If you’re in the market for a new web hosting service, HostGator is certainly an option that will come on your radar. It’s a reputable company within the web hosting industry.
Like most web hosts, HostGator has a wide range of plans, options, and hosting types to accommodate the needs of different websites.
Today, I want to put more emphasis on the HostGator Cloud.
Cloud hosting is new compared to other types of web hosting. Rather than your website being hosted on a local server, it’s hosted on multiple remote servers.
One of the biggest benefits of cloud hosting is the ability to scale on-demand. So it’s a great option for fast-growing websites with high volatility in their site traffic.
For those of you who are interested in using the cloud to host your website, I strongly recommend that you review my analysis of HostGator Cloud. I’ll cover their plans, pricing, benefits, and everything else that you need to know before finalizing your decision.
HostGator Cloud Web Hosting Plans

There are three cloud plans offered by HostGator. The cloud uses premium hardware, low-density servers, and multiple layers for caching. As a result, this speeds up your page loading times.
As your traffic increases, HostGator Cloud plans make it possible for you to increase your resources with a click on-demand. All of this happens without any downtime, reboots, or data migrations.
Regardless of the plan you choose, you’ll have access to HostGator’s intuitive dashboard. From here, you’ll be able to monitor all of the metrics related to your website’s performance.
That’s what you’ll use to allocate any additional resources accordingly. Basically, you have complete control of your usage with the HostGator Cloud.
Let’s take a closer look at each individual cloud hosting plan.
Hatchling Cloud
The Hatchling Cloud is the entry-level cloud hosting plan from HostGator. It’s made for hosting one domain and has 2 GB of RAM.
Like all cloud plans, the Hatchling comes with a free SSL certificate.
Pricing for this plan starts at $4.95 per month as an introductory offer. Your contract will renew at $8.95 per month.
You can add on SiteLock monitoring, CodeGuard site backups, professional email, and HostGator SEO tools for additional annual fees.
This plan is best for new websites that want to be hosted on the cloud. Even though you can allocate new resources on demand, you’ll likely want to upgrade as your total monthly traffic increases.
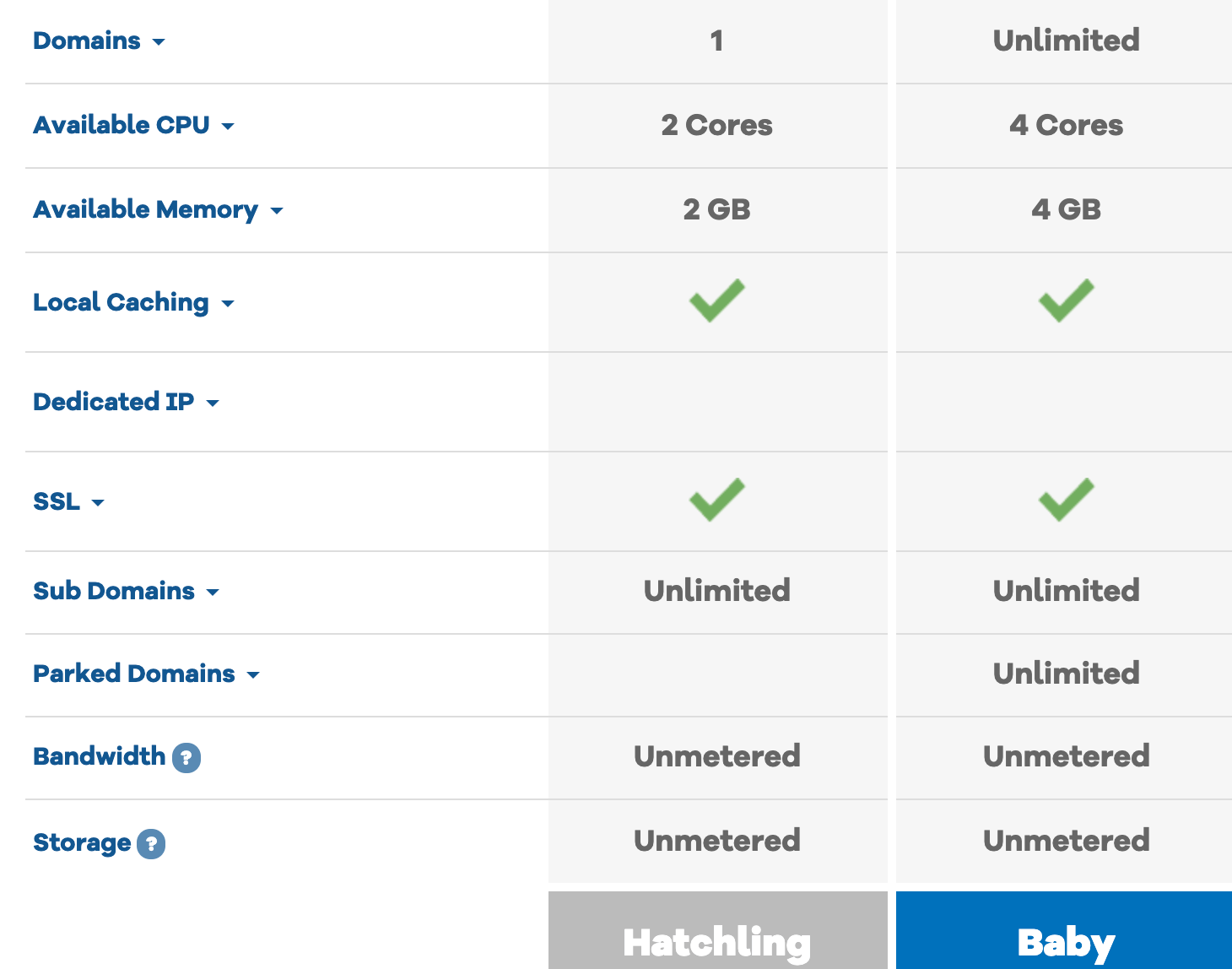
Baby Cloud
Here’s a quick glance at what the Baby Cloud offers compared to the Hatchling.

As you can see, the Baby Cloud can host unlimited domains, and has twice as much available CPU space, and double the memory.
The rate for new cloud customers is $7.95 per month, before renewing at $11.95 per month. Right now they’re running a deal where you can actually get the introductory rate reduced down to $6.57 per month, which is a great value.
All you need to do is sign up and the discount will automatically be applied at the checkout.
