There’s a lot to take into consideration when you’re designing a website: there’s the layout, the architecture, the CTAs, picking your domain name, setting up a host, configuring the backend, picking a theme, perfecting the wording of your value proposition, and deciding which visuals to use. The list goes on and on.
All too often website color scheme is an afterthought.
So many site owners put little to no thought into picking their website color palette, let alone a trending color scheme. They think, How important could website colors really be?
Well, the color choices on your website, and how dated they feel, has a bigger impact on visitors than you might realize.
In fact, research shows that people judge products within 90 seconds of exposure — and 90% of that judgment is based on color alone. Choosing the right colors can enhance readability by 40%, increase comprehension by 73%, and improve learning by 78%.
Colors are one of the most important elements that add credibility to your website. According to HubSpot, 46% of people rank the design of a website the number one factor in determining the credibility of a company.
The University of Toronto conducted an interesting study on colors and how they are perceived by individuals. The results were very intriguing. They determined that most people prefer combinations of simple colors. In most cases, just two or three colors were perceived as appealing. That’s why sticking to a color palette is so important to the success of your site, and ultimately your business.
But there are more than 10 million colors in the world. That’s overwhelming, to say the least. How can you determine which colors are the best for your website?
Whether you have a new site that you’re designing from scratch or an old website that needs a facelift and some improvements, you’ve come to the right place. This guide will show you which site color palettes are trending in 2019, so you can find the best ones for your website. We’ll look at examples of real websites and list some of the exact color codes used for on those sites.
1. Soft tones
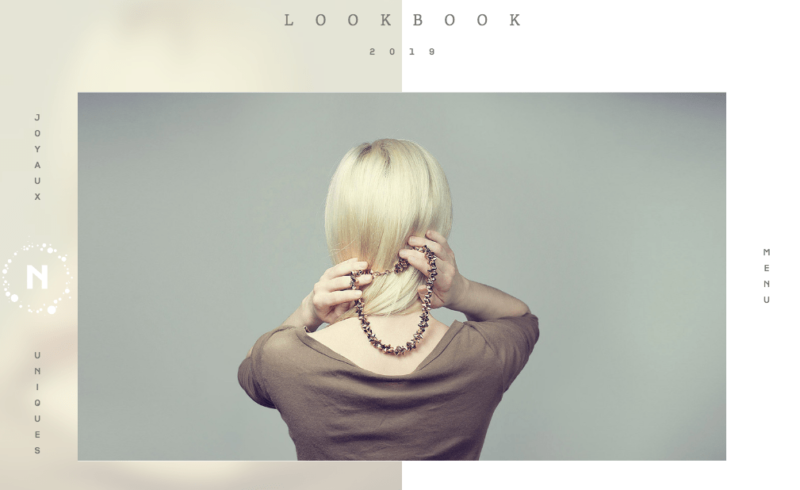
Soft tones are definitely trending in 2019. Creations Namale is a jewelry brand based in Canada. Here’s a screenshot from the 2019 look book on the homepage of their website:

The colors are soft, classy, and very appealing. It’s a perfect choice for a brand in the fashion industry selling jewelry. The simple tones work well with each other and the jewelry stand outs.
In addition to the simple color scheme used on this site, the layout takes the same approach. The white space lets the page breathe. This will be a common theme as we continue throughout this guide.
As you can see, there is minimal text. Rather than trying to cram as many products as possible onto one page, this site takes the approach of just one at a time.
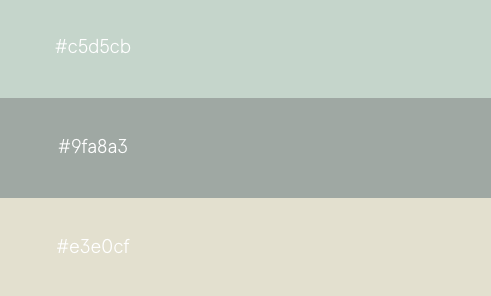
If you’re interested in using these colors on your website, here are the exact color codes you’ll need:

As you can see, you need just two or three colors to be appealing to an audience. If this site had used six or seven color tones in the design, the simplicity and trendy effect would be lost.
2. Simple grey, off white, and a pop of red
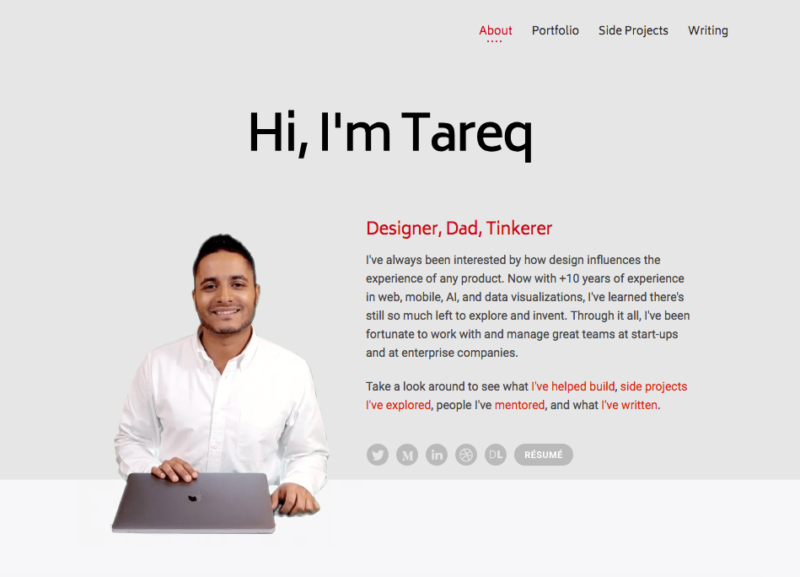
Let’s continue with the simplicity trend. You don’t need to have lots of busy colors to have an appealing website color scheme. Simple website color palettes are less distracting and allow your audience to focus on what’s important to them. Check out this page from Tareq Portfolio. Tareq Ismail is an experienced designer, so it’s only natural that he chose a powerfully simple design and color scheme for his own website.

This page is a bit different from the previous example. There is more text on the page, but it’s still simple and easy to read. Rather than using a pure white tone, Tareq chose a slightly off-white color to blend with his grey and red color palette. This off-white works well since he’s wearing a white shirt in the image on this page. The subtle hints of red the text really complete the look and take a page that would be otherwise boring and make it pop.
These are the color codes used on Tareq’s site.

This is a great option to consider if you’re looking for a color palette that’s professional, simple, and works well with pages that have bit more text.
3. Gradient blues and greens with white text
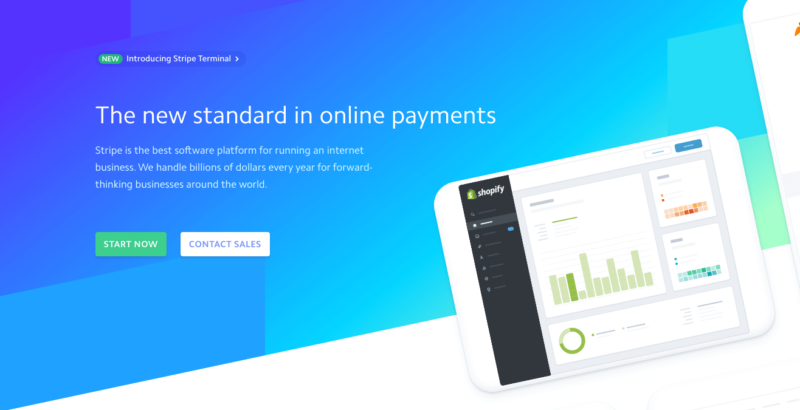
Stripe is a payment processing software for Internet businesses. It’s a very popular tool used by ecommerce companies. As a technology brand, Stripe needs to stay up to date with all of the latest tech trends. But they also have a website color scheme that’s trendy as well.
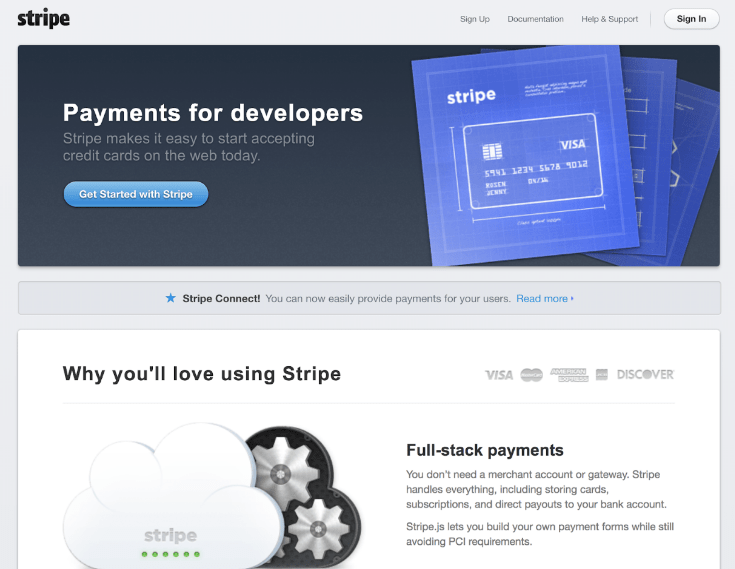
Before we look at what their website looks like today, take a look at what their site looked like six years ago, back in 2013:

Is there anything wrong with this design? On the surface, it just looks a little bit boring and dull. There’s nothing about it that’s really visually appealing.
But Stripe made adjustments. It’s current color palette uses a technique that’s been growing in popularity: gradients. Take a look for yourself:

Shades of blue. Shades of green. White. Very simple.
By using a gradient scale, Stripe takes a very simple blue color and blends it with different tones. The difference between the 2013 site and the 2019 site is like night and day. Even if you’d seen the two homepages without knowing the years, you’d have been able to identify the newest one.
If your website is currently outdated, and looks more like the Stripe site from 2013, try adding color gradients to give your palette a more modern look.
4. Throwback oranges and red tones
Retro color schemes are making a big comeback in 2019. Lots of top brands are using popular colors from the 80s and 90s on their website. But they are putting a modern twist on them.
It’s a bit of an oxymoron. How can something by retro and modern at the same time?
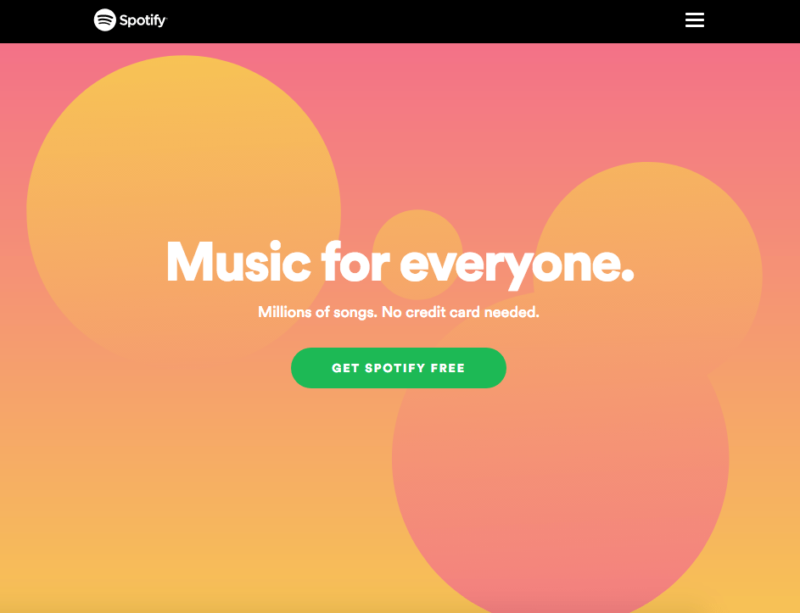
Let’s look at the Spotify homepage.

