Quick Sprout recommendations for web hosting services are based on months of research and testing. We’ll never point you to a product or service that we don’t believe in or have first-hand experience with. Our content is reader-supported, which means if you click on one of our links to a recommended web hosting service, we may earn a commission.
Hosting seems like an enormous headache at first.
Shared hosting, dedicated hosting, VPS, managed hosting, server cores, different RAM, CDNs, SSL certificates. It’s endless.
We’ve managed hundreds of websites ourselves over our careers.
Large, small, and everything in between.
Using our first-hand experience, we waded through all the hosting options and narrowed it down to the best five web hosts.
We’ve broken down the best options, when to use each, and our method for picking the best web host.
Let’s jump in.
The 5 Top Web Hosting Providers
This guide is quite extensive, so feel free to bounce around:
The Best Shared Web Hosting
For the vast majority of folks, you’ll want shared web hosting.
Shared web hosting means that your website is on the same server as other websites. Most sites are small enough that they don’t need an entire server to themselves so web hosts bundle a bunch of sites together and put them all on the same server.
This is how web hosts get the price of hosting down.
In most cases, it’s a great deal.
The biggest downside to shared hosting is that another site can take your site down with it. If several sites are on the same server and one of those sites gets a huge traffic spike that takes the server down, all the sites go down. So it’s possible for your site to go down at no fault of your own.
In practice, this rarely happens. Especially for smaller sites that can handle a little downtime every once in awhile, having shared hosting is a great trade-off in order to get the hosting bill lowered.
Think of shared hosting as the ideal “entry-level” package for your site.
So which hosting companies are the best for shared hosting? These are:
- Siteground – Best overall host and plenty of room to scale as your site grows
- InMotion – Best customer support
- DreamHost – Best overall heap host
- HostGator – Best cheap host with support included
The Best Cloud Hosting
If you’re building a larger site or want to guarantee your uptime, you’ll want to look for cloud hosting.
Cloud hosting is a bit different than shared hosting.
Instead of a bunch of different sites using the same server, your site will get spread across multiple servers. This has a few major advantages:
- Other sites can’t take your site down. If they get a spike, your server can simply start using other servers.
- You can quickly scale your site bandwidth up and down. Since you’re already using multiple servers, it’s really easy to add more or take some away.
- Since there’s redundancy across multiple servers, server uptime gets a lot better.
All these benefits do come with a higher cost. No matter which cloud host you choose, it will be noticeably more expensive than a shared hosting package.
I use the 50,000 visitors rule. If my site has above 50,000 visitors a month or will in the foreseeable future, I move it to cloud hosting.
Consider cloud hosting if you’re planning on building a large site or have a business that can’t afford any downtime whatsoever.
The Best Small Business Hosting
Any small business owner has a lot on their plate. Marketing, managing the service or product delivery, all the back-office tasks, it adds up. Resources are also limited so if something breaks, the owner has to fix it themselves. And on top of all that, they need to watch every dollar. Every extra dollar in an expense means one less dollar in their pocket.
The best web hosts for small business are super reliable, have world-class support when the odd issue does come up, and have a reasonable price. This minimizes the extra tasks for the owner while also keeping expenses low. And when things do go wrong, a solid support team makes the fix as painless as possible.
You’re looking for that sweet spot between price, reliability, and an amazing support team.
These are the best web hosts that excel at all three:
- InMotion – Best customer support with straightforward plans
- SiteGround – Best overall web host
The Best WordPress Hosting
Blogs are one of my favorite ways to build traffic and customers. I’ve managed multiple sites with hundreds of thousands or millions of visitors per month.
When it comes to blogs, WordPress is by far the best option for running the blog.
These days, I always get managed WordPress hosting for my high traffic blogs. Managed WordPress hosting is a specialized hosting package built entirely around WordPress.
There’s a few major advantages to getting specialized WordPress hosting:
- Everything is streamlined around WordPress
- Security is extra tight
- WordPress updates and server maintenance happen automatically
- Backups happen automatically
- The support team has advanced knowledge of WordPress
- The site can handle much higher traffic volume since everything is built around WordPress
There is one major downside though: the cost.
Managed WordPress hosting tends to be more expensive. If you’re building a site with the goal to generate tons of traffic (50,000+ visitors/month), it’s absolutely worth it. I go this route even if I don’t have the traffic volume yet. As long as I’ve set a goal to build that traffic over time, I’ll choose a managed WordPress host from the beginning.
What about smaller sites that want to use WordPress?
In that case, skip the managed WordPress hosting. The premium features won’t provide enough value to justify the extra cost. Just about every host out there allows you to install WordPress easily and quickly.