This is the most popular cloud hosting plan offered by HostGator. I’d say it will likely be the option that’s the most suitable for the majority of you.
Business Cloud
The Business Cloud is HostGator’s top-tier cloud hosting plan. Like the Baby Cloud, it also hosts an unlimited number of domains on a single plan.
However, the Business plan comes with access to 6 cores, as opposed to just 2 or 4 cores on the Hatchling and Baby plans. Your HostGator Business Cloud also has access to 6 GB of RAM.
It’s the only cloud hosting plan that comes standard with a dedicated IP address. This feature is not available on the Hatchling plan and it costs an additional $4 per month on the Baby Cloud plan.
Considering that the Business Cloud starts at $9.95 per month, that extra feature is a great value. However, it’s worth noting that renewals jump up to $17.95 per month once your initial contract expires.
Alternative Hostgator hosting options
While the primary focus of this review is on the HostGator Cloud, I would be doing you a disservice if I didn’t mention the other hosting options offered by this provider.
Cloud hosting isn’t for everyone. So if you’re in the market for a more traditional type of web hosting plan, you may want to consider one of these options as an alternative.
Dedicated server hosting

With a dedicated server, your website will be renting a physical server from HostGator. This server will only be used for your site.
It’s a faster option than shared or VPS hosting since you won’t be sharing any resources, storage, or bandwidth with other websites.
Dedicated servers are ideal for those of you who are a bit more tech-savvy. If you want complete control over your server in terms of security and flexibility, this is your best bet.
Pricing for HostGator dedicated servers starts at:
- $118.99 per month for the Value Server
- $138.99 per month for the Power Server
- $148.98 per month for the Enterprise Server
Compared to the cloud hosting plans, these dedicated servers are priced significantly higher.
VPS hosting
Virtual private servers from HostGator give you flexible software options. You’ll gain full root access, which gives you added control in your environment.
The VPS plans are a step up from shared hosting, but not quite as in-depth or expensive as the dedicated servers. For comparison purposes, let’s take a look at how these VPS plans are priced, so you can weigh them as an option against cloud hosting.
- Snappy 2000 — $29.95 per month
- Snappy 4000 — $39.95 per month
- Snappy 8000 — $49.95 per month
If you’re already using cPannel for web hosting, SiteGround will migrate you to VPS hosting for free.
Shared hosting
If you’re on a budget and don’t want to use the cloud, shared hosting is the bottom-tier plan offered by HostGator.
Plans start at $2.75 per month, $3.95 per month, and $5.95 per month, respectively.
The problem with this option is that you’re going to be sharing resources with other websites. So if those sites have traffic spikes or higher volumes of visitors, it will impact the metrics on your site as well.
