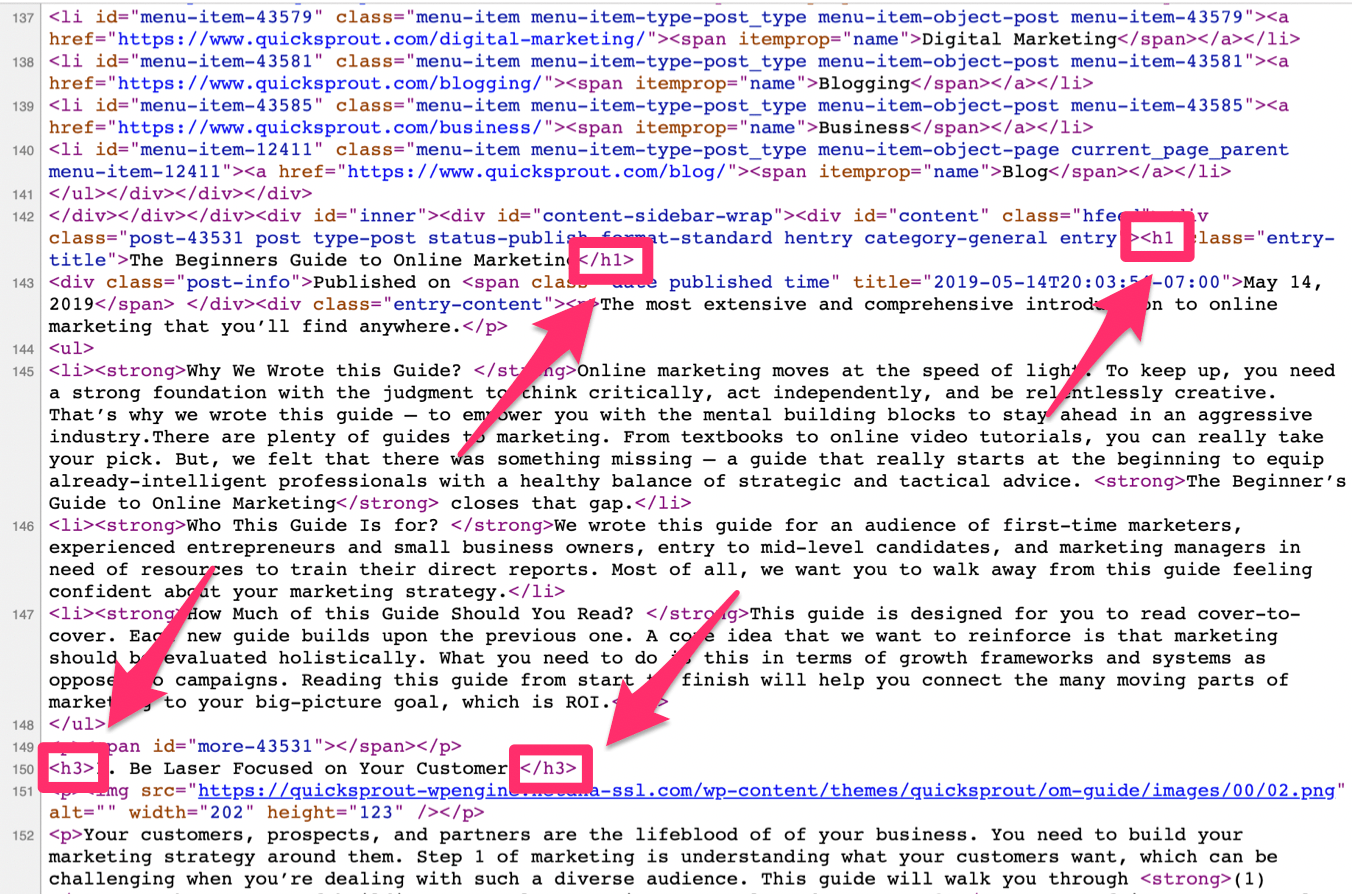
Right click on any web page to see the source code. In fact, you can do it with what you’re reading right now. Then just click “view page source” and it will bring you to the source code. Here’s what that looks like for the Beginners Guide to Online Marketing.