Our favorite WordPress hosts:
- WP Engine – Best managed WordPress hosting for high traffic blogs
- SiteGround – A standard host with great WordPress features for smaller sites
The Best Cheap Hosting
Sometimes, you need to stretch every dollar.
Whatever the circumstances, there are ways to save on your hosting bills. And since they recur every month, getting them as low as possible does add up over time.
I want to give you a quick warning though.
On web hosts, you can definitely go TOO cheap. There is a point where reducing the costs any further seriously impacts the quality of your hosting. Your site will be down on a regular basis, you’ll never be able to get a competent support rep to help you, and every task you try to complete will have a horrendous user experience.
We’ve found the best cheap web hosts. While their service isn’t quite as good as the others that we recommend, it’s good enough if you’re trying to get the cost down. Just be careful about shopping around for even cheaper deals, it’s usually too good to be true.
We recommend these two hosts if you’re trying to get the cost as low as possible:
- Dreamhost – best overall cheap hosting
- Hostgator – best cheap hosting with support included
They’re also good for side projects or ideas that you’re playing around with. Then if it becomes a real project or business, you can always switch to one of the better hosts later.
How To Find The Best Hosting For You
Before divining into all the criteria on how to evaluate web hosts, I have some simple rules for you on picking your web host:
- If you plan on building a high traffic WordPress blog, get WP Engine. The extra cost is well worth it. This is also a good option for folks that want to pay a little extra so they never have to worry about anything related to their hosting.
- For all other sites, get a web host that’s fast, has great uptime, and amazing support. Siteground and InMotion are your best bets here.
- If you really want to get the cost down, do with Dreamhost or Hostgator. Both are decent at low prices. I wouldn’t consider hosts that are any cheaper than this though.
By following these rules, you’ll be happy with the host that you get and won’t have to switch any time soon.
So how do we evaluate web hosts? What actually matters?
Let’s go through all the key items.
Site Uptime
If people can’t access your site, why have it at all?
First and foremost, you want a web host with great uptime. This means you’re site is always available and never goes down.
To try to avoid the “just trust us” promise of near-perfect uptime, most hosts provide some sort of guarantee of at least 99.9 percent uptime. However, that guarantee isn’t much of a guarantee. It just means your bill can be discounted in the event of any unplanned downtime. There’s a lot of fine print on these guarantees, too, including not accepting self-reported or third-party uptime data, and not providing refunds for downtime that was out of the host’s control (for example, a hurricane).
Site Speed
Site speed impacts everything related to your site. Want search rankings? Get a fast site. Want conversions on your site? Make it fast. Want happy users? Speed it up.
Every part of your business is impacted by the speed of your site.
When looking at different web hosts, make sure you’re choosing a host that can serve every page lickity split.
There is some nuance with site speed.
In the early days, you need a host that’s fast “enough.” It doesn’t have to be blistering fast but it needs to be fast. Think of Amazon. Back in the day when Amazon just sold books, their site needed to be fast but it didn’t need to be instantaneous. Now that many people use it for all their shopping, Amazon’s site can’t be fast enough.
The bigger you get, the faster you’ll want to be. If you’re planning on building a high-traffic site, you’ll want a host that can maintain crazy-fast speeds on large sites.
Customer Support
When running your own site, web host customer support is the single most important thing a web host can offer.
Digging through use reviews doesn’t always give you a conclusive answer on the quality of support at a particular web host.
There can be a discrepancy between reviews and quality. Take, for example, HostGator. Technology publications tend to rank its products highly: it earns a score of 4.5 out of 5 on both CNET and PCMag. But it has 1 star on Trustpilot and only 37 percent of nearly 600 users give it 5 stars on WhoIsHostingThis — and nearly all of negative comments are directed at customer service.
Watch out for glowing reviews on top publications, they don’t always reflect reality.
There is one true test for assessing the customer support quality at any host.
The free trial customer support test.
Pretty much every web host has some sort of money-back guarantee on their shared hosting plans, which means you can set up your website and see what you think of the service with relatively low stakes — just your time and any add-on fees you opt into, like paying for domain registration. We recommend going to town with customer support during that trial period. Get on live chat, open tickets, hop on the phone as much as possible to see if you like what you’re being served up.
Most web hosts offer some sort of free trial period. I recommend using this time to really dig into your host’s customer support — its knowledge center and especially support staff across all channels. That’ll tell you the real story.
Traffic Volume
The amount of traffic that you get has a huge impact on the hosting that you need.
For a site that gets 300 visitors every month, pretty much any standard hosting package will be good enough. As long as your web host has strong customer support, you’re good to go.
As you get bigger, all sorts of small details start to matter a lot more.
