
Are you trying to create the perfect blog design?
You know, one that encourages people to read your content and share it on the social web and, most importantly, gets high rankings in the search engines?
If you are trying to create a popular blog, here are the 11 essential elements (and examples of each) that you need within your blog design.
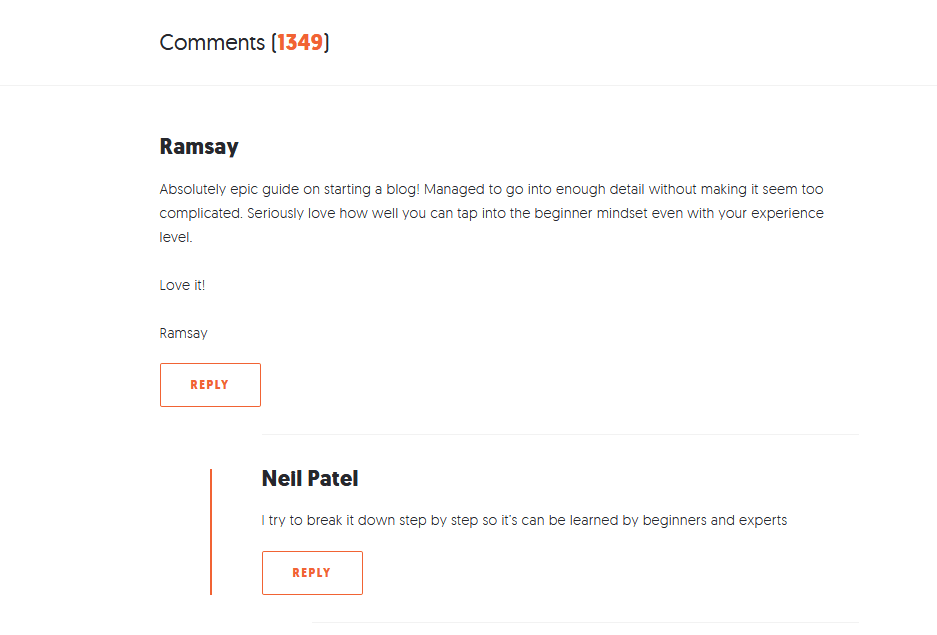
Element #1: Threaded comments
There are a lot of commenting systems out there. From Disqus to Facebook comments, the options are endless. But do you know what the best commenting system is?
Threaded comments like this.

“Why?” you may ask. Because threaded comments will typically increase the number of comments you receive per post by 16% to 33%. The more comments you receive, the more text you’ll have on each page. And the more text you have on each page, the more long tail keywords you will rank for.
Stick with threaded comments no matter what. Even if you have an active Facebook community, don’t use Facebook comments. Facebook owns that content, and it won’t help you get more search engine traffic.
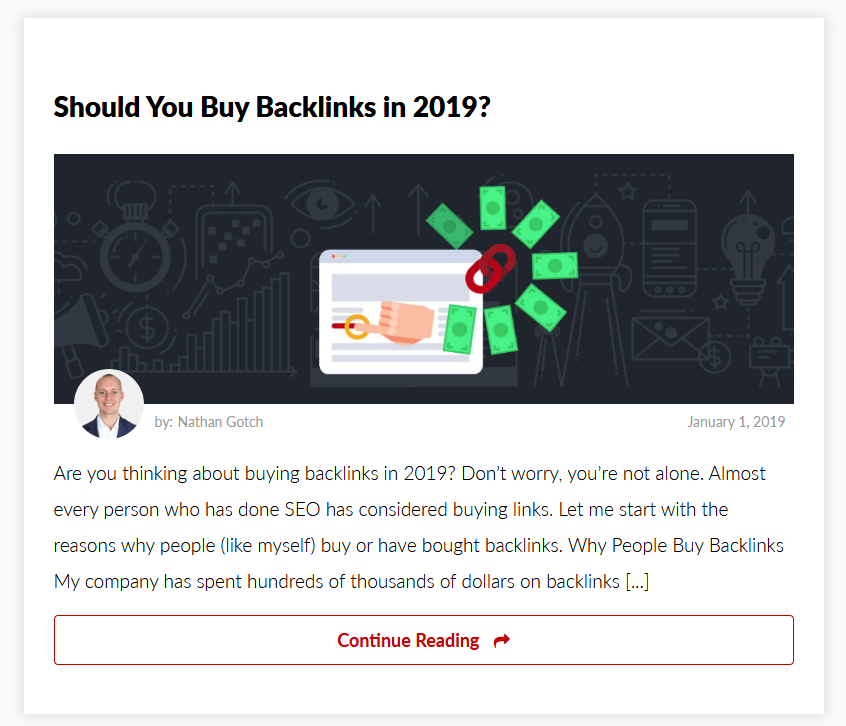
Element #2: Snippets
Have you noticed that I don’t list the full post on the Quick Sprout’s blog homepage? I only show you a few paragraphs (a snippet), which prompts you to respond to the call to action “click to continue” to read the rest of the post.