Finding those h tags in the source code is like a needle in a haystack. So use “command + f” to your advantage. Then just search for h1, h2, h3, etc…
I pointed out the tags to make it obvious.
As you can see, H1 tags were used for the title, and an H3 tag was used for the first subheader on the page.
Now let’s get into how heading tags are connected to SEO. By the way, here’s another heading tag (above) that I used for this subsection.
There has been a debate for quite some time amongst SEO experts about how much of an impact heading tags actually have on SEO.
You can’t compare their value to things like domain authority or backlinks, but heading tags still play a factor in your search ranking. That’s because they make it easier for search engines to read and interpret your content.
If you just have big walls of text without subheaders, it’s going to be difficult for bots to know what your page is about.
This can be compared to your overall website architecture as well.
Just like your homepage and top-level content have a hierarchy that makes it easy for crawlers to index pages, the heading tags explain the importance of topics on the page.
Without headers, you’re relying on search engines to take all of your text at the same face value, which won’t help your search ranking.
John Mueller, the senior webmaster trends analyst at Google was quoted saying that Google uses H tags to understand the structure of text on a page.
So it’s clear that they provide some SEO value.
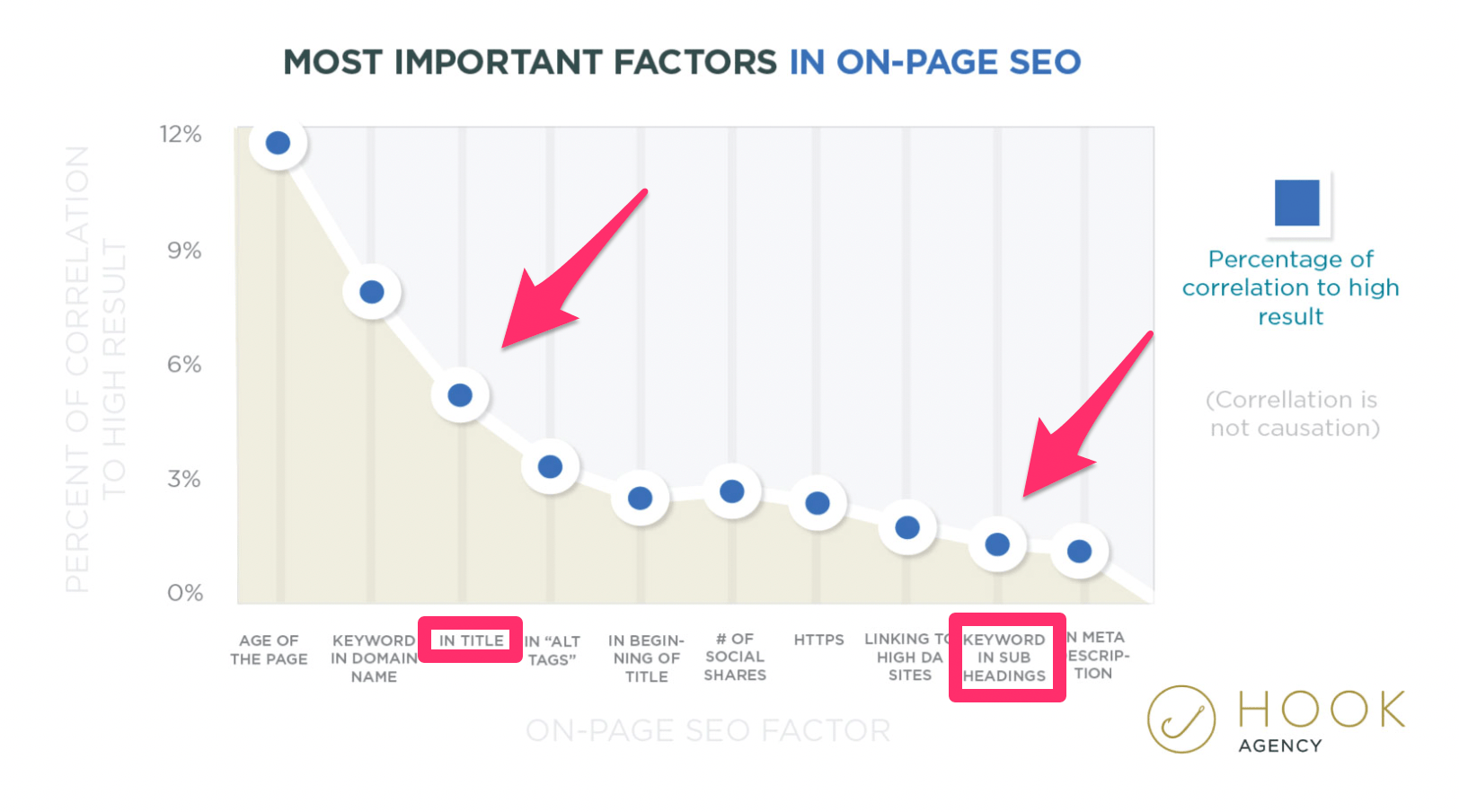
Furthermore, research from the Hook Agency shows some of the most important factors of on-page SEO.

