There are nearly 1.7 billion websites worldwide. This number continues to grow each day.
What do all of these sites have in common? In one way or another, they all use some form of HTML. That’s why learning basic HTML is such a useful skill.
Here’s the thing. You can definitely build a website without having to write a line of code. But with that said, once your site is live you should still know how to read and some HTML on your own.
So whether you’re creating a new website, have an existing website, or you just want to learn more about coding, this is guide will serve as the perfect introduction to HTML for you.
Let’s start with the basics. What exactly is HTML?
This acronym stands for Hypertext Markup Language. Basically, it’s the standard format used to create web pages, web applications, and documents. This computer language is a series of code that is typically written in a text file and then saved as HTML. When viewed on a web browser, this code translates to a properly formatted blend of text and other media.
HTML is behind every web page you see online, including this page that you’re reading right now.
Understanding hypertext and markup language
As I’ve already mentioned, HTML stands for hypertext markup language. But those words don’t mean much to most people, so I want to break them down even further so you can fully understand the definition.
The word hypertext dates back more than 50 years. It was invented to describe links in a document that make it possible for a viewer to jump to another place in the document or to a completely new document. This is something that we see and use every day in the modern Internet.
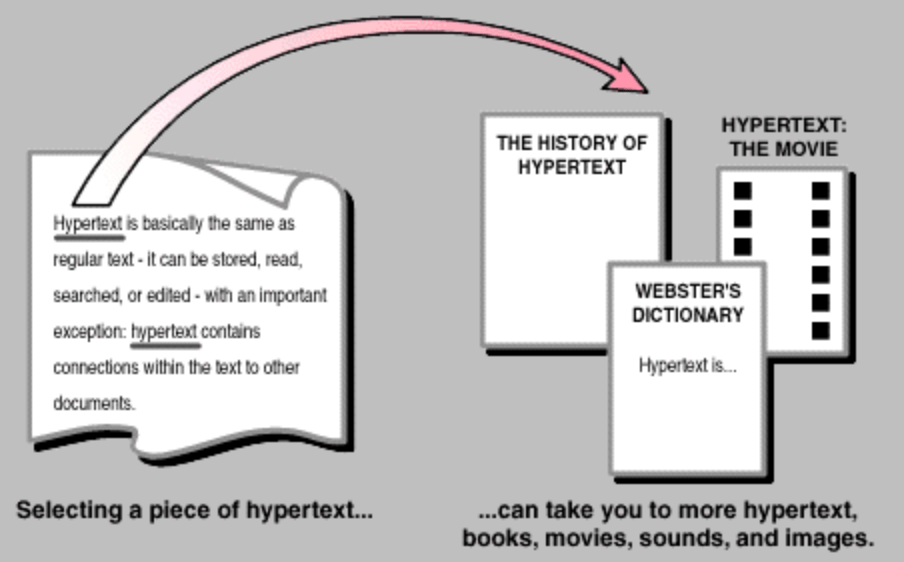
Here’s a visual representation of what hypertext looks like.

I’m sure you’re familiar with hyperlinks, which is a form of hypertext.
As you browse online, you’ll see either http:// or https:// before every web page in your web browser. This stands for hypertext transfer protocol.
Markup language refers to how documents and web pages are displayed. You see words that are bold, italic, or larger on a page. But behind the scenes, the markup language is the reason why certain components appear differently on a page.
Markups are characterized by tags and attributes. Most of the time these tags come in pairs. There are start tags and end tags, which are also known as opening tags and closing tags.
When to use HTML
HTML is the default language for all websites on the Internet. But it’s also used for various types of documents, such as ebooks.
When an HTML document gets rendered by a web browser, all of the markup language and tags are hidden. The display automatically gets changed to display a reader-friendly version of the document (what you’re seeing right now).
Do you need to learn HTML to create a website?
The short answer is no. Unless you’re planning to build pages from scratch and pursue web development, you won’t necessarily need to know every single component of HTML.