These orange and red tones have a throwback vibe to them. These are warm colors that give people some nostalgia for their childhood and adolescent years.
Spotify’s polka dot colors are inspired by the 80s and 90s, but the design itself is very trendy and uses gradient scales, which are very current, to blend the colors.
It’s important to make sure you understand who you’re trying to target with your website color schemes. This goes far beyond just picking pink designs for women and blue designs for men. To find a retro color scheme that fits your audience, you can use generational marketing to segment your target audience.
5. Soft pink, bright pink, and jet black
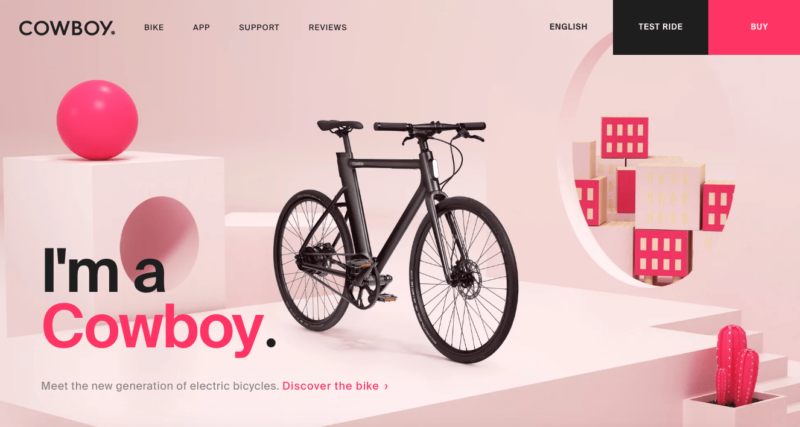
Cowboy differentiates its brand by selling electric bikes on a modern, and very pink, website. Typically, the words “Cowboy” and “pink” don’t normally go hand in hand. But the sleek and trendy design of this website is perfect.

The soft pink tones in the background makes the jet black bike stand out and become the center of attention. By adding the brighter pink accents in subtle locations around the page, Cowboy Bike nails the trendy and modern color palette.
Most people would assume that pink would be used to target females. But there is nothing feminine about this website. The product appeals to both genders. It just goes to show you that you can throw certain stereotypes right out of the window when it comes to choosing a color palette for your website.
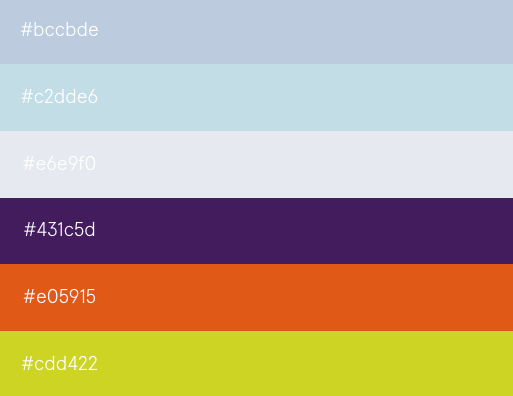
If you like this design and think that the modern feel would work well for your website, you can use these color codes as a reference when you’re choosing your color scheme:
![]()
6. Grey, soft yellow, and deep green
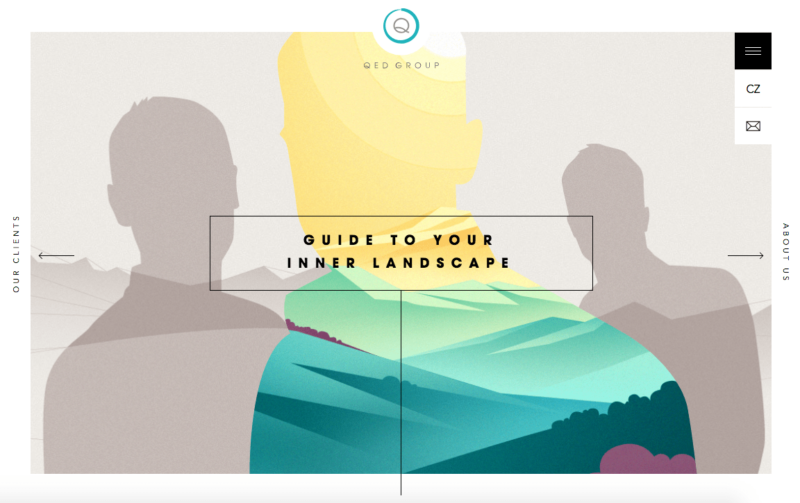
The QED Group is a website based in the Czech Republic. They offer services to both companies and individuals to help improve organizational development by applying concepts in psychology and behavioral economics.
It’s safe to say that the business model of the QED Group is very unique. Along those same lines, they implemented some of the latest color palettes on their website as well.