Two of the top ten factors are related to your heading tags.
I’ve found some really great case studies on the web that back up this claim as well. Here’s one of my favorites conducted by Search Eccentric.
The study is about a company called Motorcars Ltd.
They’ve been in business for over 40 years, but in the digital era, they struggled to rank in search engines for their keywords. After analyzing the website, it was clear that there was plenty that could be improved upon.
One of the things that they changed was adding H1 and H2 tags to the site.
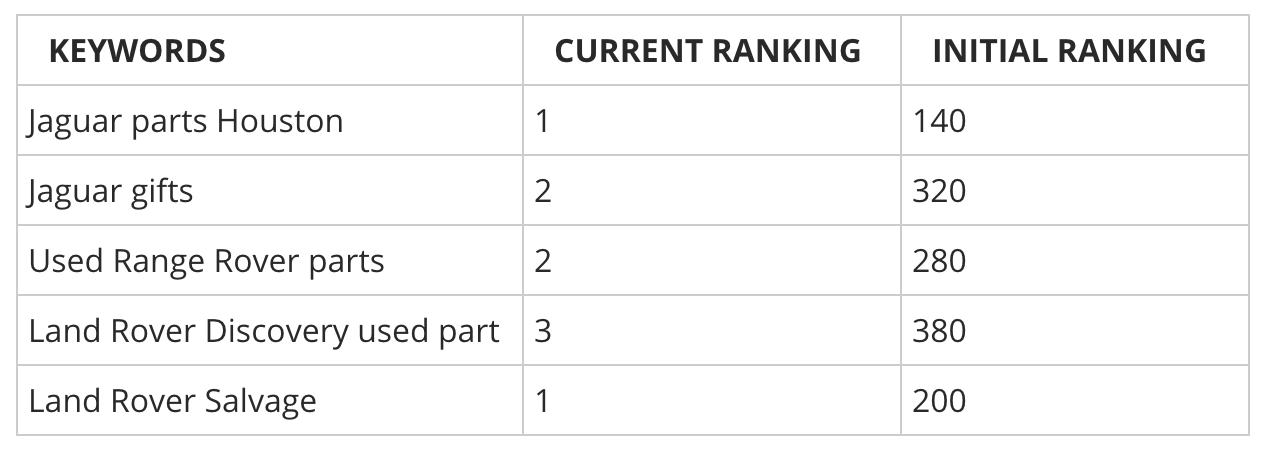
The purpose of this was to improve the visibility and make the content more SEO friendly; simple, right? Take a look at the results of this tactic.
The changes had a huge impact on their search results.

After the heading tags were added, the company held the top ranking spot for two of their targeted keywords. They held a top three position for five of their top keywords.
As you can see from the chart, they jumped hundreds of ranking spots.
Now, all of this can’t be attributed to the header tags alone. They also removed dead links and fixed some navigation issues. But the heading tags definitely played a huge role in their success.
In addition to the SEO benefits of heading tags, adding these to your site will also help improve the user experience.
As a result, you’ll get more traffic to your site, frequent repeat visitors, and people will stay on your site for longer stretches of time. This simultaneously adds more SEO value as well.
How can heading tags benefit visitors on your website?
For starters, it just makes your content cleaner and more organized. 43% of people say that they skim blog posts. You need to make your content easy to skim by adding headers.
Take this post you’re reading now as an example.
Let’s say you already knew what heading tags were before you started reading. You may not think it’s necessary to read the first section. It would be very easy for you to skip over it because the tags are clear.