So if you want to save some money, but don’t want to sacrifice performance, cloud hosting will be a better option for you. Shared hosting doesn’t give you the flexibility to manage your resources the way that cloud hosting does.
Benefits of HostGator Cloud for web hosting
Now that you’ve had a chance to see some of the other types of web hosting offered by HostGator, let’s get back to focusing on the HostGator Cloud.
The following benefits refer specifically to the cloud plans. So for those of you who are considering one of those alternative options, I can’t guarantee the same advantages.
High uptimes and fast load times
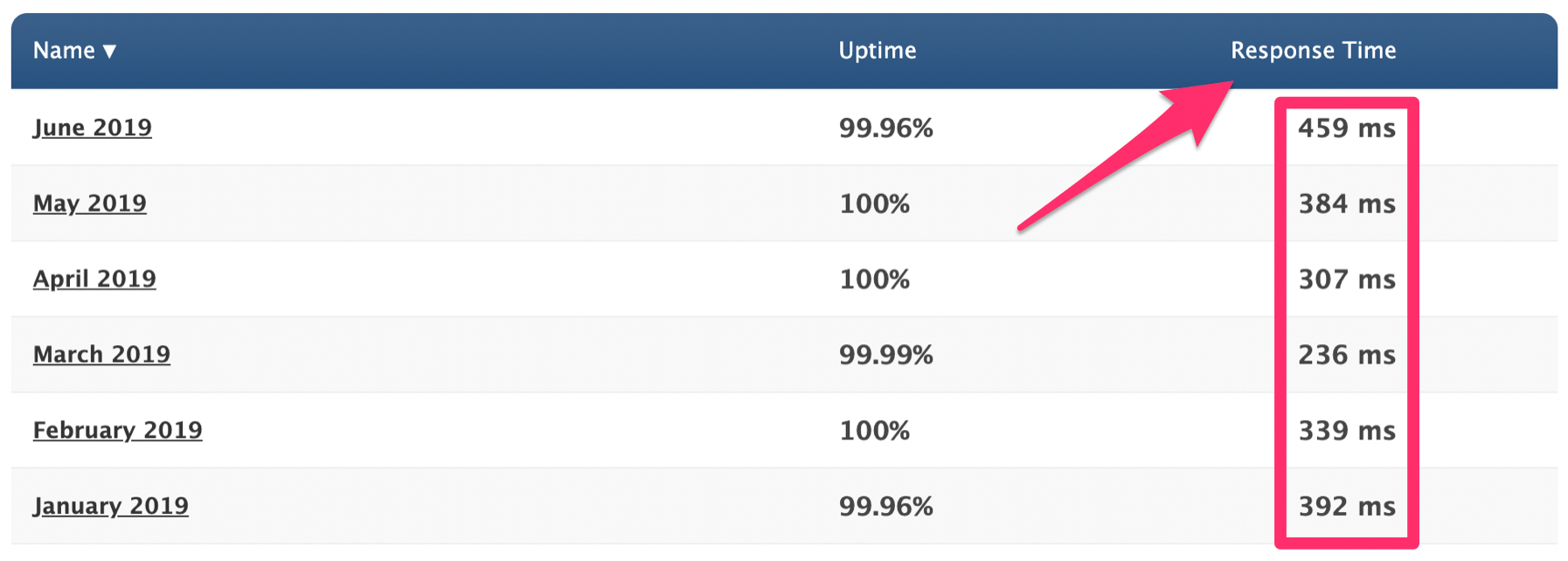
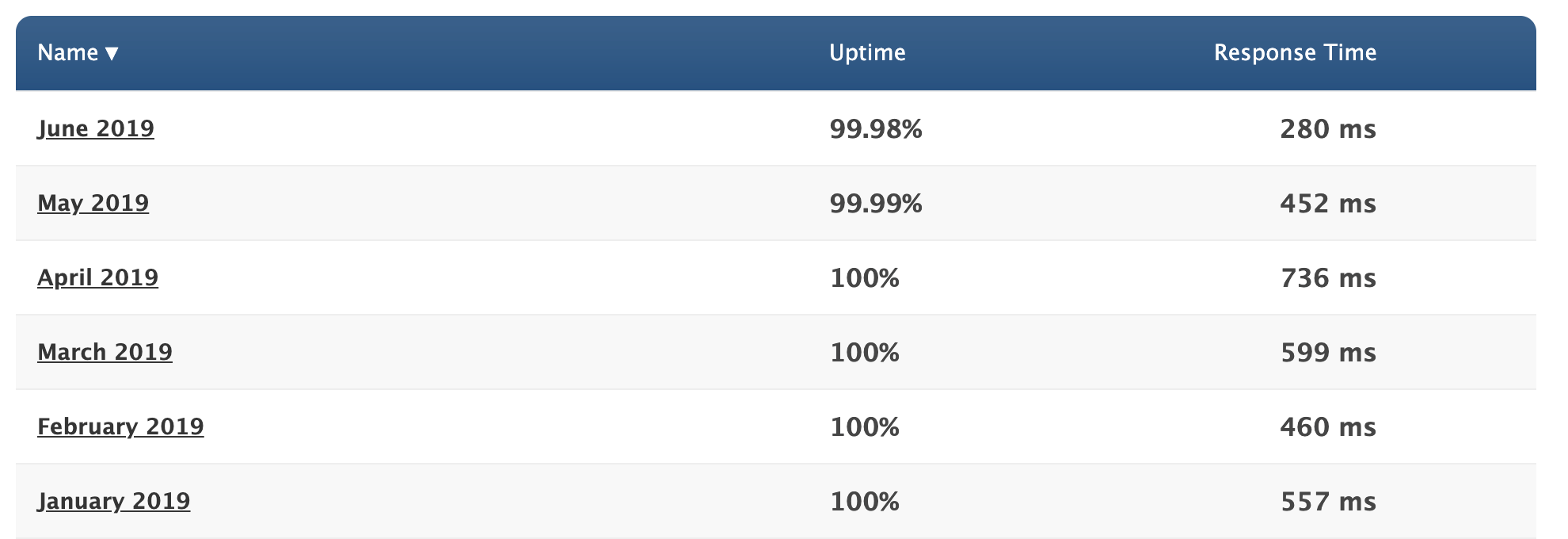
When measuring the performance of a web hosting service, uptime and page loading speeds are two of the most important metrics to consider. Let’s take a look at how a HostGator Cloud test website performed so far this year.

Over the past six months, HostGator Cloud had a 99.995% average uptime rate. That’s about as exceptional as it gets.
As you can see from the table above, the page loading speed fluctuates quite a bit so far this year. The fastest average monthly response time was 280 ms, while the slowest was 736 ms. But on average, the response time in 2019 is 514 ms.
Truthfully, it’s definitely not the fastest loading time we’ve seen. But with that said, it’s still very fast, and far from the slowest.
Based on these numbers, I can’t say that you’ll be disappointed with your uptimes or loading speed if you decide to go with a cloud hosting plan from HostGator.
User-friendly