Is the PHP on your server being updated regularly? Do you have a CDN for your content? Is your site being backed up daily and can you restore it within 15 minutes if something goes wrong? Do you have an SSL certificate? Can your server handle a giant traffic spike during a marketing promotion?
Whenever I have a larger site, I look for premium hosting that takes care of all this for me. And if I’m planning on building a large site, I look for a host that can easily scale to millions of visitors per month. I’m happy to pay a premium price in order to guarantee easy upgrades in the future.
Don’t skimp if you’re going big.
And if you plan to stay under 50,000 visitors/month, get a standard shared hosting package. There’s no reason to worry about the advanced stuff.
Price
While you don’t want to overpay on hosting, you definitely don’t want to underpay either.
Avoid choosing a host exclusively on price.
Most basic web hosting plans are in the $10-$20/month range. Yes, there are cheaper options. Some of them are promotional offers that go away at renewals. Others are hosting plans with terrible support and uptime.
My rule is if the price sounds too good to be true, it probably is.
I also don’t worry about chasing promotional offers to save a few dollars. For every site I’ve ever managed, we used our host for years on end without ever switching once we had a host we were happy with. Promotional offers come and go pretty quickly.
Migration Features
The ability to easily and quickly migrate an existing site will save you weeks of time.
Even a basic WordPress site can be a real hassle to migrate. First you have to set up a new WordPress install on your new host. Then you need to export the database of content from your old site and import it into your new one. Finally you have to re-configure everything in WordPress like the theme, plugins, and settings.
That’s a real pain and that’s why we put together an entire guide on WordPress migration.
It is possible to skip all this.
Some hosts will offer a 1-click migration for popular site builders like WordPress.
If you’re switching hosts and handling the migration yourself, look for an easy migration feature. This is a great way to make the final decision once you’ve narrowed it down to a few final options.
Managed Hosting
Here’s how a normal host works:
- After you sign up, you get a login.
- The login takes you to cPanel. The cPanel is an app on your server that lets you manage it through a UI without needing to know how to code anything.
- You configure your server however you want.
- There’s a FTP option to upload files manually to your server.
- There are also quick options for installing WordPress and other site software if you want.
- You get full access and can do anything you want. It’s a “choose your own adventure.” Install WordPress, Drupal, Magento, or code your entire site by hand.
Most web hosts work like this.
There are also managed web hosts. These hosts customize the hosting environment and manage a lot more of it for you.
WP Engine is the best example, they’re a managed host for WordPress. Instead of getting a cPanel login that lets me do anything I want, WP Engine gives me a login to their custom interface that’s built to manage WordPress sites specifically.
When a web host is optimized exclusively for WordPress, three key things happen. First: It gets faster than pretty much any shared hosting provider can dream of. Everything can be tailored to making WordPress work its best, whether that’s optimizing website caching or tinkering with the command line tools. The host only needs to know how to support WordPress, as opposed to, say, Joomla and a Node server and some sort of custom-made site and on and on.
Second: Sites get more secure and stable. A managed WordPress host can build a system that predicts, accommodates, and patches all of WordPress’s vulnerabilities. That means fewer malicious attacks and less downtime.
Finally, and perhaps most importantly for small businesses: Admin and site maintenance get a lot easier. And that service is vital because managed WordPress hosting is significantly more expensive than shared web hosting.
While I give up some flexibility from not having a basic web server like other hosts, a managed host takes care of a lot of ongoing tasks that I’d normally have to handle myself.
If you have a small business site, a normal host is fine. If you’re building a larger site, a managed host will save you a ton of time in the long run and is worth the extra cost.
Shared, Virtual Private Servers, Cloud, and Dedicated Hosting
Let’s start with definitions on the types of hosting your can buy.
Shared hosting means that you share space with a bunch of other sites on the same server. The advantage is that it’s a lot cheaper. The downside is that other sites can impact the performance of your site. If someone else gets a huge traffic spike, it could impact everybody on that server before the web host throttles their traffic.
Virtual private servers (VPS) also has multiple sites on the same server But these sites have dedicated space that’s managed by software. You get many of the benefits of having a dedicated server (you own IP address, less volatility in uptime, etc) without needing an entire server for just yourself. But the performance isn’t quite as good as having your own server to yourself.
Cloud hosting is similar to VPS but instead of having space on once server, you get space across multiple servers. Like VPS, it’s resilient to traffic spikes from other sites. If a site on your same server takes that server down, your host simply moves your site to another server. That’s why they call it “cloud” hosting. It’s also extremely scalable for your own site. Adding more resources to your site is a breeze since your host only needs to increase the total server resources that you can consume at any given time. Because of these advantages, it does tend to be more expensive.
Dedicated hosting gives you a server just for you. No one else gets space on that server. You’ll also be in complete control and can configure that server however you want.