You want to have snippets instead of full posts because of two main reasons:
- People have short attention spans – you have an attention span of 8 seconds, and so do your readers. By only showing them snippets, you allow your readers to choose from a number of posts. They will scroll until they find a post that piques their interest, and then they’ll read it.
- Duplicate content – if you place your full post on your homepage, you will create duplicate content, which will hurt your search rankings. This is another reason why you want to use snippets.
On your homepage, you can test the call-to-action text to find out which version maximizes the number of people clicking through and reading your post. I’ve tested the phrases:
- Continue reading
- Read more
- Click to continue
- Continue
The text “click to continue” outperformed the other variations by at least 10%. You should, of course, test this as what works on my blog may not work on yours.
For example, I noticed that GotchSEO uses “Continue Reading” on is blog and I would bet that he has tested many alternatives to find what performed best for him.

Element #3: Scrolling social buttons
I’ve tested a lot of social buttons on Quick Sprout. I have had buttons at the beginning of the posts and at the end, and I have asked people to tweet about a post from within the blog post. The one design that continually outperforms the others is scrolling social buttons.
Plugins like Sharebar and Flare have increased my social traffic by 27%.
Backlinko uses a nice share bar that is clean and scrolls nicely for an example.

When using a scrolling social plugin, make sure you limit the number of options to three. In other words, pick the three most popular social networks your readers are using. For me, it’s Facebook, Twitter and Google Plus.
If you add too many options, in my experience, it will decrease your social traffic.
Element #4: 11-point font size or larger
About a month ago, I wrote a blog post on how text size affects readability.
I did a test on 13 blogs, and I found that by increasing font size from 8 to 9, I was able to increase the time readers spend on site by 13 seconds. I saw another 8-second increase when I went to size 10. And I gained another 6 seconds by going to font size 11.
I have noticed that the Smart Passive Income Blog uses some nice large fonts in their headings and content. Check them out for another example I like.

Granted, this only works if you are using a readable font type like Arial or Times. If your font type is hard to read, increasing the size won’t help much.
When in doubt, use a bigger font size.