But if I eliminated all heading tags from the post, it would create a large wall of text that is extremely difficult to read. Here’s an example to show you what I mean.

This content is not scannable, and it’s just one excerpt of several pages in the same format.
Now, let’s look at another example, only this time with heading tags used by Conversion XL.

This is much easier to scan, and it’s visually appealing.
Now, is it possible to get this same effect just by making the font bigger and bolder? Sure, but why wouldn’t you take advantage of the header tags to get the SEO benefits as well?
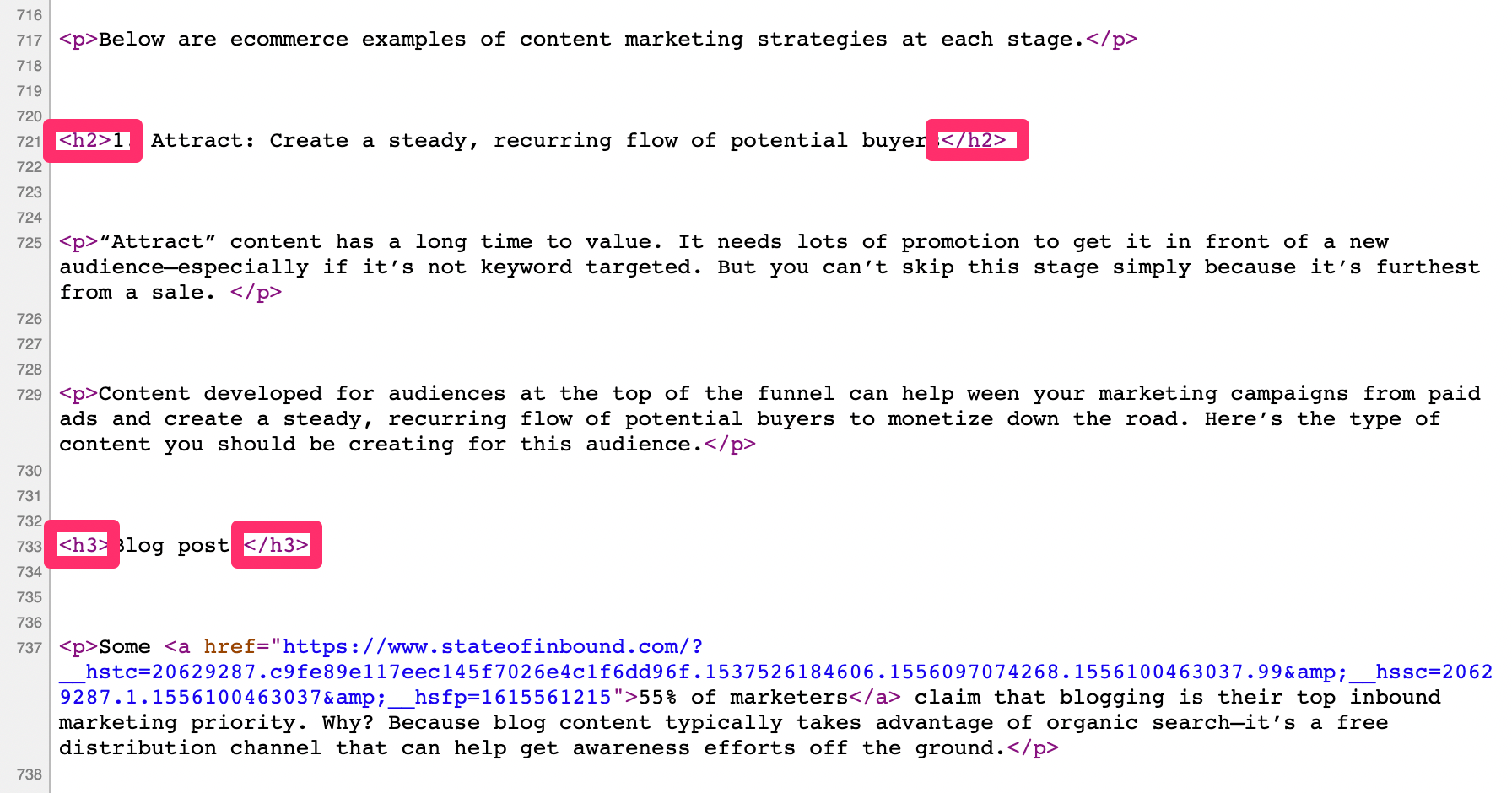
In case you’re wondering if these are actual heading tags or just larger font, I checked the source code to prove it.