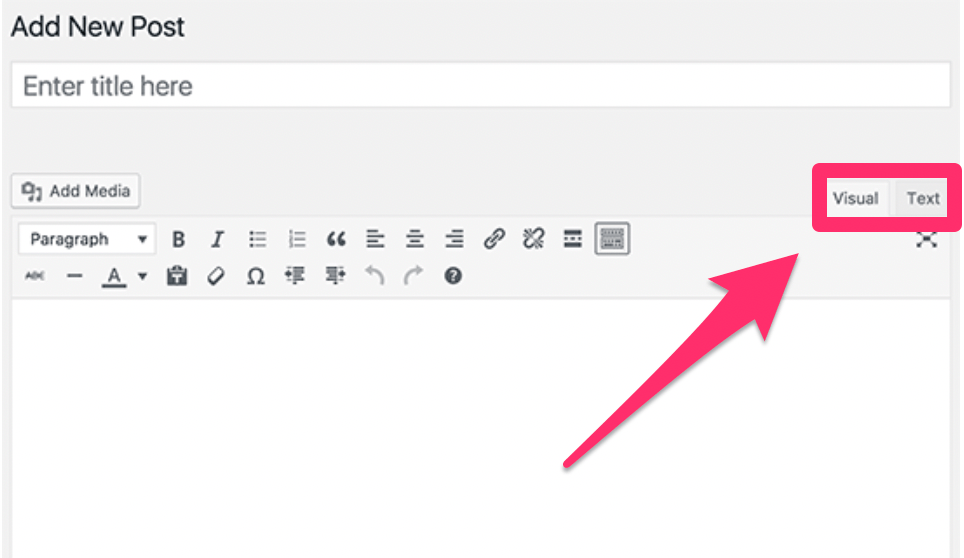
You can probably get away without knowing HTML if you’re using a CMS, website builder, or blogging platform. For example, if you’re using WordPress as your blogging CMS, the visual editor automatically translates your text to HTML.

Working in the visual editor will display content similar to a standard email message or Microsoft Word document.
With that said, there are times when visual editors don’t always work the way you want to. You might find yourself in a situation where you want to format something a certain way and it’s not getting displayed properly.
Furthermore, your HTML also needs to be optimized for non-human readers. Search engine bots are crawling your website for indexing purposes. The way that your HTML gets read will have an impact on your SEO.
Website accessibility also needs to be taken into consideration. Computers can translate web pages into sound for people with disabilities. They rely on the structure and quality of HTML for this.
While the platforms on the market today make it possible to operate a website without knowing HTML, it’s still in your best interest to learn the basics.
Choosing your HTML editor
For those of you who are planning to create web pages using HTML, you’ll need to use an HTML editor.
These editors are the best way to organize your code and keep everything clean. Editors are great because they recognize whenever a new tag is opened. These tags are automatically closed by the software, ensuring that your code doesn’t have bugs. This also limits the number of typing and keystrokes you have to make.
The best HTML editors let you preview your HTML to see how the content will look from a web browser. There are tons of options online. But I’ve narrowed down a handful of the top HTML editors for you to consider.
You can also practice HTML with this free tool from W3Schools. That’s what I’m going to use to show you examples of HTML as we continue.
HTML basics
Before you start writing HTML, you need to understand the three main components.
- Tags
- Attributes
- Elements
These can be described as the building blocks or foundation of HTML. Once you learn what these are and how they work, it will be easier for you to move forward. I’ll go into greater detail on each of these below.
Tags
In short, tags are used to distinguish HTML code from normal text. The way your document gets displayed will be based on the tag instructions.
Here’s an example. Let’s say you want to make something bold.

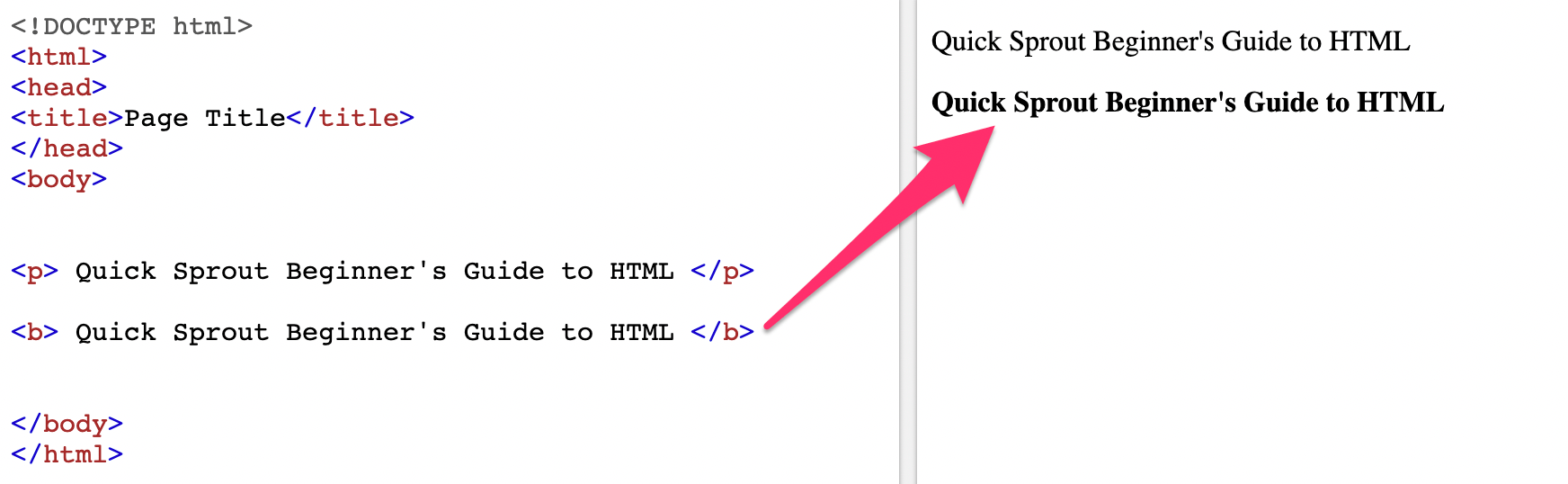
The tag for bold is <b>, which is pictured above. This compares to the text above it, which is <p>, or a standard paragraph text.