At first glance, the color palette of their home page is a bit busier than some of the other examples that we’ve looked at so far. But they still pull it off well with this trendy design.
Normally you would think that yellow, green, and purple tones would be difficult to read and hard on the eyes. By using lighter and dull grey tones in the background, they are able to add brighter contrasting colors to the middle silhouette.
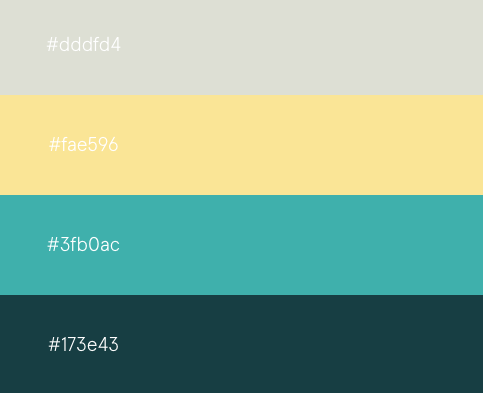
If you like the modern look of these soft yellow tones paired with grey and deep green, check out these color codes:

7. A very light touch of earth tone

Konstantopoulos S.A. “Olymp” sells greek olives. Earth tones, especially olive tones, make sense for its website.
The layout and design of this homepage are very simple. It uses a color scheme that’s visually appealing and fits well with the product that’s being sold. The main color choice here is green — olive green, of course. But as you can see, it’s used very sparingly. This is key for getting that modern look with a more classic color palette.
Rather than going overboard with wall to wall saturation of dark greens, the soft grey background adds a more modern and trendy feel to the website. Behind that grey, there are green leaves that are muted, since they are layered behind the design. This technique allows the green text and logo to have a stronger presence on the page.
For a business that sells olives, the earth tones color palette was a great choice. Refer to these green, grey, and light brown color codes to get a similar look on your website.
![]()
You can do something similar if your product has an identifiable color: start with the light grey background and darker grey copy color, and add your accent color in sparingly.
8. Lots of red, balanced with muted tones
If you look back at all of the trending website color schemes we’ve covered so far, you’ll notice a popular color that’s rarely used. Red.
That’s because red is one of the most powerful, but challenging colors to use on a website. One way to effectively use read is to use it lightly to give a pop of color to something as small as a few key words in the text.
Another way is to pair more muted colors with red.
![]()
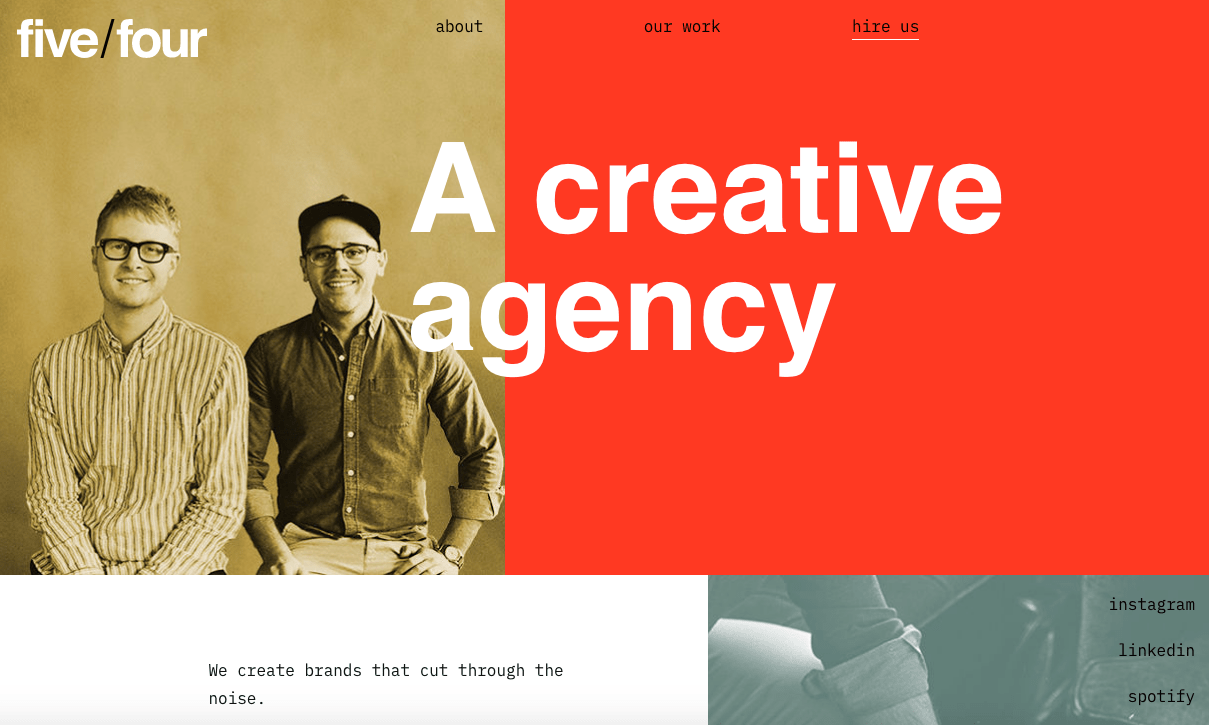
The creative branding agency five/four swung for the fences by using a bright red color on a huge portion of their website.