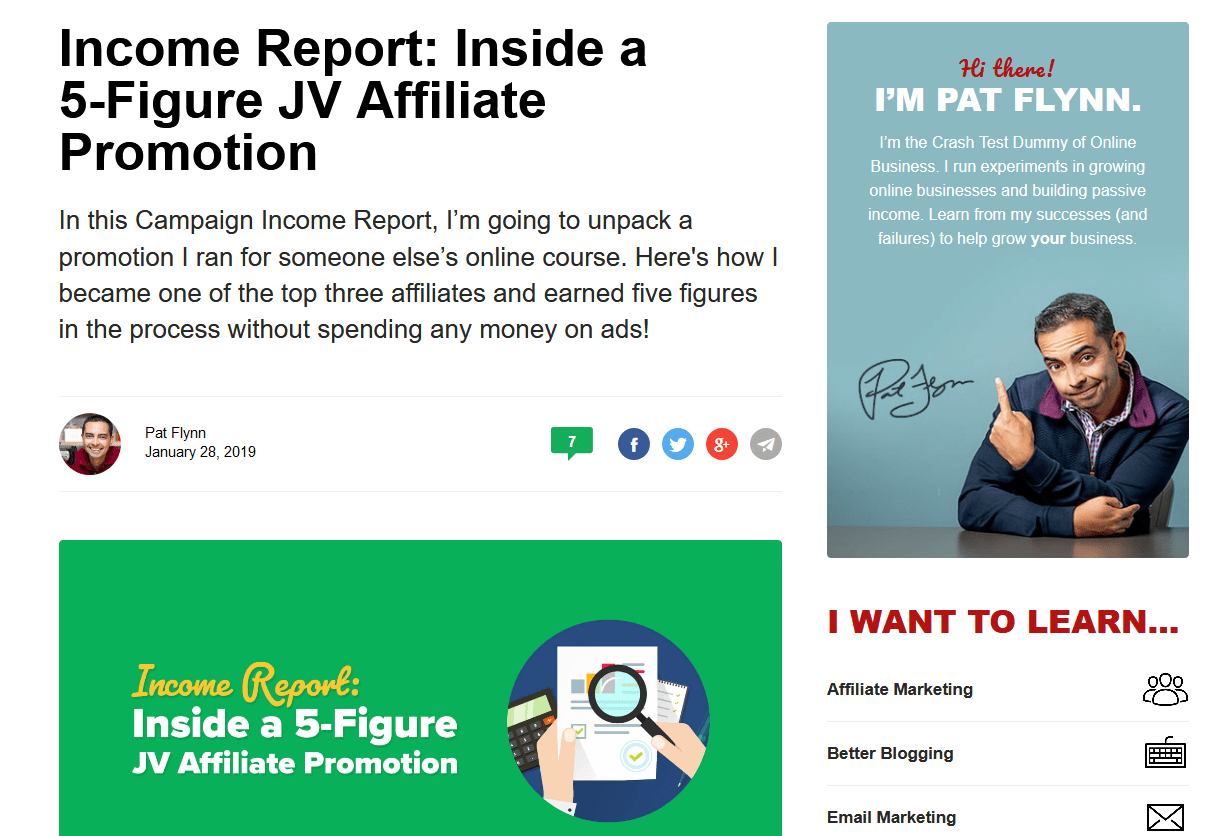
Element #5: A sidebar on the right
Have you noticed that some blogs have their sidebars on the left? Or even worse, some have two sidebars? I’ve played around with different layout types, and I’ve found that the optimal layout is to have your content on the left side and one sidebar on the right side.
This way people can focus on reading your content, yet you’ll have the flexibility of promoting other things within your sidebar. Just make sure the main content area takes up at least 60% of your design. People come to blogs to read, so you don’t want to distract them with other elements.
If you want to place your sidebar on the left-hand side, you can. But what I’ve found is that it typically decreases the number of people who read your content by 15% to 25%.
I prefer the look of a blog where a sidebar is on the right side, but it tends to convert better when it is on the left.
Here’s what I learned…
When you place your sidebar on the left-hand side, you will get more email opt-ins, and more people will read your bio and do whatever else you promote through your sidebar. But you will also get fewer people to read your content.
I’ve found that having a sidebar on the left side of Quick Sprout causes a 9% drop in people reading the blog posts. On the other hand, it increases the number of sidebar opt-ins by 13%.
Overall, I decided to place my sidebar on the right-hand side even though it generates 13% fewer opt-ins.
Why did I do it anyway? Because it increased the number of blog post reads by 9%. In the end, the purpose of a blog is to educate you through content… so why would I take that away?