Which of these should you get? Here are some simple rules of thumb:
- Small sites should be on shared hosting. Any impact from other sites on the same site will be minor. This is the best option for any site that does 50,000 visitors per month or less.
- When you get over 50,00 visitors/month, move towards cloud hosting and then a dedicated host if you really need it. Don’t worry about a dedicated host until spending thousands of dollars per month on hosting sounds like a rounding error in your annual budget.
Ignore Free Web Hosting
For just about everyone, free hosting is not worth it.
Web hosting is not where you should save money. If you’re worried about the price of hosting, I’d say you need to worry about generating revenue and traffic before trying to save a few extra dollars cutting hosting costs.
A free host is only good for something like an event one-pager or an extremely small, extremely low-traffic site. If you are doing either of those things, you should still skip the free host route and jump straight to a free website builder that’ll let you link your site to a custom domain for free, like UCraft or Google Sites. They’re both very basic limited builders, but they are easier to get up and running than a free web host.
That being said, there are some great free and discount web hosting plans for nonprofits and educators. If that’s you and you want to know more, head over to my best free web hosts review. I go into lots of detail there.
5 Steps for Picking a Web Host
If you want to follow the same step-by-step process that we use when evaluating web hosts, here’s the process:
- Match your specs
- Test customer support
- Check their reputation
- Look for room to grow
- Start with SiteGround, InMotion, and Dreamhost

Web Hosting Reviews
Here are individual reviews of all the top web hosts.
SiteGround Hosting Review
Best For:
- Shared Hosting
- Cloud Hosting
- Businesses
- WordPress
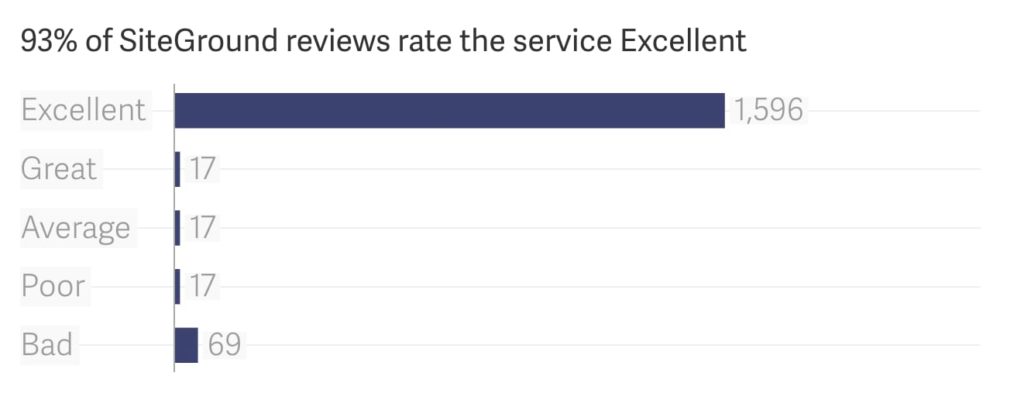
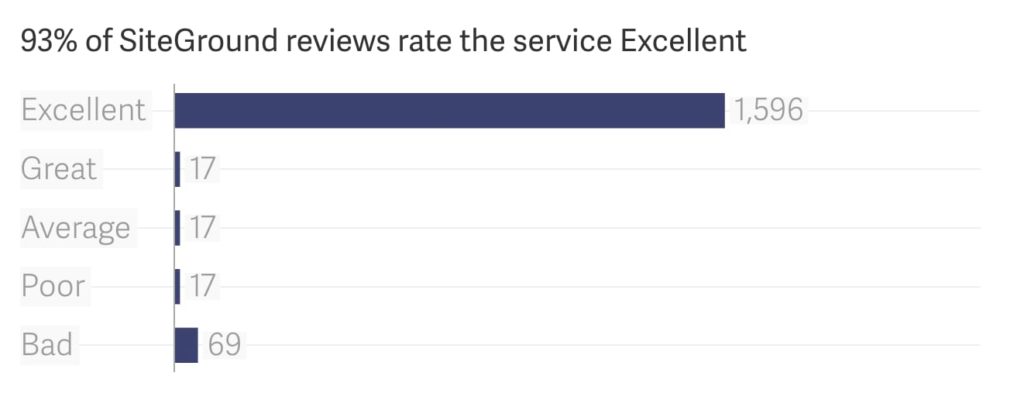
SiteGround has one of the best reputations among web hosts with a rabid fan base and glowing reviews.

Along with DreamHost and Bluehost, SiteGround is one of WordPress’s three recommended web hosts. WordPress hosting is built into all of its shared hosting plans, you’ll get automatic updates, streamlined security, and expert technical support.