The reason why this bright red was so successful is because five/four used muted tones on the rest of their page. If they had decided to go with bright yellow, light blue, and bright orange in addition to this red color, it would have been way too much.
But these soft colors pair perfectly with red. This red works really well for the brand, too. It’s bright, bold, and draws lots of attention to the theme of creativity.
So for those of you who want to go modern and bold with your color scheme, consider using these color codes with red on your website.
Just make sure you don’t go too big with the red. You want to be certain that you have enough of the softer tones to let your page breathe, while still capturing a trendy appearance.
9. Futuristic pastels and primaries
When it comes to choosing a color scheme for your website, it’s a good call to follow in the footsteps of those who have experience in this field. No need to reinvent the wheel.
That’s why this list wouldn’t be complete without an example from Anton & Irene. These are professional designers based in New York. They specialize in all aspects of design, including digital products. Of course they have a modern and trendy color palette on their website.

One of the best parts about this website color scheme is the futuristic feel about it. The outfit choices of Anton and Irene are pretty far out.
While this site uses more colors than some of the other examples we’ve seen so far, they are used sparingly, so the page isn’t messy or unappealing.
If you’re looking for an artistic spin for your website color scheme, try using different combinations of these exact colors.

10. Black on black on black
We’ve seen some black on nearly every website that we’ve looked at so far. But the black was always used pretty sparingly. It’s usually used for text, as opposed to the main colors or background.
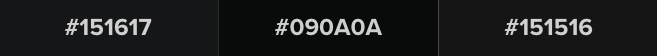
However, that doesn’t mean you can’t use heavy blacks in more abundance for your website color scheme, especially if you use different black tones like these:

Let’s see what happens when you combine these tones. Check out the JY BH homepage. By combining different shades of black, you’ll get the gradient effect, which you saw earlier with some of our other examples. The heavy black gradient gives the site a mysterious look.

This company is a French clothing manufacturer. They sell luxury garments and accessories for both men and women. Just like in fashion, black is a timeless color. It’s been popular for years, and will continue to be popular in 2019.
But if you’re going to go black on your website, use different shades, like the example above. Just one black will look flat and basic.
Conclusion
It’s 2019. That means it’s time for you to ditch the color scheme you were using years ago. It’s important to switch it up because color schemes can impact sales on your website.
Choosing the right website color palette doesn’t have to be hard. To update your website with a look that’s modern, trendy, and unique, you can use any of the palettes in this guide. You can even use some of the exact color codes that we showcased.
What colors schemes are you using on your website now? What will you update them to for 2019?
from Quick Sprout http://bit.ly/2H5G6CC
Wow thats really amazing I have heard a new app how to mod spotify premium apk this app is great and I have started looking at it.Thanks for the help and suggesting the matter I will go forward with it.Keep publishing and writing new article.
ReplyDelete