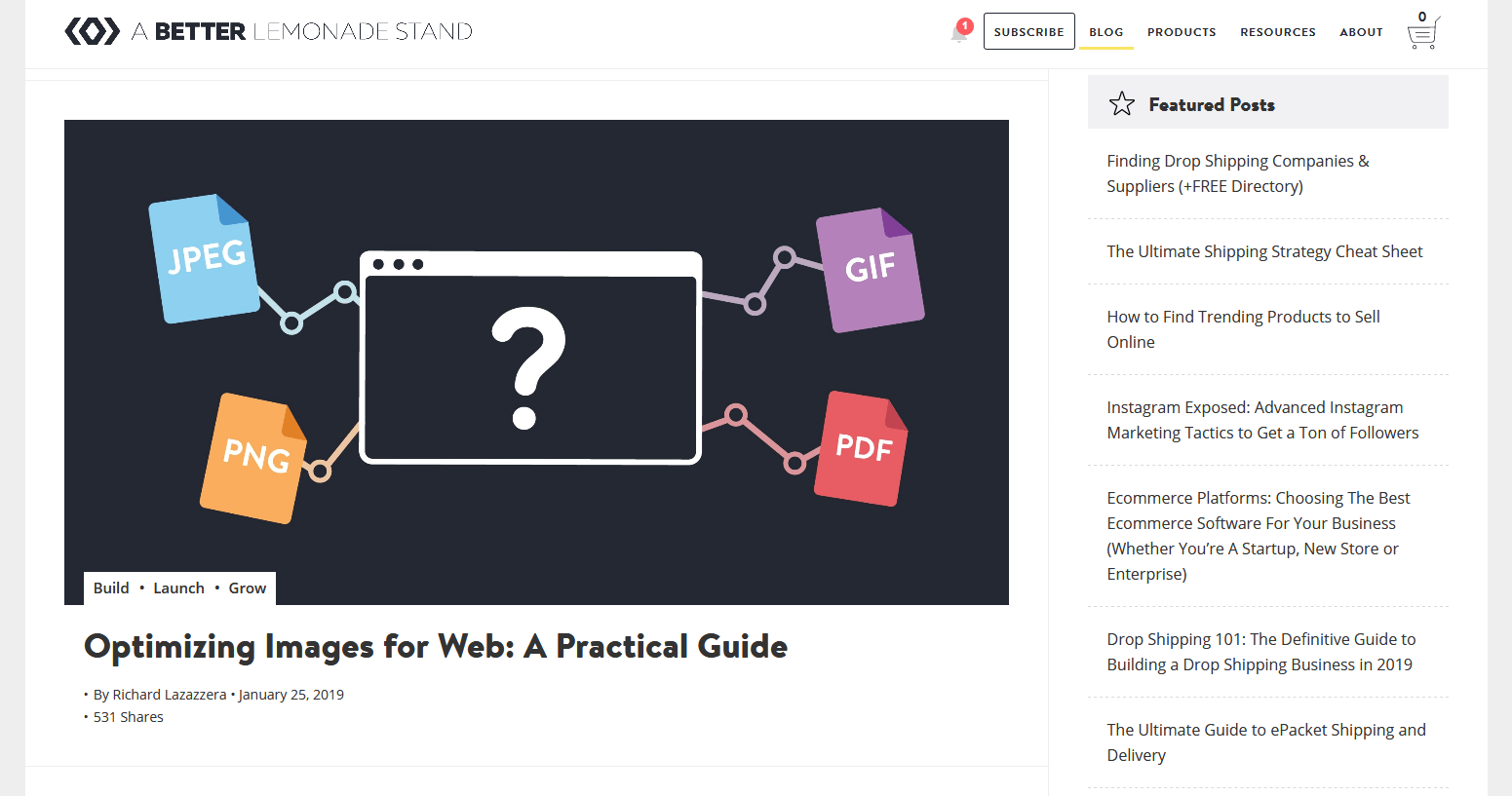
Here is another simple, yet effective, example from the A Better Lemonade Stand Blog. They use their right sidebar to display their featured posts and offers in a way that is very user friendly and that does not take away from their content.

In general, you should consider keeping your sidebar on the right-hand side even though it will cause fewer conversions. People are coming to your blog to read, so your primary goal should be to make your content as easy to read as possible.