Once the code is rendered, it’s displayed how we would normally see it on a web page, as you can see from the right side of the screenshot above.
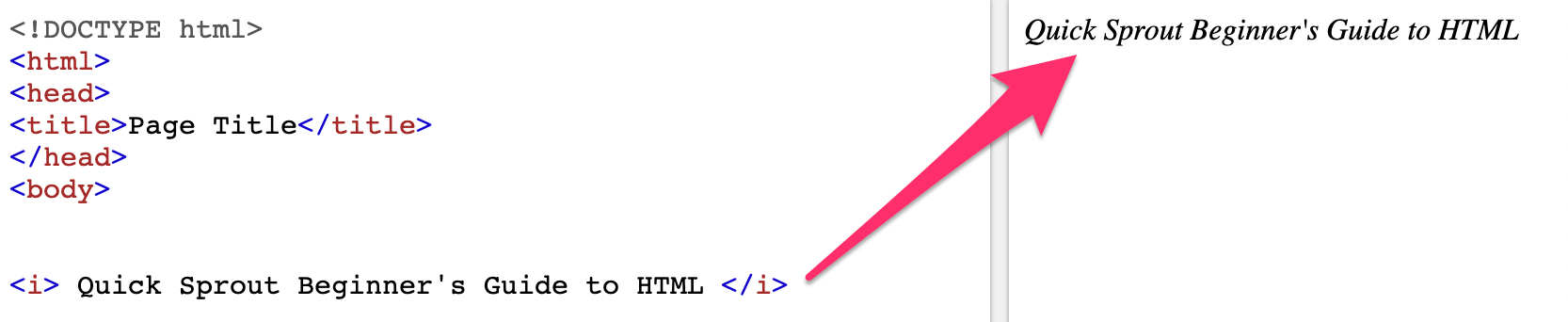
Now let’s say you wanted to make something italicized. The HTML tag would look like this:

Pretty straightforward, right?
All I’m doing is using the tags to change the way the text appears when it’s on a web page.
Take a look at those tags closely. Do you notice a difference between the opening tag and closing tag? The closing tags have a slash, indicating that the italics, bold, or whatever other tag you’re using stops here.
If that example above didn’t have a slash in the closing tag, anything written after it would continue to be italicized.
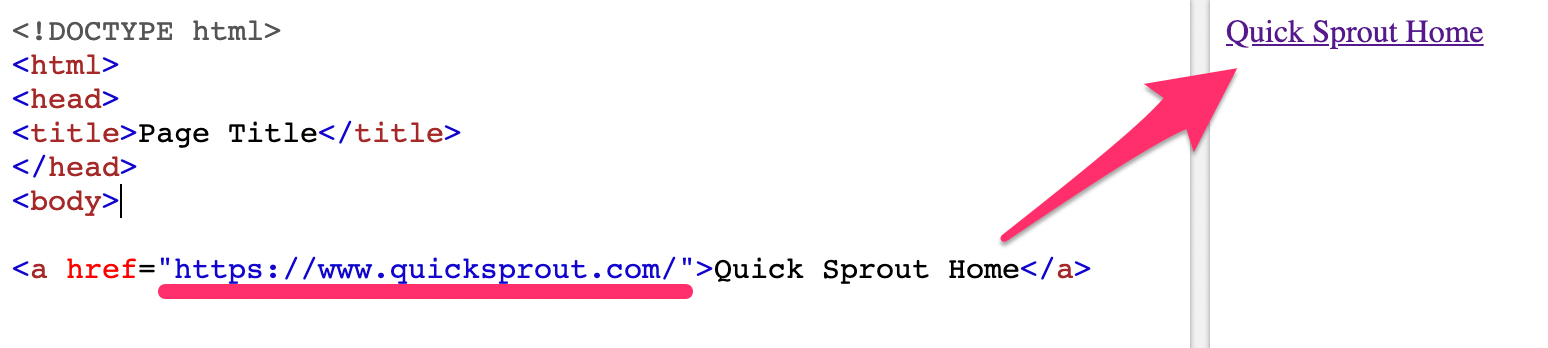
Hyperlinks are also created with tags. Here’s what the HTML tag would look like if I wanted to hyperlink to the Quick Sprout homepage.