SiteGround is widely considered to be a leader in shared hosting. Its servers are ultra fast and extra secure, and SiteGround is constantly deploying new updates to keep them that way.
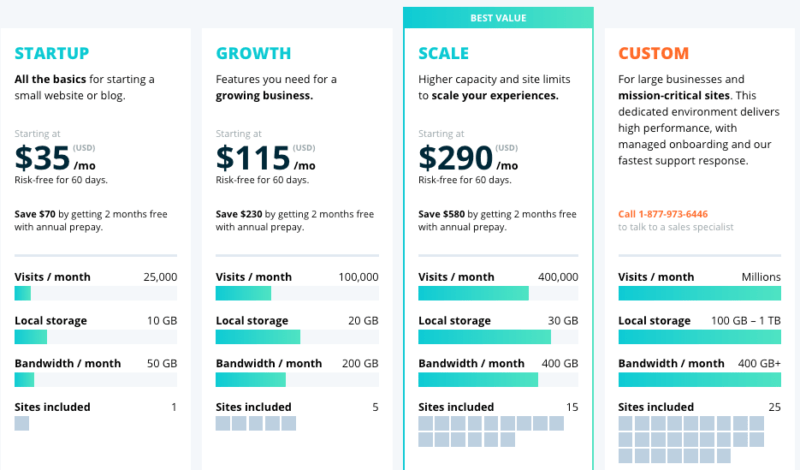
While all its shared hosting plans are powerful, SiteGround is especially well-known for its highest-tier shared plan, GoGeek, which is suped up with tools developers will find especially useful, including a staging server and Git repo creation. Lots of small business and personal websites will probably find this overkill, but if your needs are more complex than the basics, SiteGround has a lot to love.
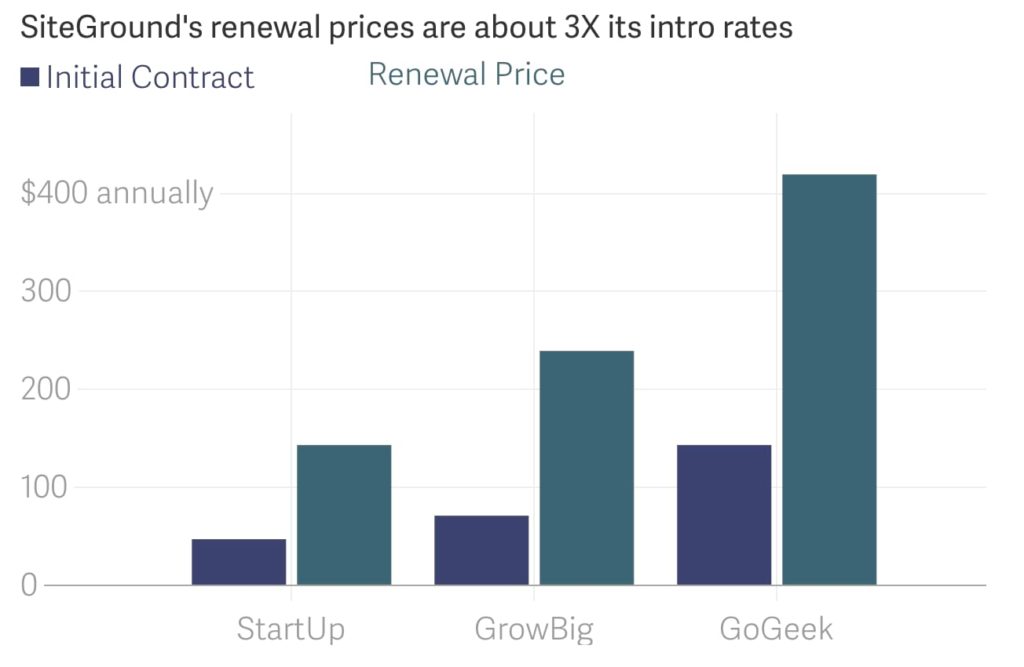
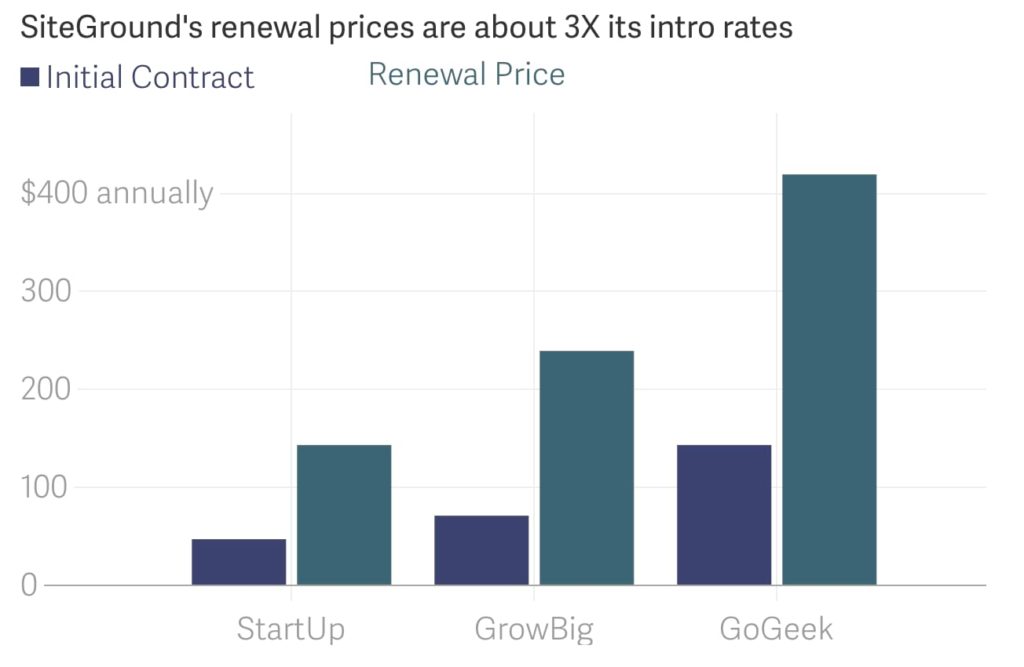
There is one downside. Once you blow through SiteGround’s introductory pricing, your plan’s price will triple. For example, its lowest tier of shared hosting jumps from $4/month to $12 and its highest tier jumps from $12/month to $35. That doesn’t feel great. In fact, it was the reason for most of the one-star reviews on TrustPilot. Watch for this when you’re comparing pricing and remember that your hosting plan will last a lot longer than the promotional period.

SiteGround also has the shortest trial period of all our other shared hosting our top picks: only 30 days. This isn’t a major problem though. You’ll be able to easily evaluate any host within a month.
SiteGround does have cloud hosting and dedicated servers. In fact, SiteGround is one of our top picks for cloud hosting. If you think there’s a chance that you’ll need to upgrade to some serious hosting power once you generate lots of traffic, SiteGround is a great option that will make upgrades easy later.
SiteGround’s customer support is available 24/7 across all channels — phone, chat, and email — and its knowledge base is rich and well-organized.
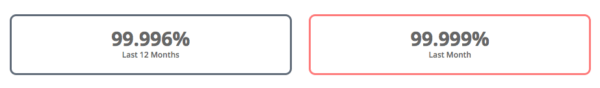
SiteGround also has the most transparent uptime: it has a 99.9% annual uptime guarantee (or you get a month of hosting free) and posts both its annual average and the previous month’s uptime right on its site.

SiteGround’s annual uptime compared to last month’s.
SiteGround is an amazing option for businesses with room to grow. There’s plenty of upgrades to support you along the way.