Although I recommend using a sidebar, you don’t need one on each of your pages. For example, the homepage of Quick Sprout doesn’t have a sidebar.
Consider not having a sidebar on the pages you are trying to improve conversions on or make money from. Why? Because it makes people focus their attention on the area you want—the area where you make money.
So, for my “money” pages, I tend to have no sidebars.
Also, for any page that has a defined goal, you should consider removing unnecessary distractions such as a sidebar.
Element #6: Your bio
Whether you have a corporate blog or a personal blog, you want to build a connection with your readers. Without that personal connection, people are less likely to comment or buy from you.
One way you can create a bond with your readers is by opening up. Within your sidebar, put a short bio of yourself, and then link it to your full bio.
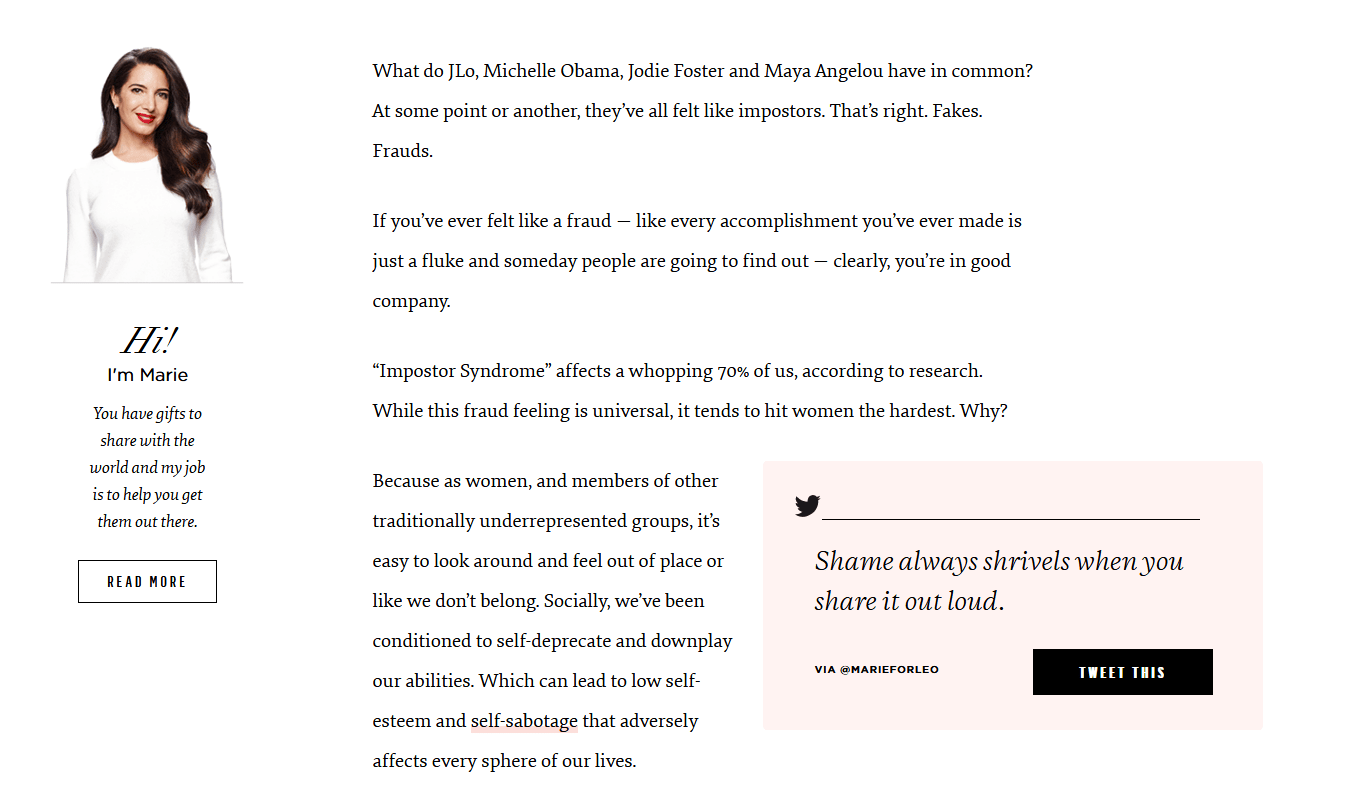
Marie Forleo does a nice job of presenting her bio in her left sidebar (however, as mentioned above, I would suggest putting you sidebar on the right)

If you have a corporate blog, put the bio of your founders or the team that manages the blog in the sidebar. Make sure you include a picture right above your bio. People need to see you in order to connect with you.