HostGator Cloud is very easy to use. It’s a great option for beginners, as well as users who have more experience with web hosting.
The cloud plans make it possible for you to allocate your resources as needed whenever you’re experiencing traffic spikes. That’s not the case with their other plans, which would require you to upgrade as you reached limitations on resources.
Even if you’ve never done this before, the interface is very easy to manage.
Another reason why HostGator Cloud is so user-friendly is because you won’t have to worry about outrageous pricing. These plans don’t surprise you with monthly overage fees when you exceed your plan limits. That’s a major downside of other web hosting plans.
Lots of freebies
The reason why cloud hosting from HostGator is so fast is because it doesn’t rely on typical servers. Instead, the servers from remote data centers work in unison with a person’s web browser to limit the number of resources required to host the website.
Things like managed cloud resources, data mirroring, and integrated caching make this possible, which comes free with your cloud hosting plan.
Furthermore, you’ll get free server monitoring to alert you if there are any hardware problems.
When you sign up for HostGator cloud, you’ll have access to cPannel as well. As I said before, you’ll get a free migration if you’ve been using cPannel with your current web host.
Easy access to customer support
HostGator Cloud comes with 24/7/365 customer support, which is crucial for web hosting. My favorite part about this is their support portal.
Rather than having to pick up the phone or chat online, there’s a good chance you can find the answer to your question here.