Just watch out for the promotion pricing that goes away at your first renewal.
InMotion Hosting Review
Best For:
- Small Businesses
- Shared Hosting
InMotion may not look flashy, but it’s a solid web host with truly excellent technology, a wide assortment of plans, and a legion of longtime customers.

Its massive self-help knowledge base is the industry standard, and customer support is among the best. Don’t believe it? Try for yourself. InMotion’s 90-day free trial period for shared hosting is one of the longest around and gives you plenty of time to test out InMotion’s support team.
InMotion’s plans are really straightforward and almost identical. As you upgrade, you’ll get faster servers and extra databases, websites, and subdomains. It’s a straightforward approach we like, especially for small businesses and websites that aren’t overly complex. No pushy upsells or confusing tiers to worry about.
Even the entry level plans has excellent customer support. It’s 24/7 via 5 communication channels: phone, chat, email, tutorials, and Q&A, which were actively answered. I also appreciate that none of this support is hidden or hard to find. The phone number is broadcast at the top of the page and the chat support login is easy to find in your admin panel. There’s nothing more annoying than 24/7 support that requires you first unearth the contact methods on your own. It’s a waste of time and tells me exactly what I need to know about the host.
I also appreciate that the support is available at your level — whether you’re just starting and need someone to walk you through the ultimate basics with a friendly and supportive demeanor, or you want someone who can talk specs and technical nuances like a pro, the InMotion support has you covered.
InMotion’s support is what makes it stand out from other hosts. If you’re looking for a no-nonsense host with an amazing customer support, InMotion is you best option. It’s our favorite pick for small businesses because you’ll be able to get all the help you need.
InMotion regularly runs promo pricing, with deals that start as low as $5/month. Normal pricing for shared hosting bumps up to $8–$9/month after the initial contract is up.