This tag is a little bit more in-depth than the bold and italics examples. But the same concept still applies.
There is an opening tag and closing tag with text in between. The way these tags are written determines what the result will look like on the web page.
Every web page starts with a <!DOCTYPE html>. Then the first line of the file says <html> as well. You can see this on the three examples that I showed you above. This tells browsers how to read the code.
Elements
An HTML element consists of the opening tag, closing tag, and the content in between the two.
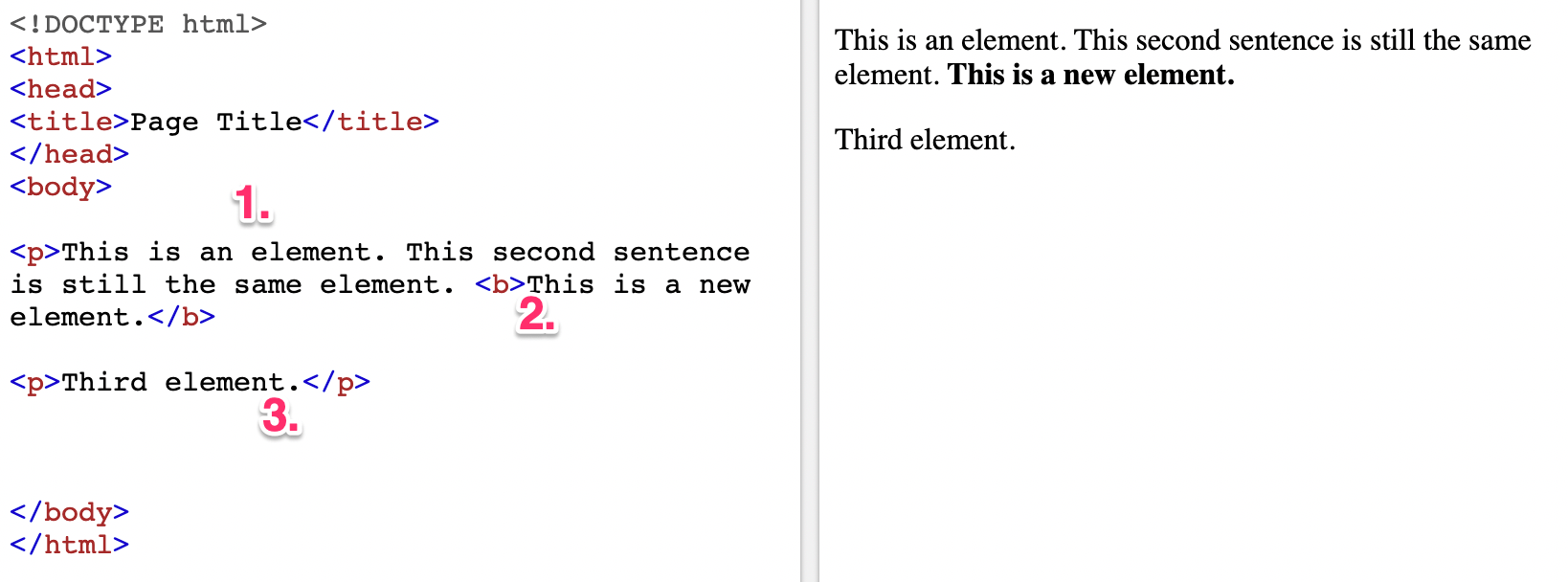
So when we were going through different examples of tags, each example was a new element. For example, let’s take a look at some potential lines of HTML.

When you look on the right side of the screen at the page version of this code, you see four total sentences and two paragraphs.
Now, look at the HTML code on the left side of this split screen. You can see how the three different elements are identified.
Elements can be simple, such as the bold example above, or they can be a bit more complex.
The document above starts with an open <body> tag, and also ends with a closed </body> tag. So everything within those two tags can also be considered one element. But within that entire body, there could be dozens, hundreds, or thousands of additional elements, depending on how long and complex your content is.