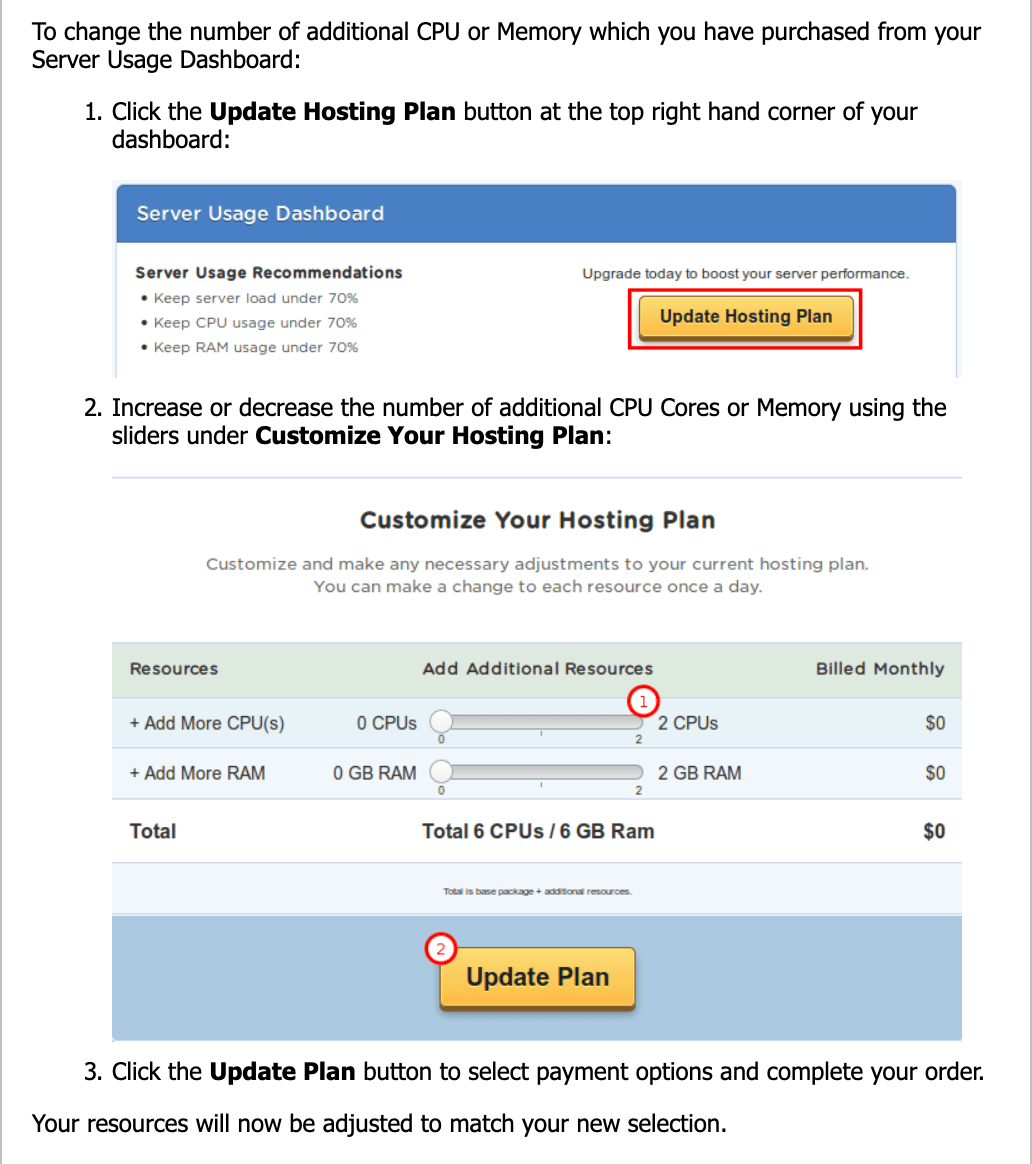
Here’s an example of a tutorial that explains the step-by-step process of how to add resources to your cloud hosting plan.

HostGator has tons of these for nearly every aspect of cloud hosting. It’s a quick way to find a solution to your problem.
With that said, phone support and live chat is always available as well. Personally, I prefer live chat as opposed to picking up the phone. But you’ll have both options depending on your personal preference.
Other considerations
Based on the benefits that we just discussed, I think we’ve established that HostGator Cloud is a top choice to consider if you want to use cloud hosting. But with that said, there are a couple of things that you need to keep in mind before you make that decision.
I briefly touched on this earlier when we discussed the cloud hosting plans, but the initial rates are just introductory offers. When your contract renews, you’ll be paying more.
Depending on your plan, you can expect prices to increase by roughly 80%.
While HostGator has its fair share of freebies, there are also some upsells along the way as well. Some of these are automatically checked off in your shopping cart, so make sure you review that page thoroughly before you commit to anything.
Conclusion
Overall, HostGator is a reputable name in the web hosting space. Their cloud hosting service is a great option for those of you who want to take advantage of cloud website hosting.
If you compare those plans to their standard shared hosting options, the cloud is the superior choice in my opinion.
However, if you don’t think cloud hosting is for you then you could always consider VPS or dedicated server hosting from HostGator as well.
For those of you who still aren’t convinced on the HostGator Cloud, you can check out my list of the best web hosting services for some other viable options.
from Quick Sprout https://ift.tt/2YnuU8B