In addition to shared hosting, InMotion offers upgrades to managed WordPress hosting, VPS hosting, and dedicated servers.
WP Engine Review
Best For:
- WordPress
- High Traffic Blogs
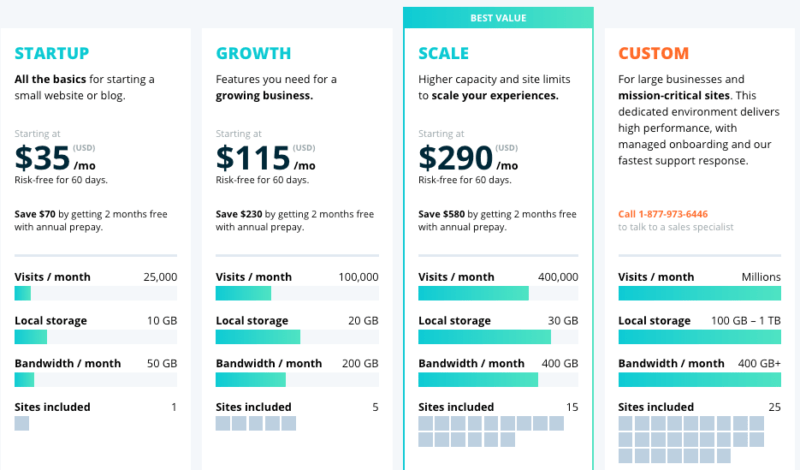
When most people think of managed WordPress hosting, they think WP Engine. And for good reason — it provides a truly excellent product. It does come at a price though. A fully managed WordPress host is noticeably more expensive than shared hosting providers. WP Engine’s lowest-priced plan is $35/month, and that’s only for one 10GB site with max 25,000 visitors/month.

But when you factor in what WP Engine does for that price, it’s an incredibly appealing option for WordPress site owners. As a managed WordPress host, WP Engine only provides service to WordPress users, which means its entire infrastructure can be optimized for WordPress. You’re site will be wicked fast, there’s virtually no downtime, and lots of maintenance tasks get taken care of automatically. If you want a blazing fast site where everything is taken care of automatically, you’ll want WP Engine.
Customer support is also laser-focused on WordPress, which makes for highly competent knowledgeable support staff available through tracked tickets and on live chat 24/7.
Just be mindful of the price. You’ll be paying more in order to get a lot more.
Dreamhost Review
Best For:
- Shared Hosting
- Cheap Hosting Packages
DreamHost is notable for doing things its own way. It doesn’t use the standard cPanel that most hosts use. It has built a completely custom control panel that you’ll use to manage your website. Many of Dreamhosts do love it but it could make things much more difficult should you ever need to migrate off Dreamhost. I wouldn’t plan on migrations into Dreamhost to be easy either. So it’s a great option for brand new sites.
In addition to shared hosting and managed WordPress hosting, DreamHost offers upgrades to VPS and cloud hosting, as well as dedicated servers should you ever need them.
What’s really worth noting is the outstanding offers DreamHost has for nonprofits: one free Unlimited shared hosting plan (which includes unlimited storage, unlimited bandwidth, unlimited sites, and email hosting) for 501(c)(3) organizations, plus a 35% discount on the suped-up DreamPress managed WordPress hosting. That’s a fantastic deal.