Attributes
For the most part, tags are used to define how content is displayed in HTML. But with that said, there are times when additional information within an element needs to be added.
In these instances, you would use an attribute to define a specific characteristic of the element in question. Attributes consist of two things:
- Name
- Value
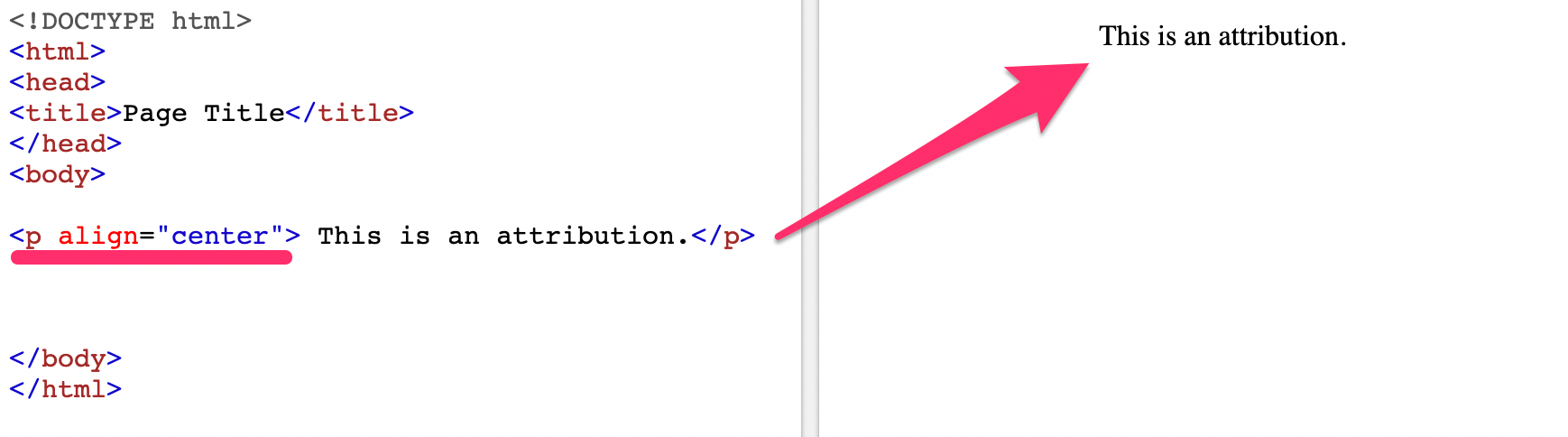
They are placed inside the start tag of an element. Here’s an example to show you what I mean.

The attribute used here is align=”center” and it falls within the <p> opening tag. It means that whatever text comes before the closing </p> tag will have a specific characteristic defined by the attribution.
In this case, the attribute said to center the text.
We saw another example of this earlier when I created a hyperlink for the Quick Sprout home page.
Beginner HTML cheat sheet
There are thousands of different ways you can write content in HTML. But if you’re just starting out with, there’s no reason for you to learn all of them right away.
Instead, I’ll show you some basic HTML tags and explain what they’re used for. Then you can practice applying them in an HTML editor.
Heading tags
<head> … </head>
These tags are used to showcase specific information on pages such as title tags and meta tags. Proper use of heading tags can increase your search engine traffic.
Title tags
<title> … </title>
Your title will appear within the header of the page. It will give search engine crawlers more information about the primary content of a particular page.
Paragraph tags
<p> … </p>
You’ve seen these throughout the examples that I showed you above. They denote a new paragraph of text.
Hyperlinks
<a href=”link”> … </a>
This tag and attribute is used to display the anchor text for hyperlinks. The full link would be written in between the quotation marks.
Images
<img />
Image tags are used to present image files on the page.
Tables
<table> … </table>
This tag contains all of the information related to content in a table. It also identifies content as a table.
Footers
<footer> … </footer>
Anything in between these tags would be in the footer block of a page.
Conclusion
Every website uses HTML. So if you’re building a website or currently manage a website, it’s in your best interest to know what’s going on behind the scenes of your web pages.
I’m not suggesting that you should go out and start building pages from scratch without any experience as a developer. There’s really no reason for that.
But you should have a basic understanding of what HTML is, how it works, and where to edit it on your website.
Here’s what I suggest. Use one of the HTML editors that I showed you earlier to practice your basic coding skills. Then just go through and try to replicate some of the examples that I covered in this beginner guide.
That’s the best way to get your feet wet with HTML if you don’t have any experience with it.
from Quick Sprout https://ift.tt/2RAAmCf
No comments:
Post a Comment