Element #7: Email subscription options
I’ve mentioned this before: collecting emails is one of the most important things you need to do if you want to grow your traffic. Your options vary from an opt-in at the top of your sidebar to a pop-up if you want to be more aggressive.
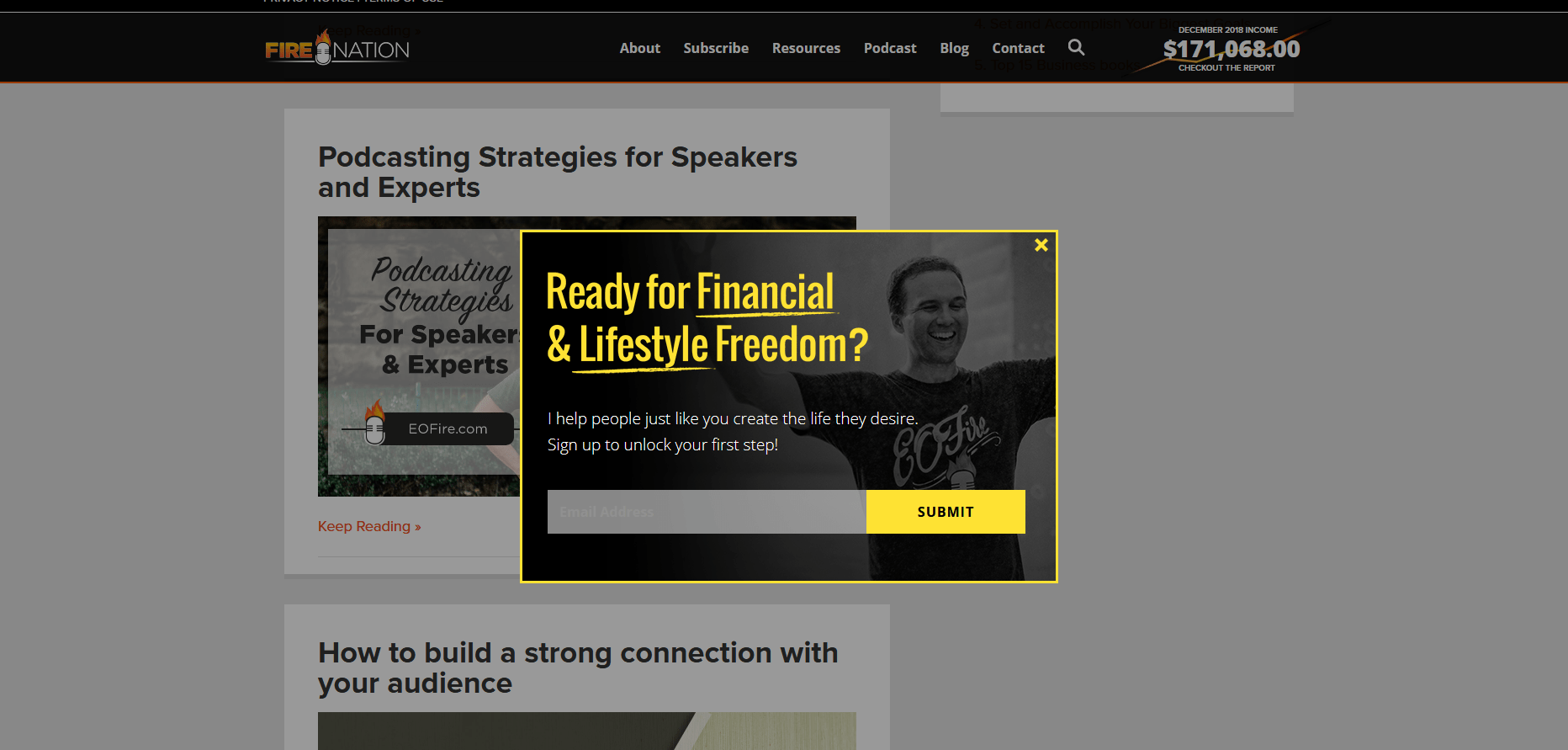
I like the way that FireNation has their email box setup as a popup. It really grabs your attention and makes you want to input your email. Who doesn’t want financial freedom??