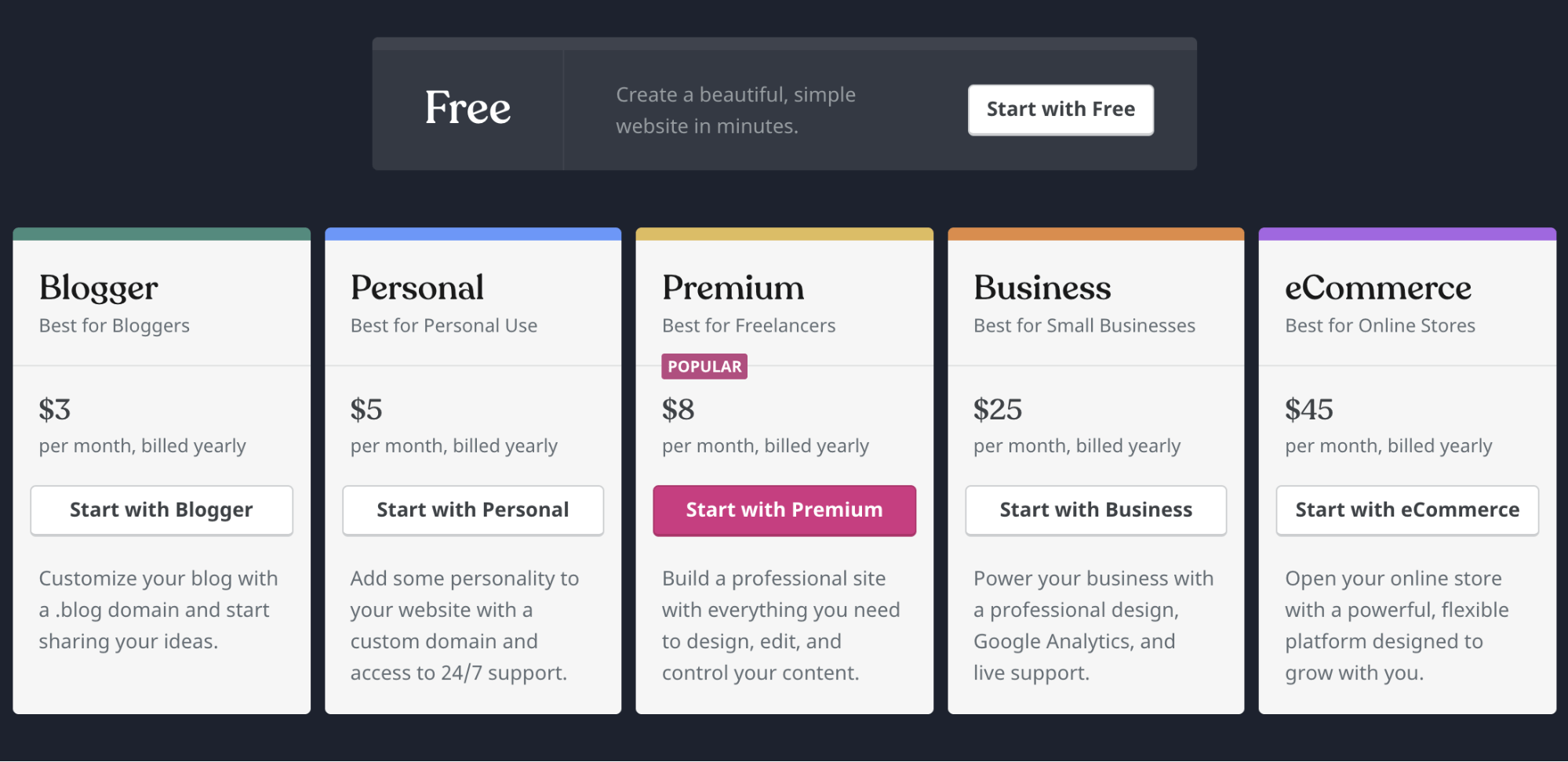
DreamHost is another one of WordPress’s three recommended hosts, and includes some managed WordPress hosting in its basic shared plans. It also offers a managed plan with more bells and whistles called DreamPress. Monthly plans under $3/month are available if you pay annually, $8/month if you’d like to add email. It does have an industry-leading free trial period — a full 97-day money-back guarantee — and transparent pricing that doesn’t increase after your initial contract.
Customer service is a little less traditional: email support is available 24/7, but live chat is only on during business hours, and you actually have to pay $9.95 to get technical support over the phone. DreamHost calls this a “nominal fee” — I call this annoying. If you would like lots of support while you set up your site, I’d pick a different host.
That said, the free trial period is the longest in the business — 97 days. Shared hosting plans start at $2.59/month, and since DreamHost doesn’t do promo pricing, it won’t jump after your first contract is up. This is one of the lowest hosting prices out there, it’s a great option for anyone looking to save every dollar.
Hostgator Review
Best For:
- Shared Hosting
- Cheap Hosting Packages
Another big name in small business web hosting, and it’s a bit of a mixed bag. While HostGator does have an extensive self-serve knowledge base is, it doesn’t offer any sort of email support — just phone and live chat. Be prepared to get on the phone whenever you have a question. Unlike Dreamhost, Hostgator does include support in all it’s plans. If you want a hosting plan that’s cheap and includes hosting, this is the host for you.
HostGator tends to rank highly on tech publications like PCMag, but customer reviews are pretty dreadful: it has only one star on Trustpilot. If you’re interested in trying HostGator, I recommend taking full advantage of the 45-day money-back guarantee and testing out their support thoroughly before committing.
HostGator does offer Windows hosting in addition to Linux, as well as a variety of options to upgrade, including cloud hosting, VPS hosting, managed WordPress, and a dedicated server. Shared hosting plans start at $2.75/month.
If you’re looking for a cheap host, you should start by testing Dreamhost first. Then test Hostgator as a comparison and pick the one that you’re happiest with.
But only consider HostGator if you need to keep your hosting bill as low as possible.
More web host reviews

from Quick Sprout https://ift.tt/2RxpELV