As you can see, they used H2s and H3s for this part of the post. Although it’s not pictured in this screenshot, an H1 tag was used for the title.
Now that you know why you need to add heading tags on your website, I’ll go through some of the best practices to follow.
Each best practice on my list is going to have a heading tag as well. You’ll see what I mean as you continue reading.
H1 tags should be saved for the title.
By default, the title of your post should automatically become an H1. But you can view the page source code and the text editor to verify that.
If for some reason that’s not the case, you can always add it in yourself.
The idea here is that the H1 tag is the most important. Adding more than one will not only be less visually appealing, but it could potentially confuse crawlers when they’re indexing your content.
When possible, you’ll always want to have keywords in your headers.
However, it’s a common misconception that every heading tag needs to be stuffed with keywords. That’s just not the case.
As with all of the content you create, the text needs to be natural and readable. If you can get some keywords in there, that’s great. If not, don’t try to force it.
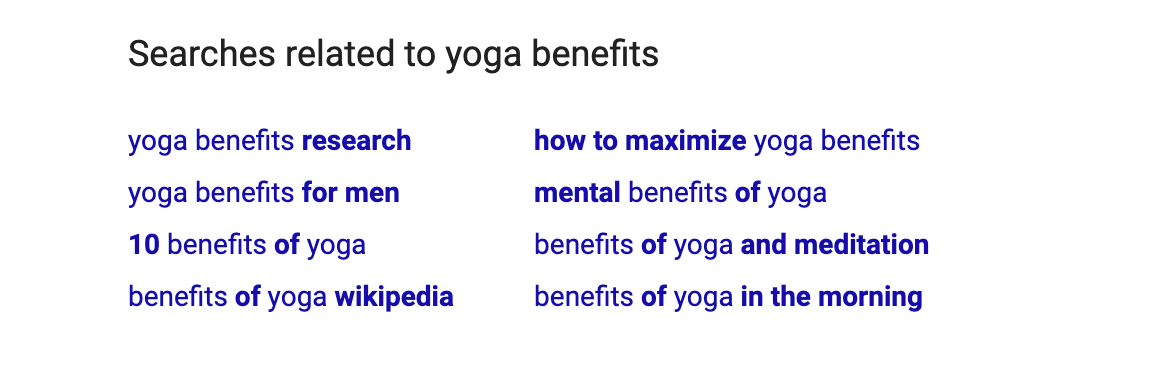
A great resource for finding keywords to put in your headers is Google. Just scroll to the bottom of the page and look for related searches.
Let’s say you were writing a blog post about the benefits of yoga. Here’s what those related searches look like.

These keywords could be potential H2s or H3s of your post.
You wouldn’t put “benefits of yoga Wikipedia” in one of your headers, because that’s not natural and doesn’t make sense. But things like yoga benefits for men, benefits of yoga in the morning, or how to maximize yoga benefits would all be appropriate.
Some people will tell you to use heading tags sparingly, but I think that’s another misconception.
I’m not saying you should have them every other line, but use them as you see fit. If a post calls for three, then use three. If it calls for 10 or 20, then use 10 or 20.
In most cases, the longer a post is, the more heading tags you can use.

Here’s another quote from John Mueller at Google. He says you can use as many heading tags as you want.
Again, I’d still stick with just one H1 tag. But for H2, H3 (and so on), use as many as you need.
In most cases, I don’t find it necessary to go beyond H3 or H4. SEO aside, I think that’s too complex for the reader. So find other ways to organize your content instead.
You could always use bold or italics to emphasize something, as opposed to getting all the way to H6.
Heading tags are a subtle, yet powerful, SEO hack.
In addition to showcasing important content to search engine crawlers, they also make it easier for website visitors to consume content on your page.
I highly recommend adding heading tags to your content. As you can see from this blog, I use them all of the time.
So use this post as a reference for implementing heading tags and following the best practices.