You’ll also notice that by offering a free e-book or a course, you’ll get a good number of email subscribers. You will also see that if you ask only for people’s email addresses instead of their names and emails, you’ll get roughly 10% more opt-ins.
For the month of June, emails made up 28% of Quick Sprout’s overall traffic. That’s not too shabby. Those users also generate the majority of my comments and social shares.
No matter what, start collecting email addresses of your readers. That way you can notify them when you publish a new blog post.
Element #8: Most popular widget
Can you guess what the most-clicked area on the blog is? It’s actually not the content.
Within my sidebar is an area that showcases all of my guides, my most popular posts, and my current hits.
That’s the most popular clicked-through area on the blog. Not only does it help drive traffic to my most important posts, but it also helps with search engine rankings because of the way I cross-link.
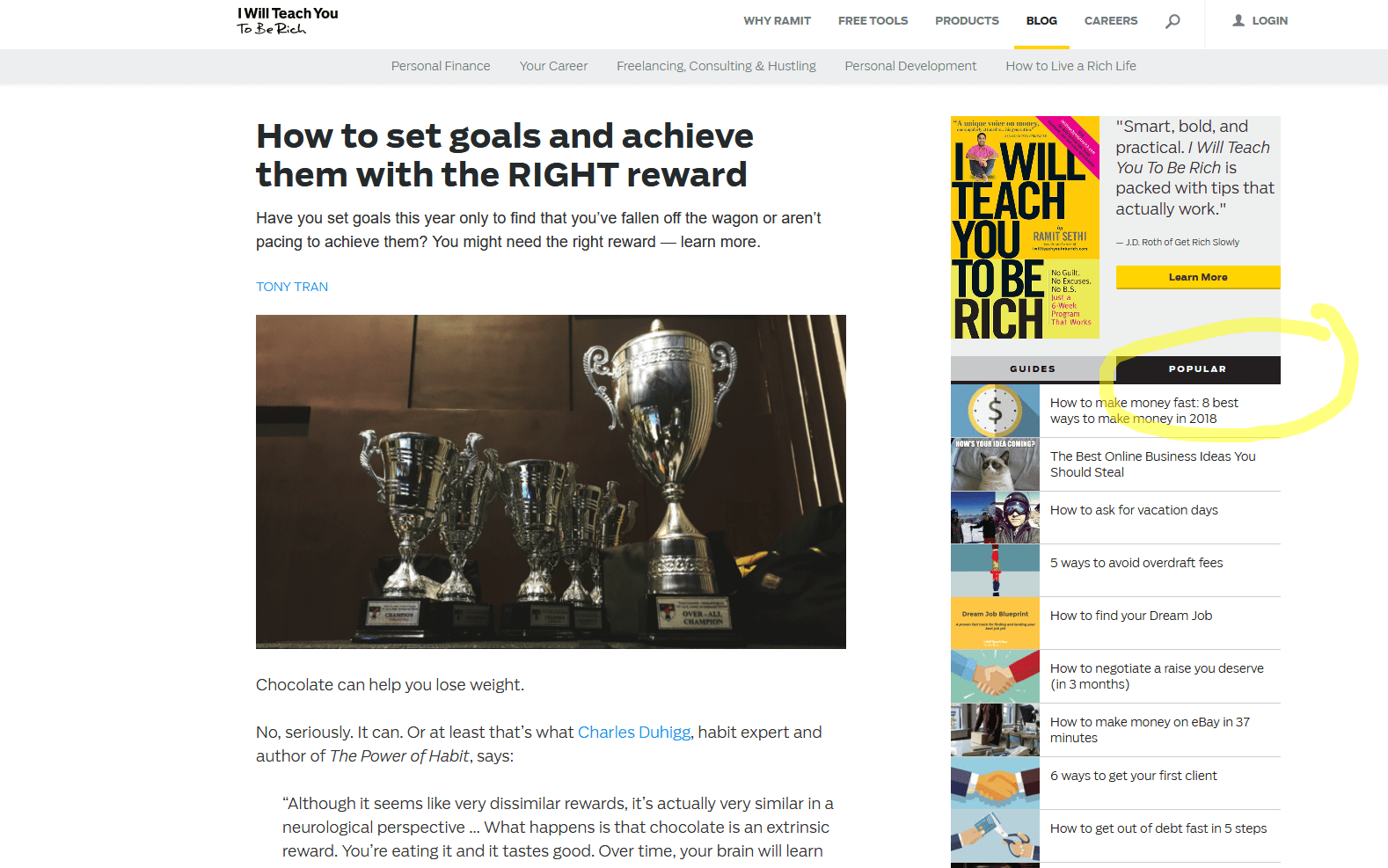
Check out how I Will Teach You To Be Rich uses their right sidebar to display their guides and most popular posts in the screenshot below.

You too can have this on your blog if you use the popularity contest plugin. You’ll have to get a developer to modify it so that you can have tabs similar to mine.
Element #9: Yoast SEO plugin
This is probably the simplest tweak you need to make to your blog. In the long run, you’ll notice that it will help your search engine traffic grow by leaps and bounds.

If you are running a WordPress blog, download and install the Yoast SEO plugin. If you are not running a WordPress blog, you’ll have to optimize your site for search engines manually by following the steps in this post.
Element #10: Keep your color scheme and design simple
Different colors have different meanings. Make sure you pick the colors for your blog carefully. They matter, and not just from a psychological standpoint. Some colors make it easy for your readers to read your content, while others don’t.
For example, red text on a black background isn’t as easy to read as black text on a white background.
Keep things simple by creating as much white space within your blog design as possible, and use black for your text color. There’s no need to make your design complex because at the end of the day people are coming to read your content. Your goal should be to make your content readable.
The ahrefs blog does a good job of this and keep an ultra clean blog design that is easy to read on any device.

Element #11: Images
Have you noticed that I place an image at the beginning of every blog post? I didn’t always do that, but from testing, I found that it increases the number of people who click through from my blog homepage to a post.
Can you guess by how much? A whopping 37%. All from just one image. If the image you are using is appealing, you’ll see good results. If the image you use sucks, fewer people will click through.
I prefer using stock photography images. You can also use royalty-free images, but the quality of those images typically isn’t as high.
The Duct Tape Marketing Blog usually uses some stellar images in their posts that I bet improve their click through rates as well.

Infographic: The blue print of an optimal blog design
For a visual roadmap I have also created this infographic that breaks down the blueprint of an optimal blog design. Use this as a guide to improve and optimize your blog.
Conclusion
Designing a blog that can boost your traffic isn’t that hard. All you have to do is follow the steps above. If you do, you should see an increase in traffic.
If you don’t have time to make all of the adjustments above, start with installing a scrolling social plugin and threaded comments. Those two simple changes will increase your social media traffic and search traffic in the long run.
If you implement the advice provided in this post and the infographic above, you’ll see an increase in your readership.
Trust me, it works. I’ve tested a lot of these design elements on Quick Sprout, and the tweaks helped me grow my readership to the size it is today.
from Quick Sprout http://bit.ly/2Bg3bxb

No comments:
Post a Comment